Pivot Tables are undeniably one of the most powerful data analysis tools; they help organize data so users can detect recurring patterns more easily. Pivot Tables help users create customized tables from large data groups. The user can summarize, sort, reorganize, group, count, total, or average data effortlessly within a table using pivot functionalities.
SpreadJS, an Angular spreadsheet component, has a Pivot Tables add-on feature that allows Angular developers to create Excel-like Pivot Tables programmatically in their applications or allow end-users to create them with a familiar UI easily.
Check out our online Angular Pivot Table demo to see how to get started with SpreadJS’s PivotTables.
Ready to Get Started? Download a free trial of SpreadJS today!
This blog will go through some of the essential properties and features of the Angular spreadsheet Pivot Table API that will help you customize the appearance of your pivot tables and reports derived from these Pivot Tables.
You can download a sample application here to follow along with the blog.
Create an Angular Pivot Table
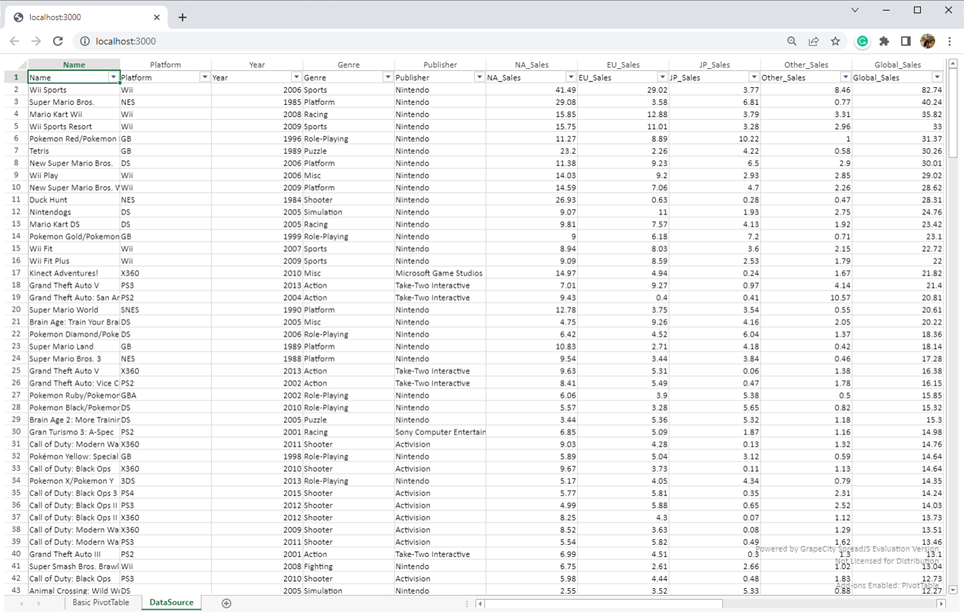
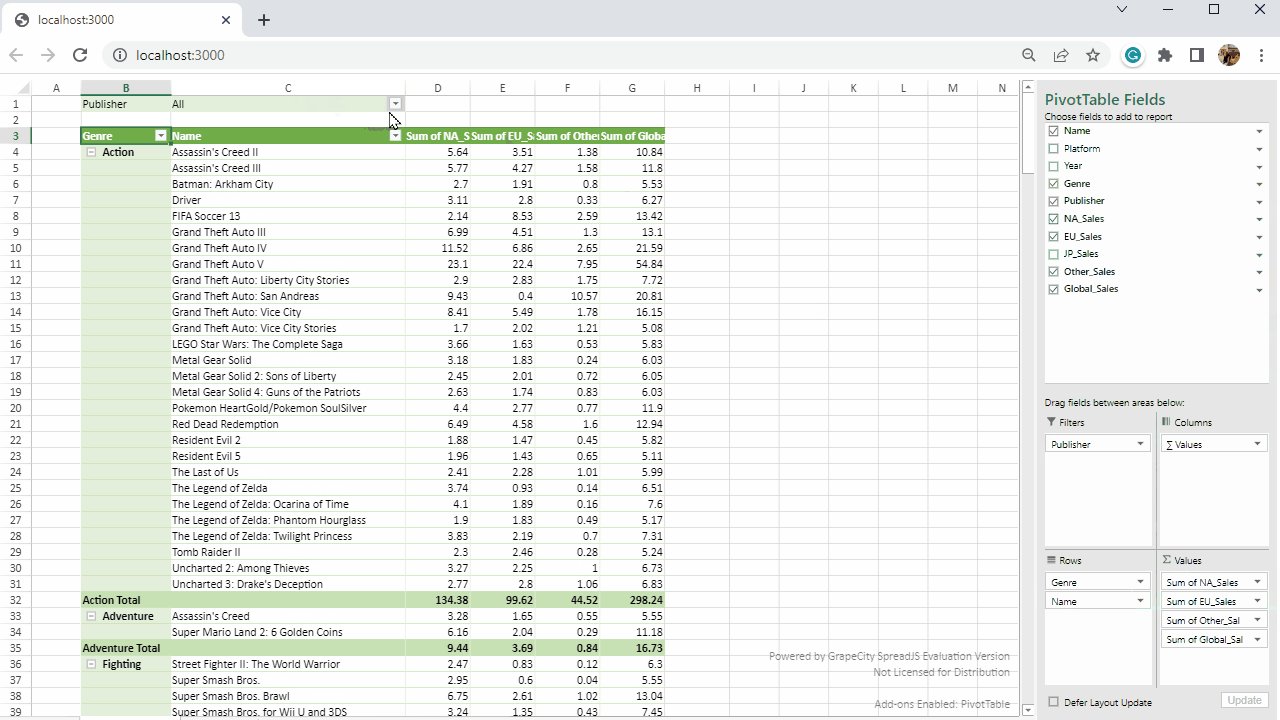
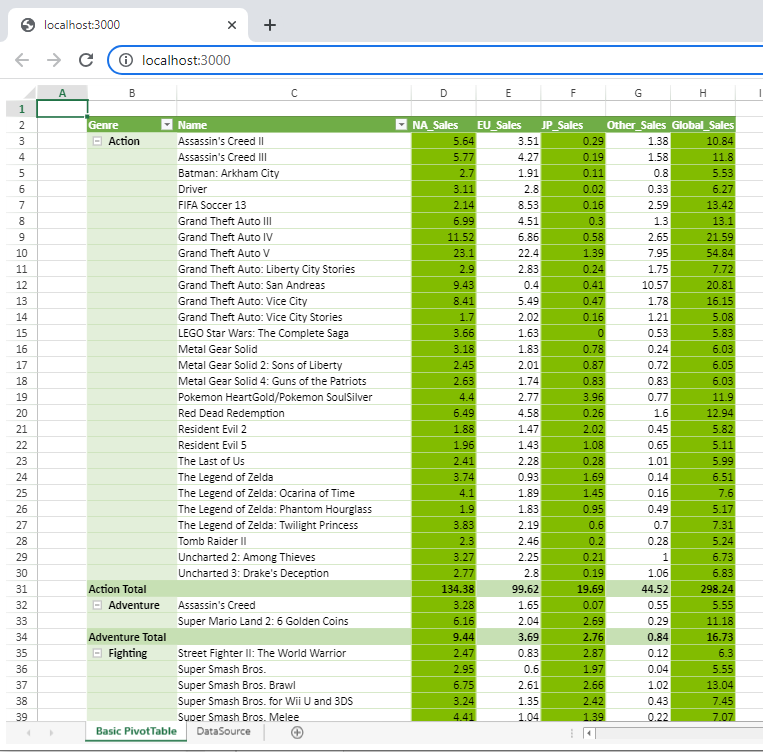
Imagine having countless rows of data containing specific information. For example, in the datasheet below, we have a large number of records showing the best-selling video games.

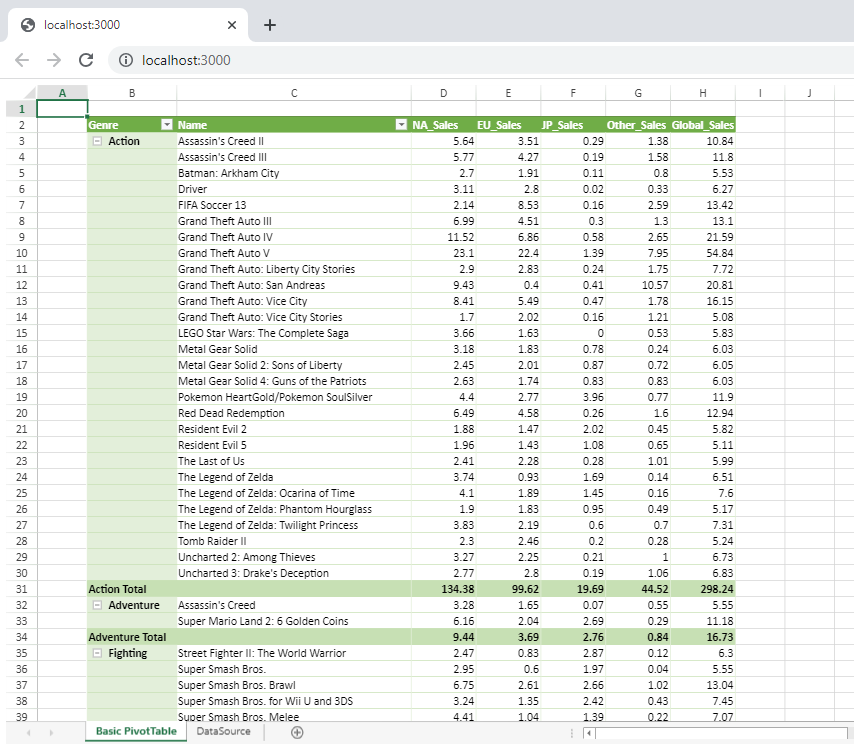
The goal is to create a report summarizing this raw data into more insightful information. The below function shows how to programmatically add a pivot table and add fields in an Angular application using SpreadJS’s PivotTable class API.
let initPivotTable = function(sheet, tableName){
sheet.name("Basic PivotTable");
sheet.setRowCount(250);
let pivotTableOptions = {bandRows:true,bandColumns:true};
let pivotTable = sheet.pivotTables.add("PivotTable", tableName, 1, 1, GC.Spread.Pivot.PivotTableLayoutType.tabular, GC.Spread.Pivot.PivotTableThemes.medium14, pivotTableOptions);
pivotTable.suspendLayout();
pivotTable.add("Genre", "Genre", GC.Spread.Pivot.PivotTableFieldType.rowField);
pivotTable.add("Name", "Name", GC.Spread.Pivot.PivotTableFieldType.rowField);
pivotTable.add("NA_Sales", "NA_Sales", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
pivotTable.add("EU_Sales", "EU_Sales", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
pivotTable.add("JP_Sales", "JP_Sales", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
pivotTable.add("Other_Sales", "Other_Sales", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
pivotTable.add("Global_Sales", "Global_Sales", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
pivotTable.resumeLayout();
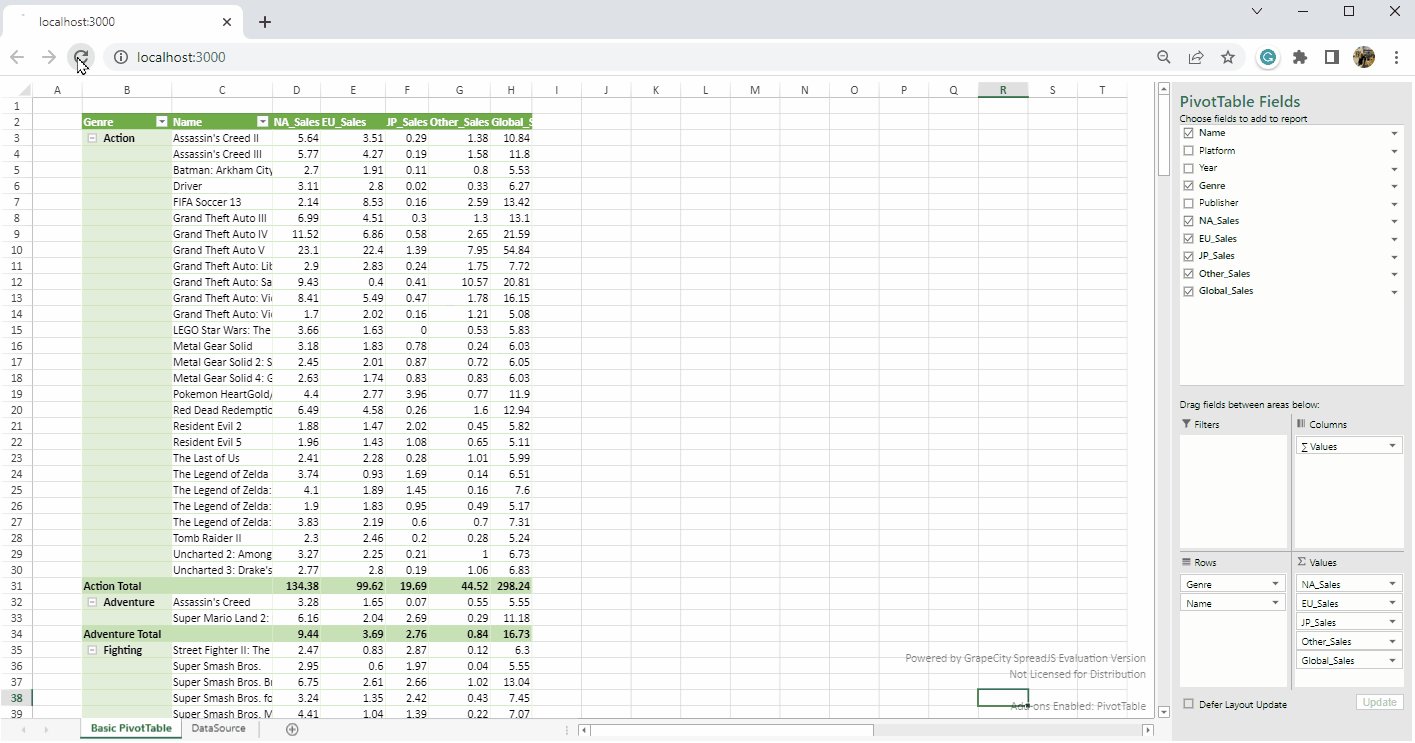
}After applying this code, the PivotTable will display in the Angular application like so:

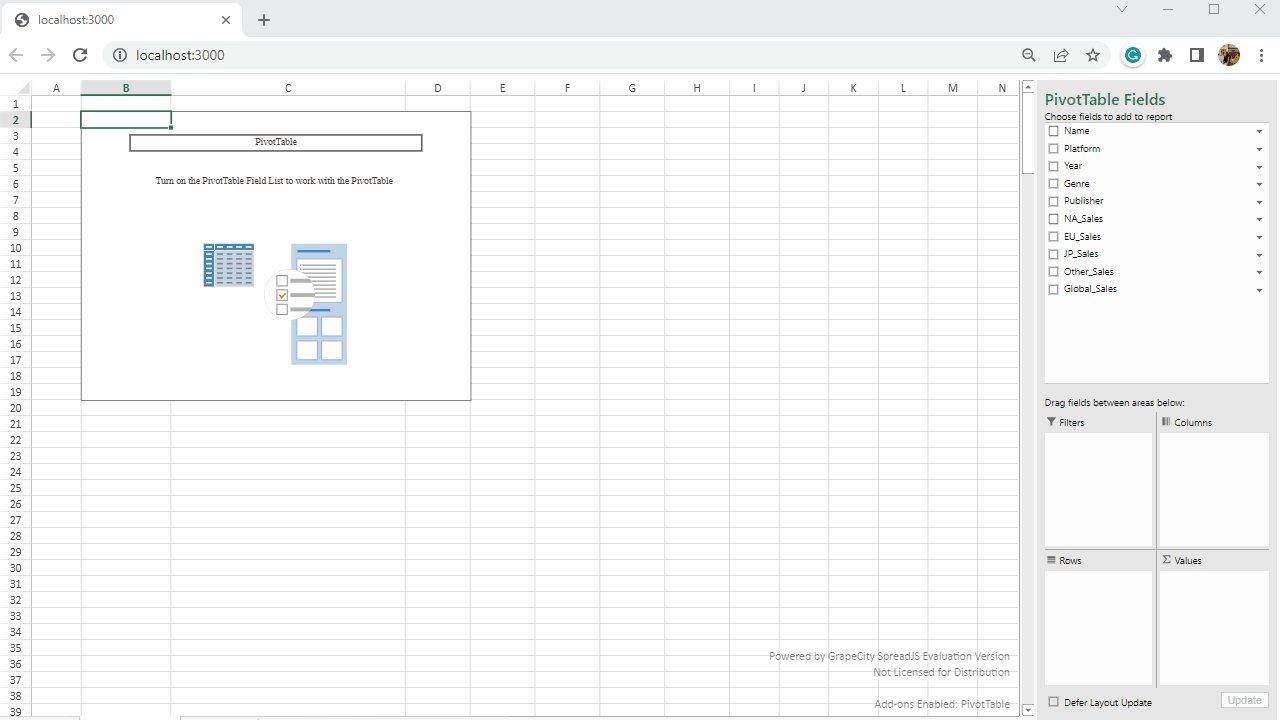
Another way of creating a pivot table is by using the Pivot Panel offered by SpreadJS. To initialize the Pivot Panel, first, create a DOM element, in this case, a DIV with an ID “panel”:
return (
<div class="sample-tutorial">
<div class="sample-spreadsheets">
<SpreadSheets workbookInitialized={spread=>initSpread(spread)}>
</SpreadSheets>
</div>
<div class="sample-panel">
<div id="panel"></div>
</div>
</div>
);Apply CSS for the side panel. Interesting side note - developers can customize the styling and appearance of the Pivot Panel here through the CSS:
.sample-panel {
float: right;
width: 300px;
padding: 12px;
height: 100%;
box-sizing: border-box;
background: #fbfbfb;
overflow: auto;
}
.gc-panel {
padding: 10px;
background-color: rgb(230, 230, 230);
}
#panel {
position: absolute;
right: 0;
width: 300px;
height: 100%;
top: 0;
}Then, use SpreadJS’s PivotPanel constructor to initialize the panel:
//code to add pivot panel in the working spreadsheet.
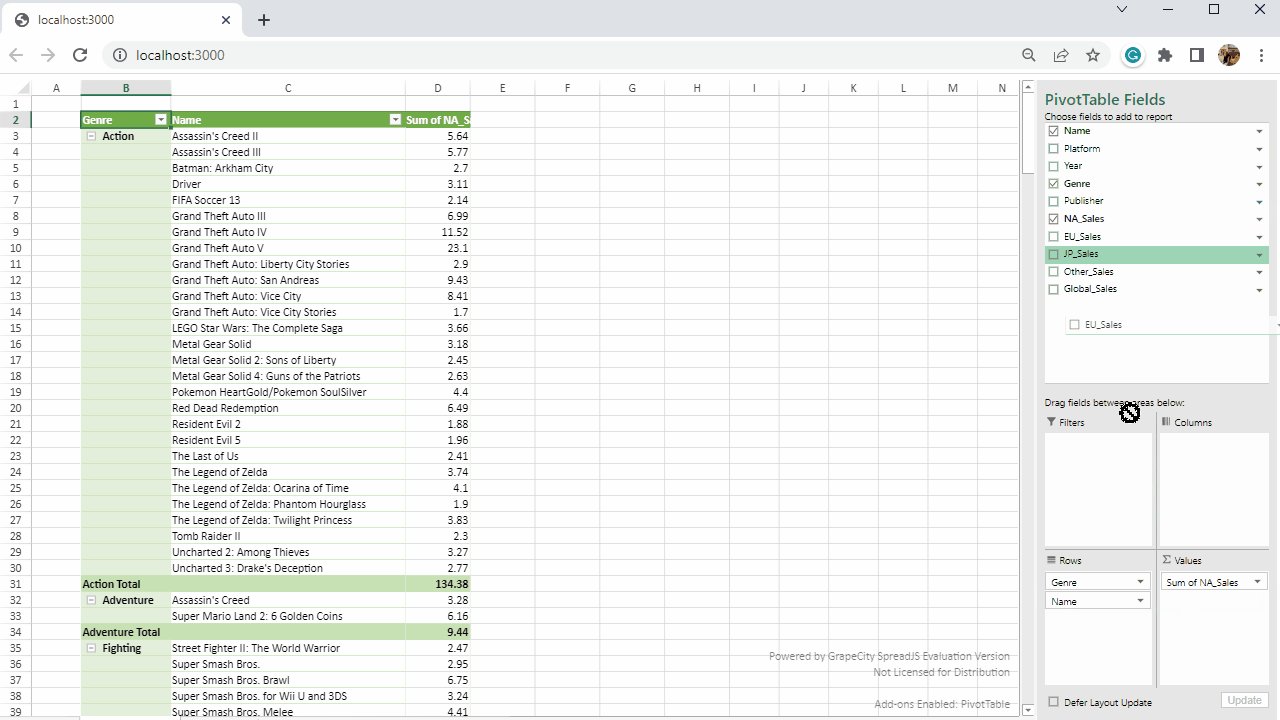
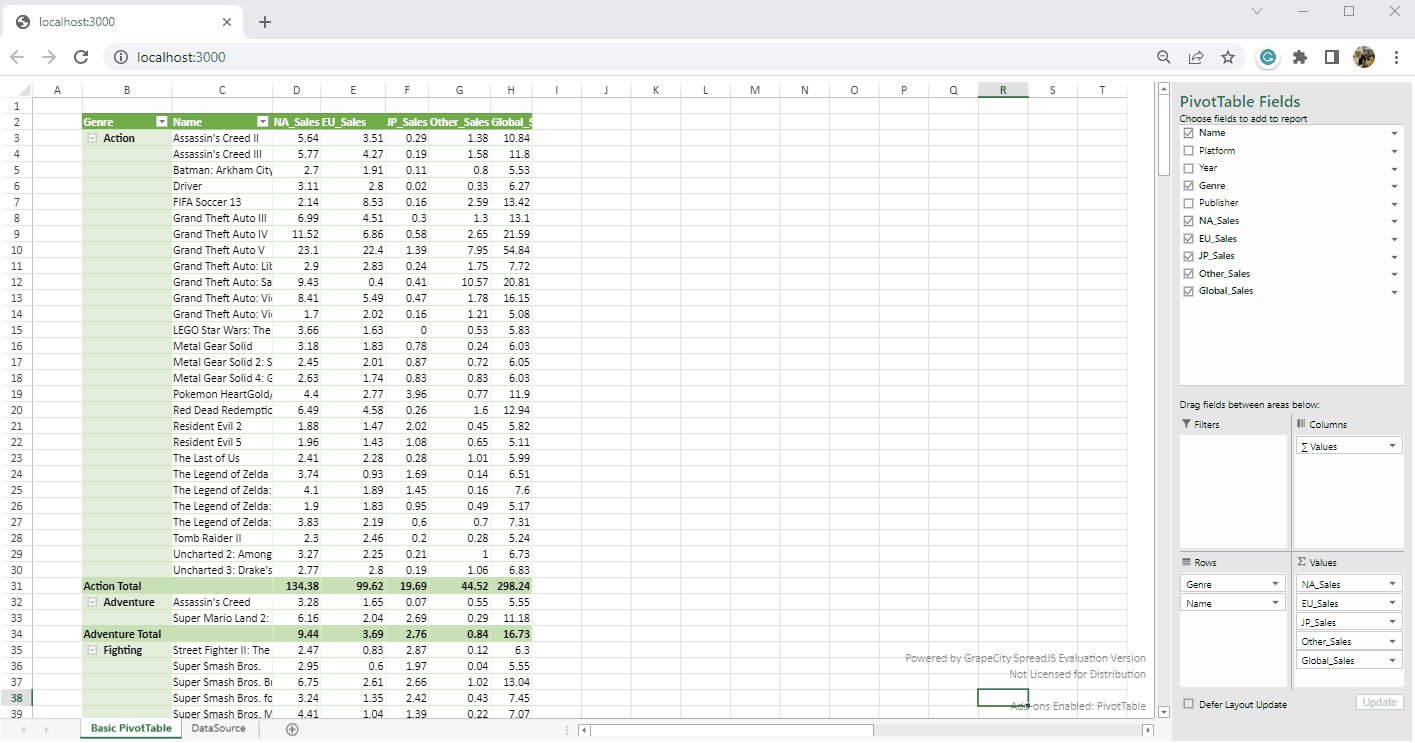
var panel = new GC.Spread.Pivot.PivotPanel("myPivotPanel", myPivotTable, document.getElementById("panel"));The application will now display the SpreadJS Angular PivotTable with the side panel allowing end-users to drag and drop needed fields according to the report logic.

Pivot Layout
SpreadJS allows you to choose from three different pivot table layouts to offer different visualizations of your data. This includes the Compact, Outline, and Tabular form layouts. By default, the pivot table layout is Compact form. Still, users can set the layout when creating the pivot table using the PivotTable constructor or change the layout using the layoutType function. The function has an integer argument corresponding to the form layout (0 - compact, 1 - outline, 2 - tabular).
// Set an outline form (1)
pivotTable.layoutType(1);Compact Form (0)
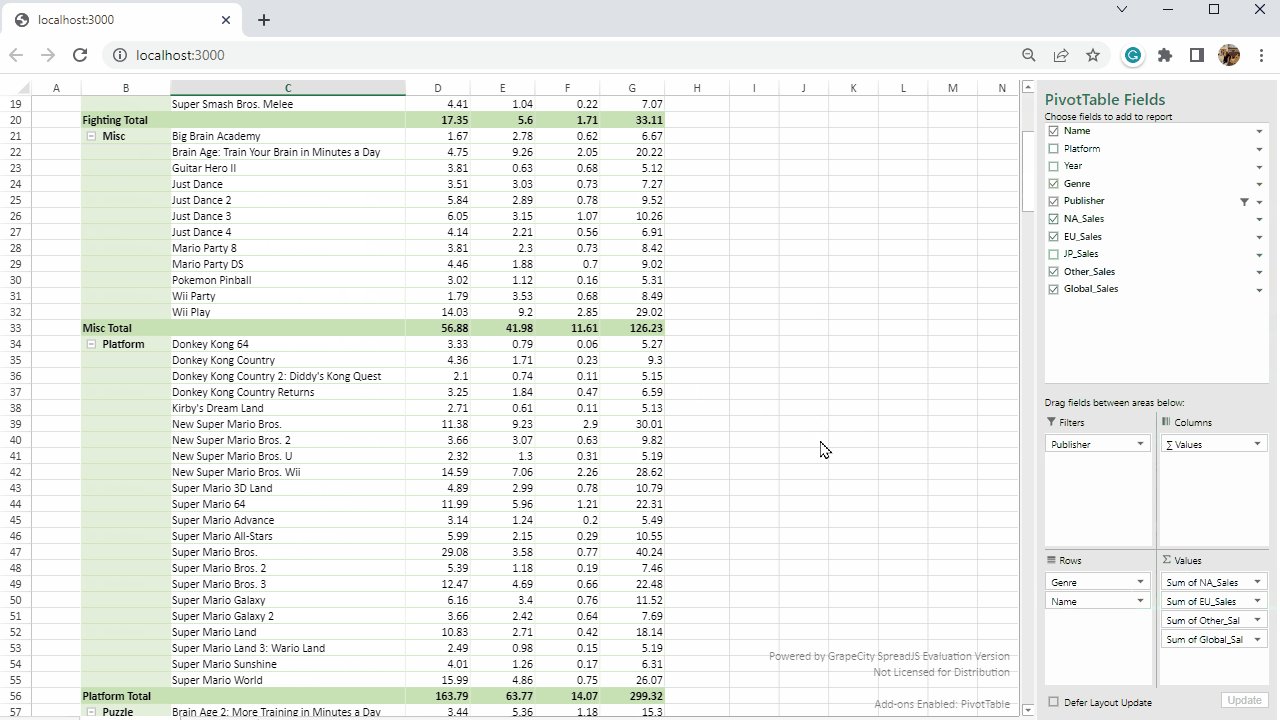
This layout contains all the Row fields in one column in a hierarchical structure.
This layout form optimizes readability by keeping related data in one column. Still, if you copy and paste the data into a new worksheet, it will be harder to do further analysis.

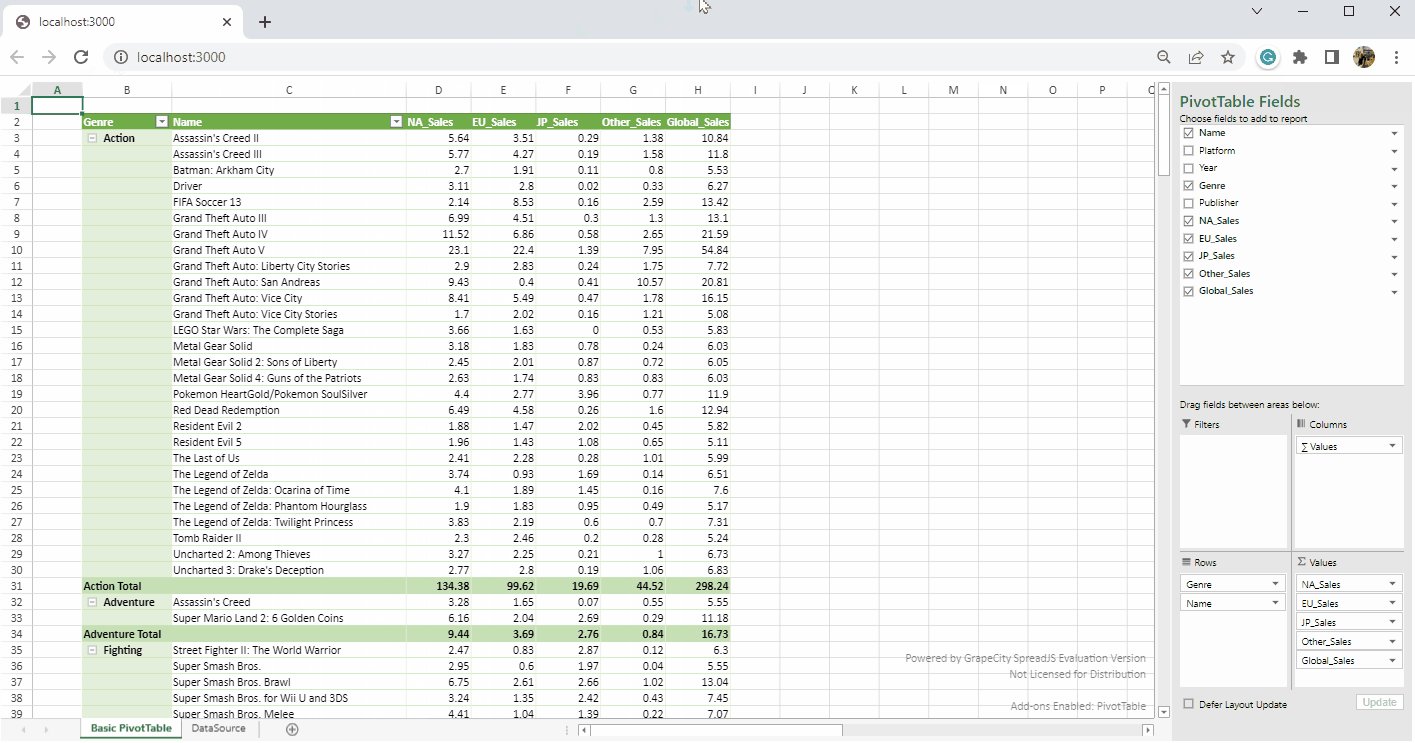
Outline Form (1)
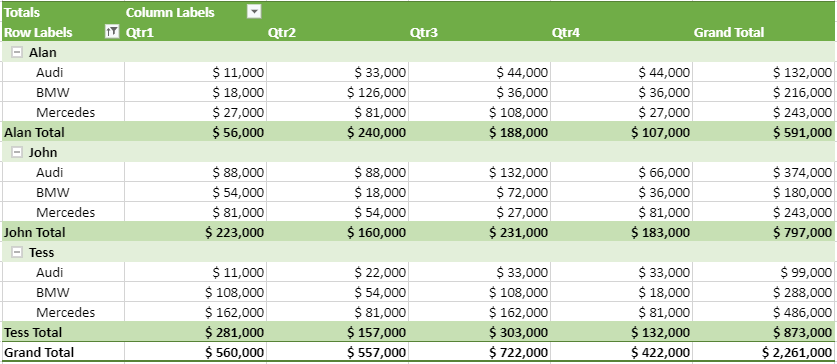
This layout has a hierarchical structure, but each Row field is in a separate column in the pivot table. It displays one column per field and provides space for field headers.
Using this form, you can include Field headers in each column, repeat all item labels, and reuse the data of the Pivot Table in a new location for further analysis. Still, this form uses horizontal space, so it might not be beneficial to use it in some cases.

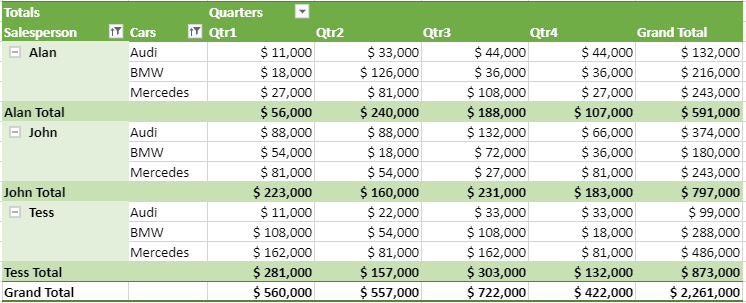
Tabular Form (2)
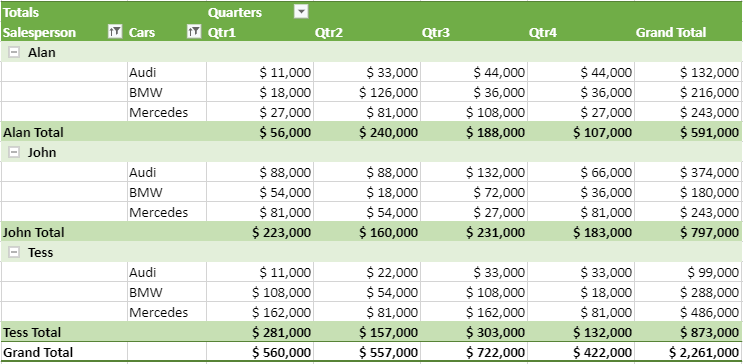
This layout is a hierarchical structure, and each Row field is in a separate column in the pivot table. It can display subtotals at the top of every group because items in the next column are displayed in one row below the current item.
This traditional table format includes Field headers in each column and allows you to have all the item labels repeated and reuse the Pivot Table data in a new location for further analysis. As a disadvantage, this layout uses horizontal space, and subtotals can’t appear at the top of the group if you want to have those at the top.

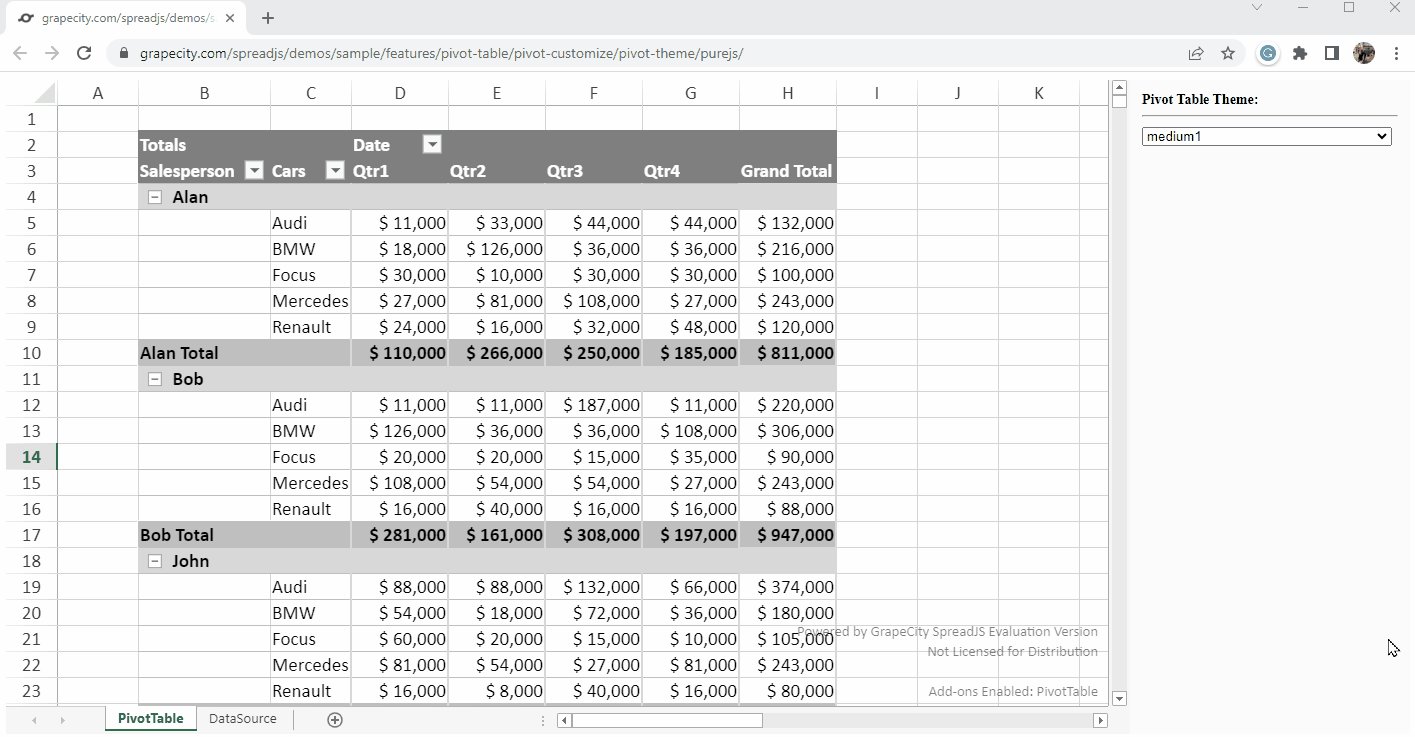
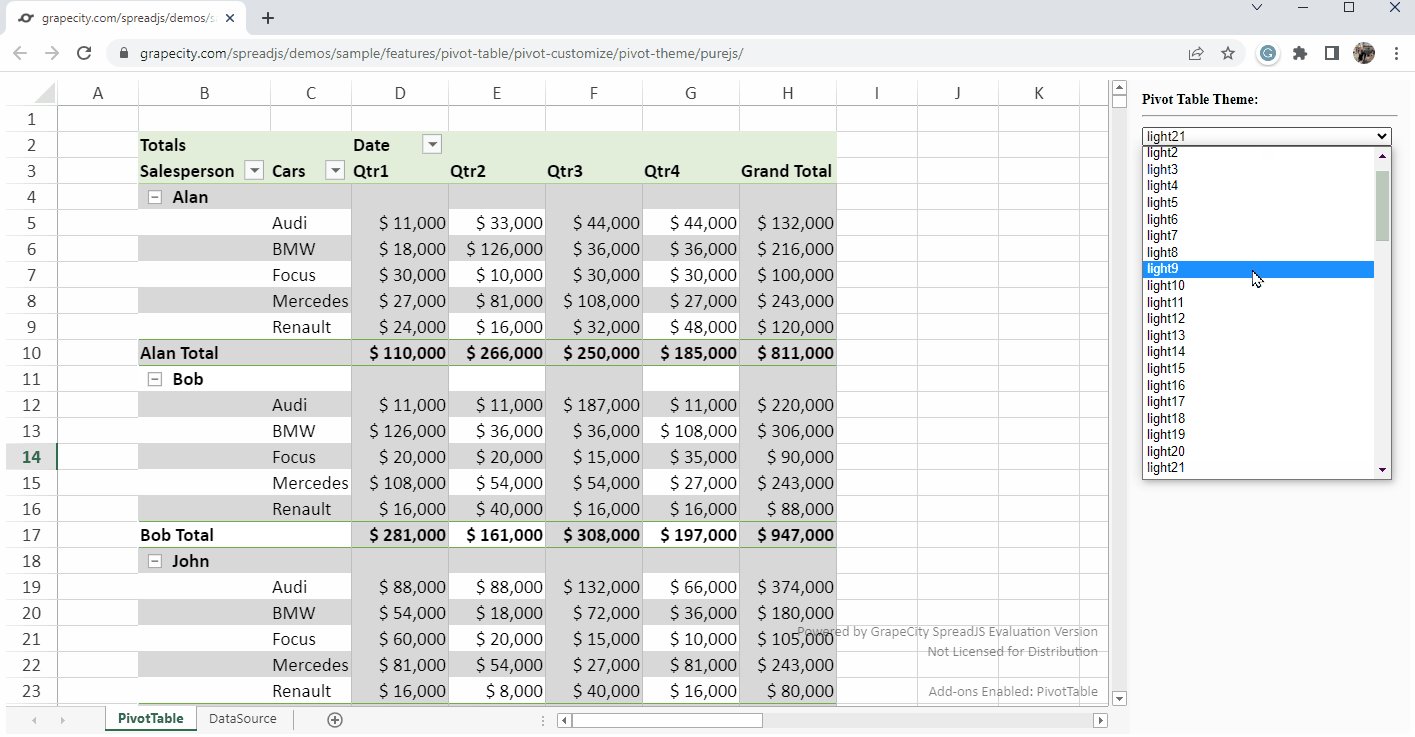
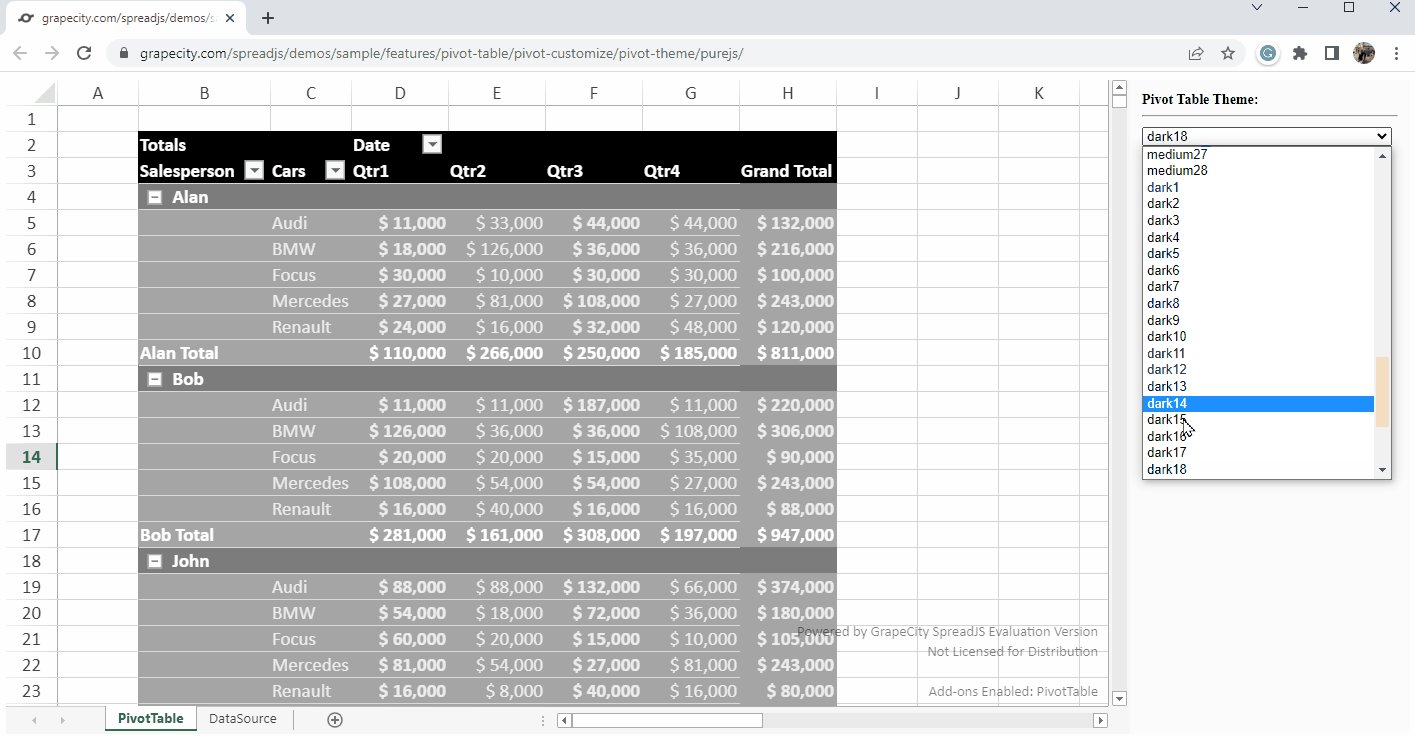
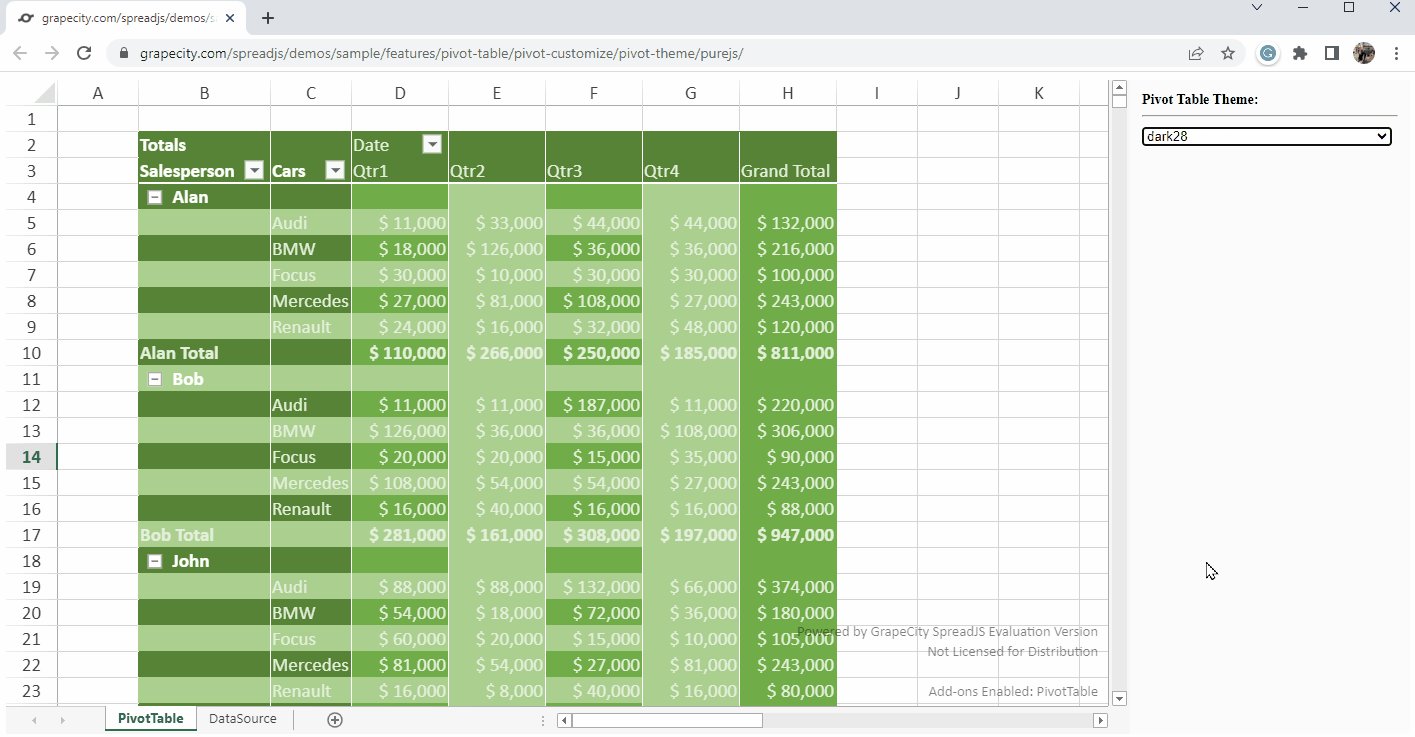
Pivot Table Theme
SpreadJS’s Angular PivotTable provides 85 predefined themes - 29 light, 28 medium, and 28 dark.
You can apply the pivot table theme when adding the pivot table, or you can use the theme function.
let pivotTable = sheet.pivotTables.add("PivotTable", table.name(), 0, 0, GC.Spread.Pivot.PivotTableLayoutType.outline, GC.Spread.Pivot.PivotTableThemes.medium2);
//pivotTable.theme(GC.Spread.Pivot.PivotTableThemes.dark2);
//pivotTable.theme("dark2");Choosing the right theme improves the appearance of your pivot table and offers a more professional presentation of data for the end receivers of your report. Check out SpreadJS’s online demo to see for yourself.

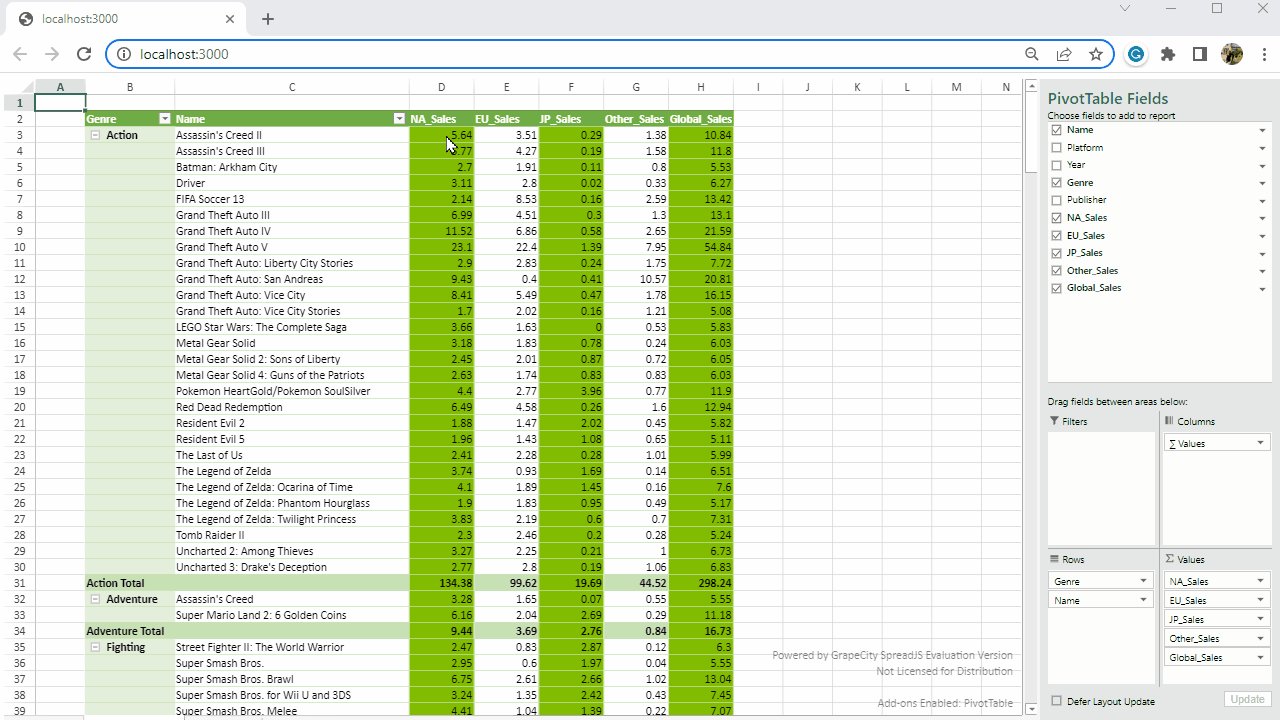
Pivot Styles
You can apply a pivot table style to highlight any specific data. The style method can apply styles to row, column, value, and label fields. For example, the following code snippet applies a style to the value fields.
// Get the pivot area
let labelPivotArea = {
dataOnly: true,
references: [{
fieldName: "Values",
items: ["Global_Sales", "NA_Sales"]
}]
};
// Create style
let style = new GC.Spread.Sheets.Style();
style.backColor = "#82bc00";
// Set pivot style
pivotTable.setStyle(labelPivotArea, style);This code will highlight the value fields “Global_Sales”, “JP_Sales”, and “NA_Sales”:

With this support, Angular developers can customize and apply their own rules, styles, and formatting to certain pivot table fields; check out SpreadJS’s online Pivot Style demo for more information.
Pivot Table AutofitColumn
SpreadJS’s Angfular pivot table offers an AutofitColumn function that adjusts the pivot table's column width to accommodate the longest value in a field. Overall, it is a helpful function and convenient when working with long, text-based fields.
// Auto fit Pivot Table columns
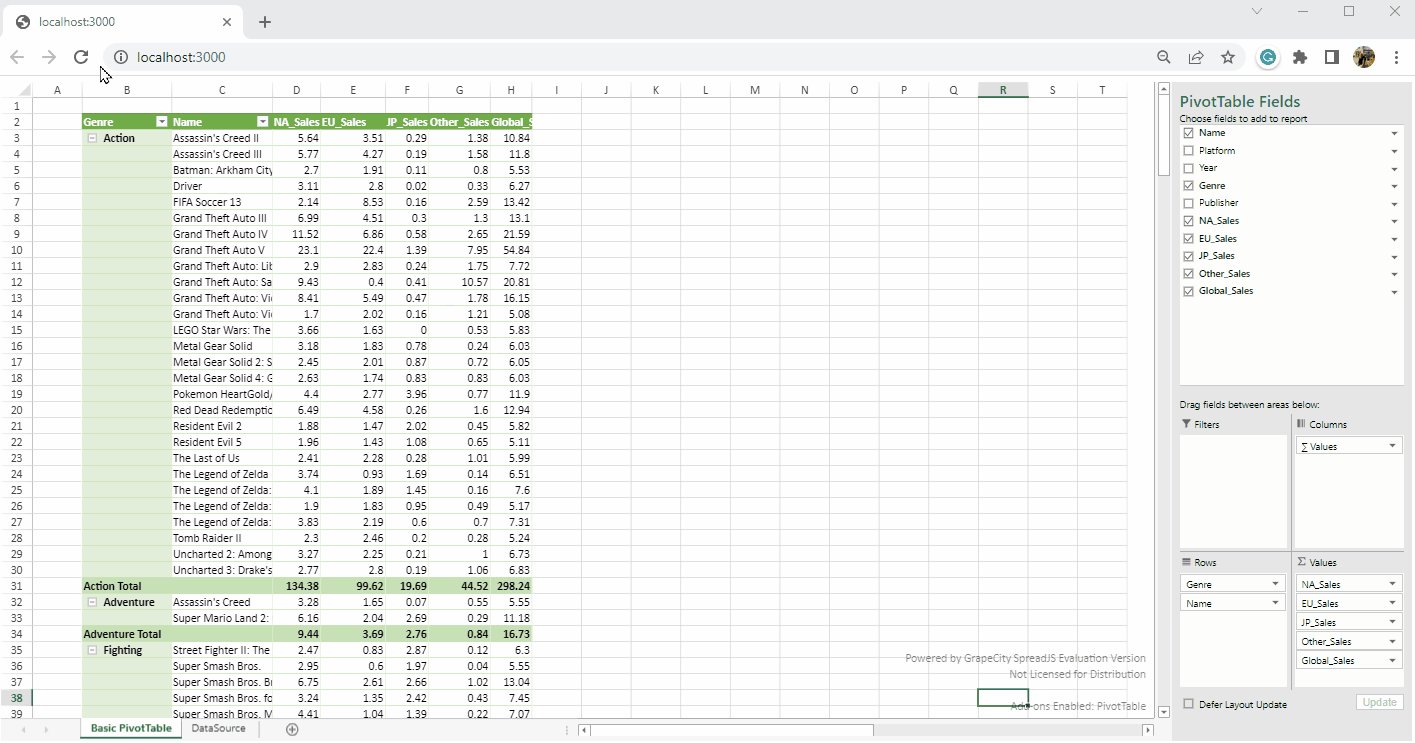
pivotTable.autoFitColumn();The GIF below demonstrates this function; when the page reloads, the autoFitColumn function is invoked:

Pivot Table Slicers
Pivot Table Slicers are an interactive visual control that allows users to filter and manipulate data within a pivot table. They provide a user-friendly way to narrow down the data displayed in a pivot table by selecting specific criteria, such as dates, categories, or other relevant dimensions. Using slicers, users can quickly analyze and explore data subsets without modifying the underlying pivot table structure. SpreadJS supports both the Item Slicer and Timeline Slicer.
|
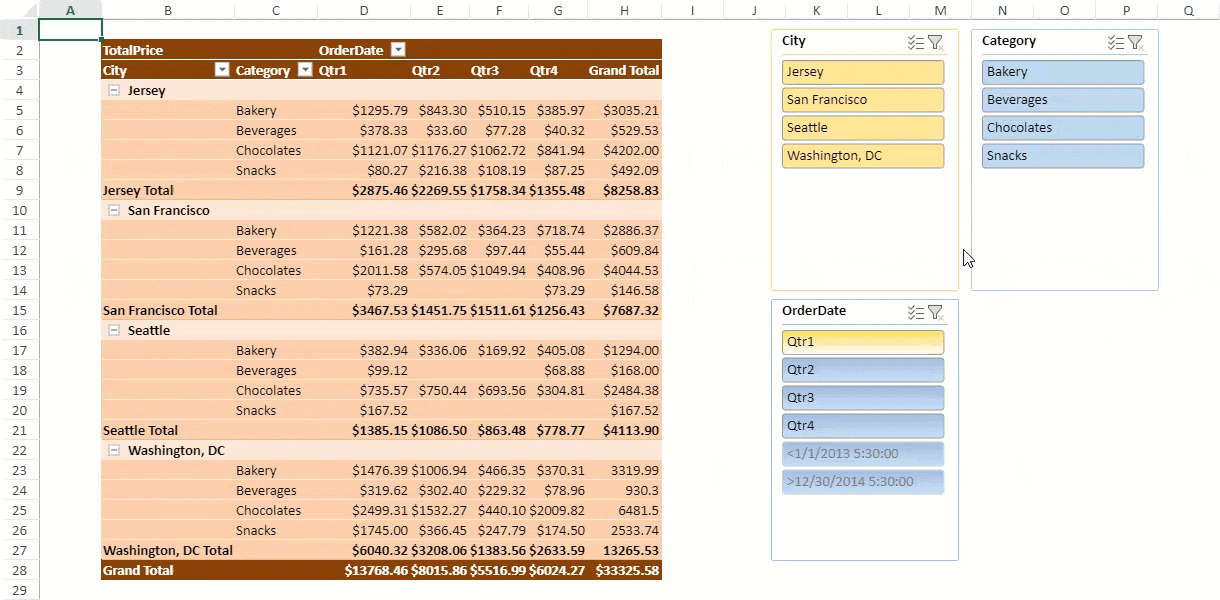
PivotTable Item Slicer  |
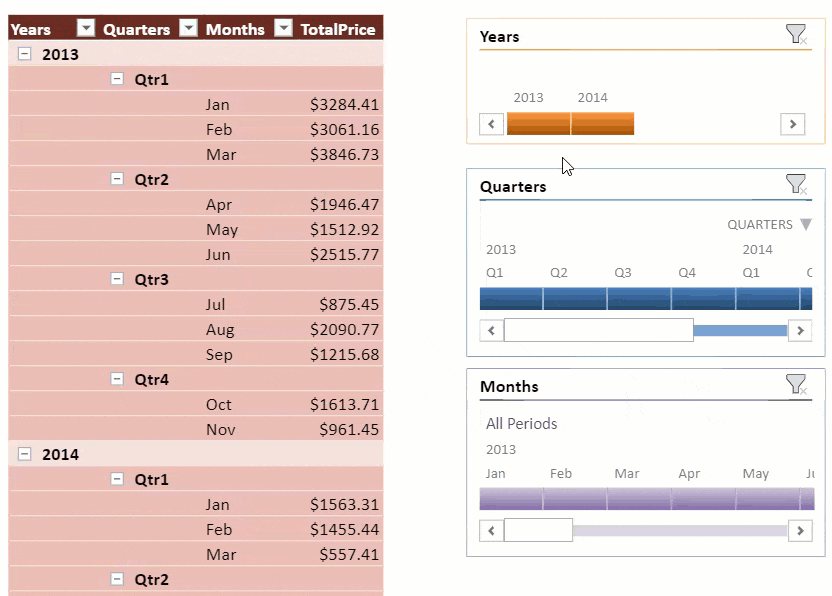
PivotTable Timeline Slicer  |
Check out SpreadJS’s Angular Slicer demo to try the slicers for yourself.
Pivot ContextMenu
SpreadJS offers a Pivot ContextMenu that empowers users to perform various actions on pivot tables effortlessly. This feature allows users to sort data, rearrange field headers, and personalize the control by expanding or collapsing field values. The Pivot ContextMenu provides a user-friendly and compact interface to modify the appearance of pivot table data.
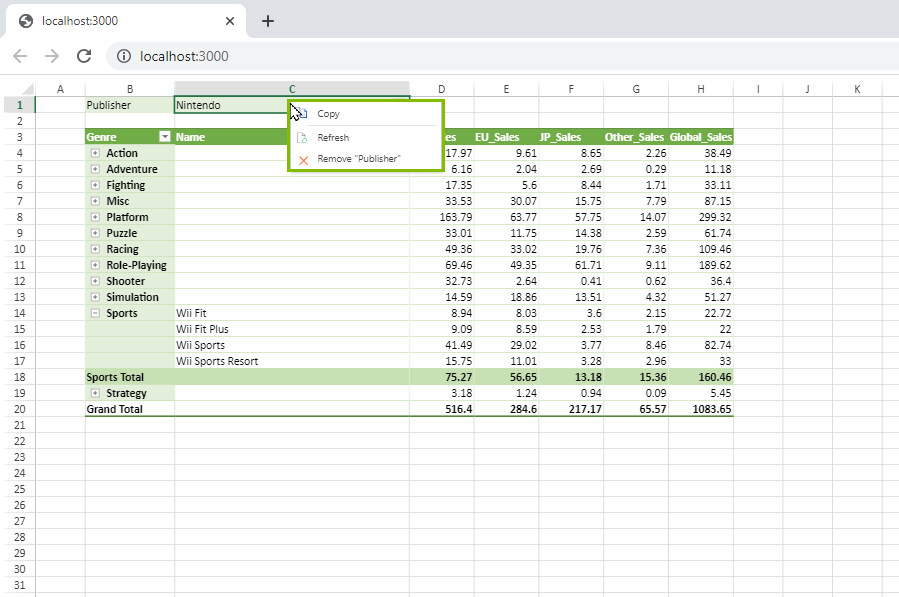
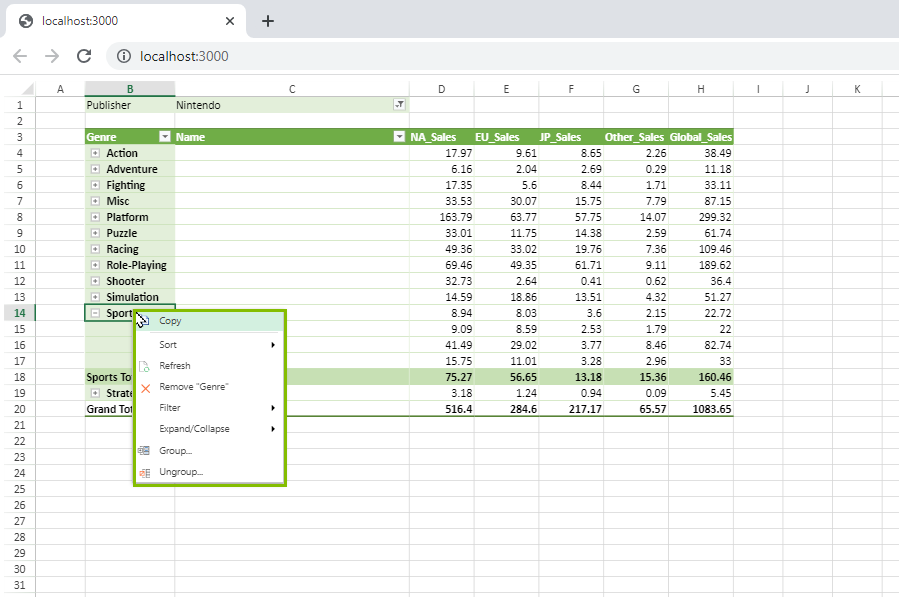
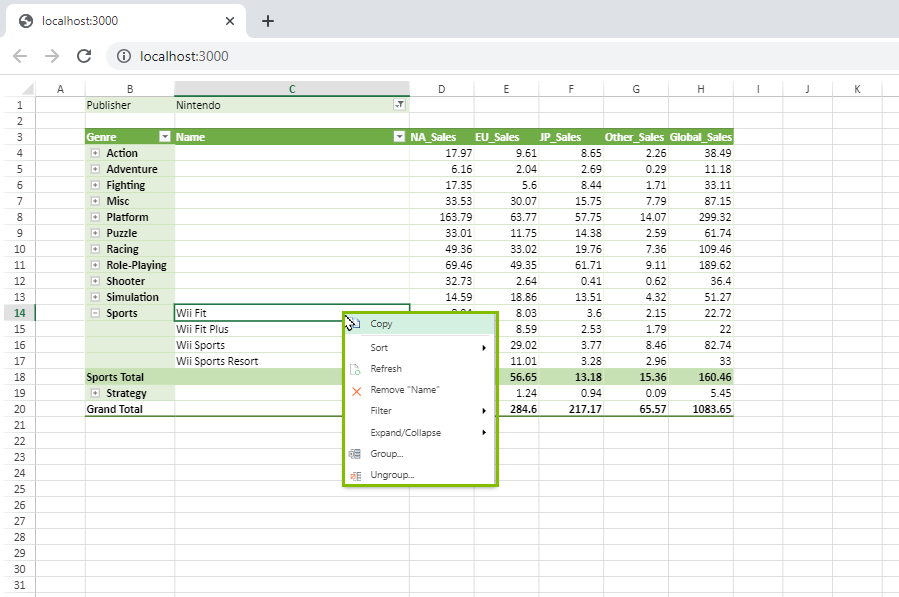
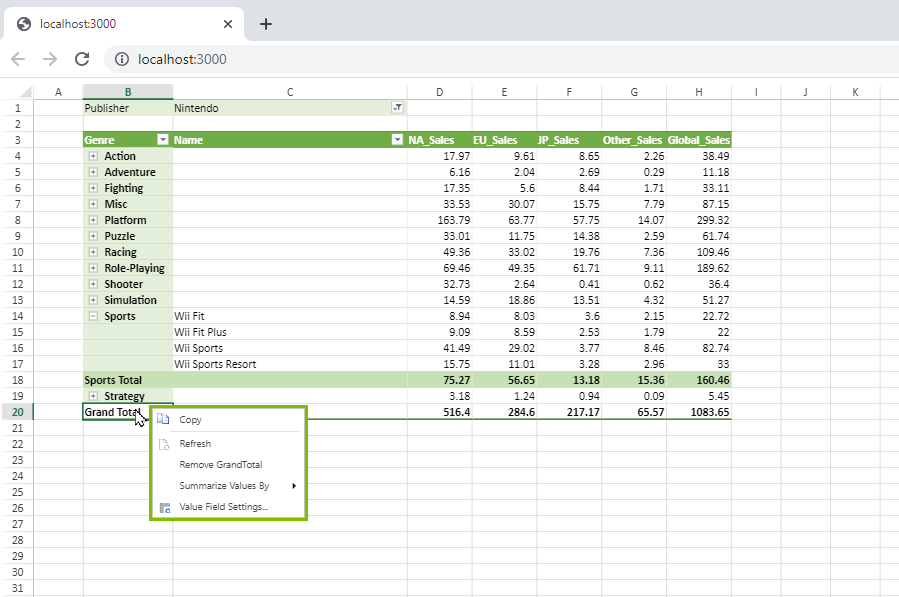
When interacting with different parts of a pivot table and then right-clicking, SpreadJS presents distinct context menu options. Here are some of the Angular Pivot Table Context Menus:
|
The page area
|
The header area
|
|
The data area
|
The Grand Total area
|

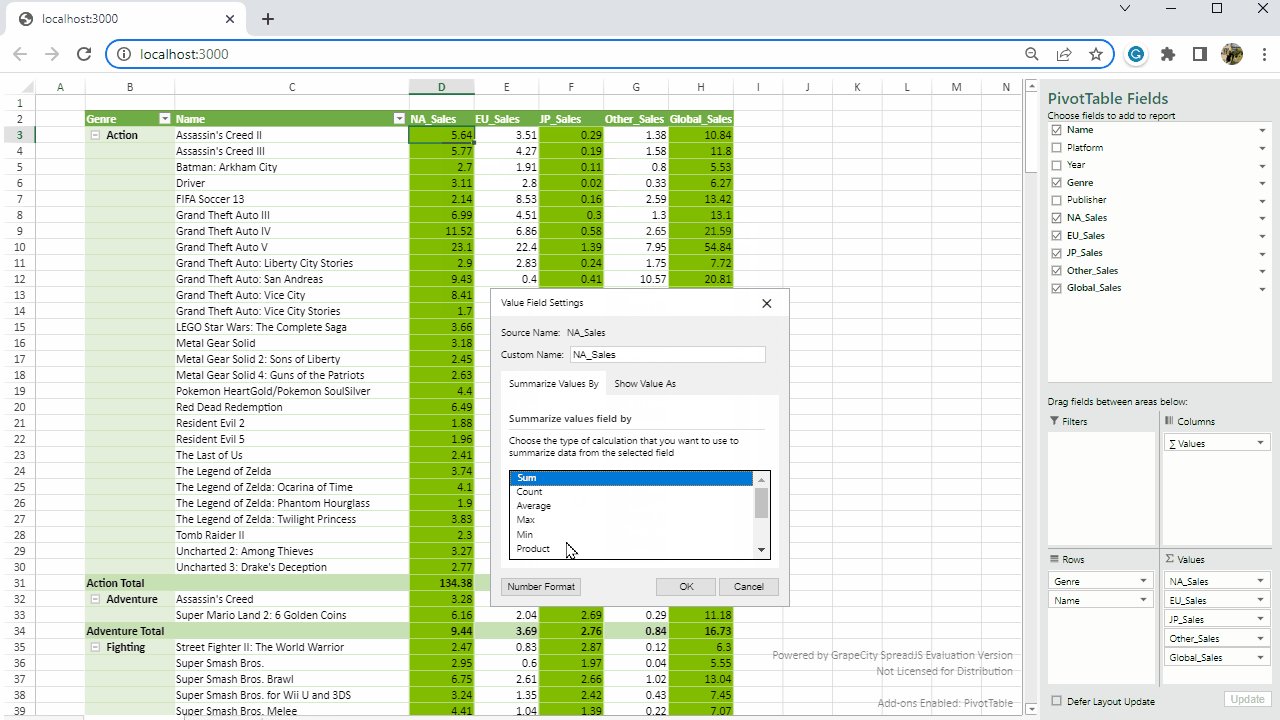
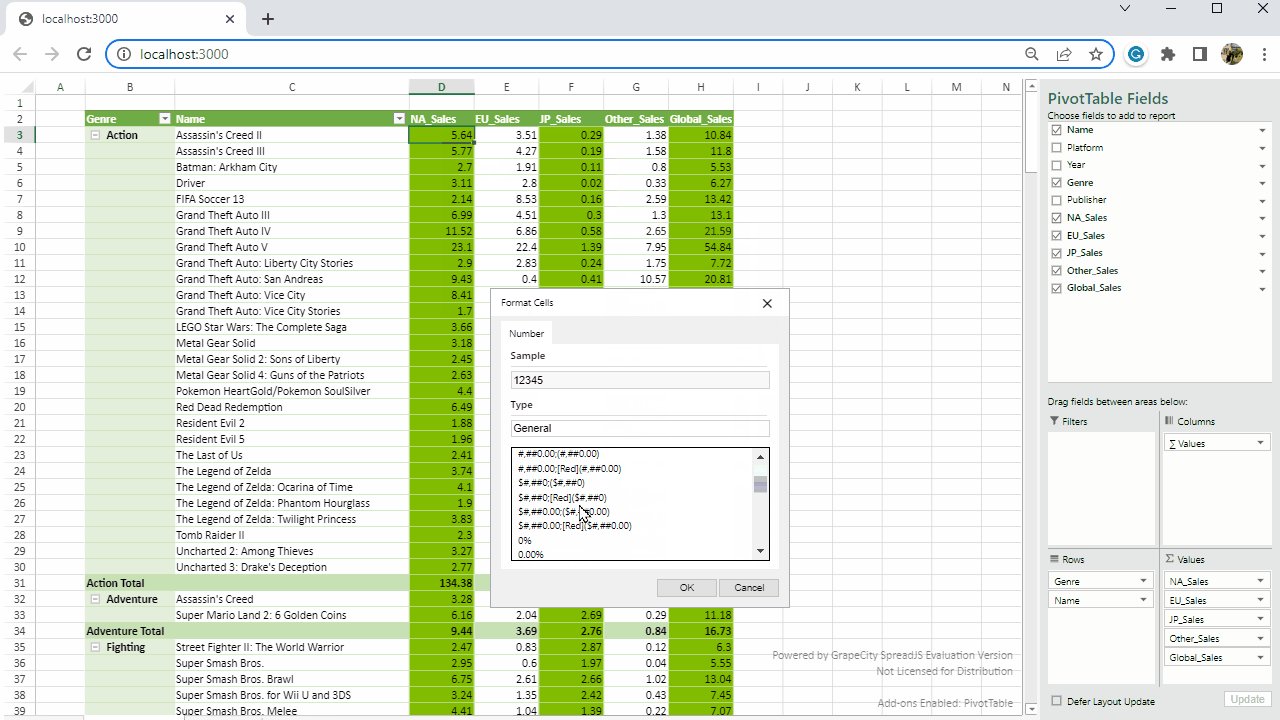
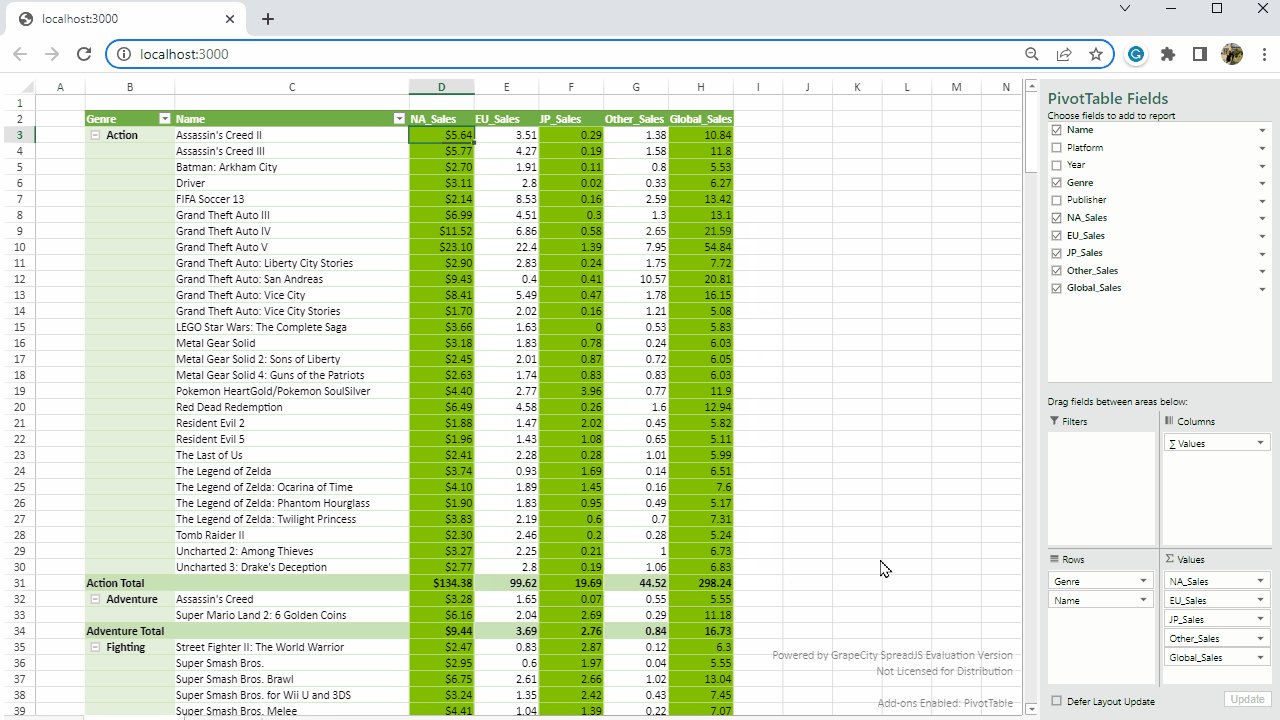
Pivot Conditional Formatting
Conditional Formatting is a powerful tool that allows you to quickly highlight data fields, making it easier to identify outliers or refine your results. In a pivot area, you have the flexibility to apply, retrieve, and remove conditional formatting rules. These rules remain in effect even if you make changes to the PivotTable layout.
You can apply Conditional Formatting to the SpreadJS’s Angular Pivot Table using the addConditionalRule method.
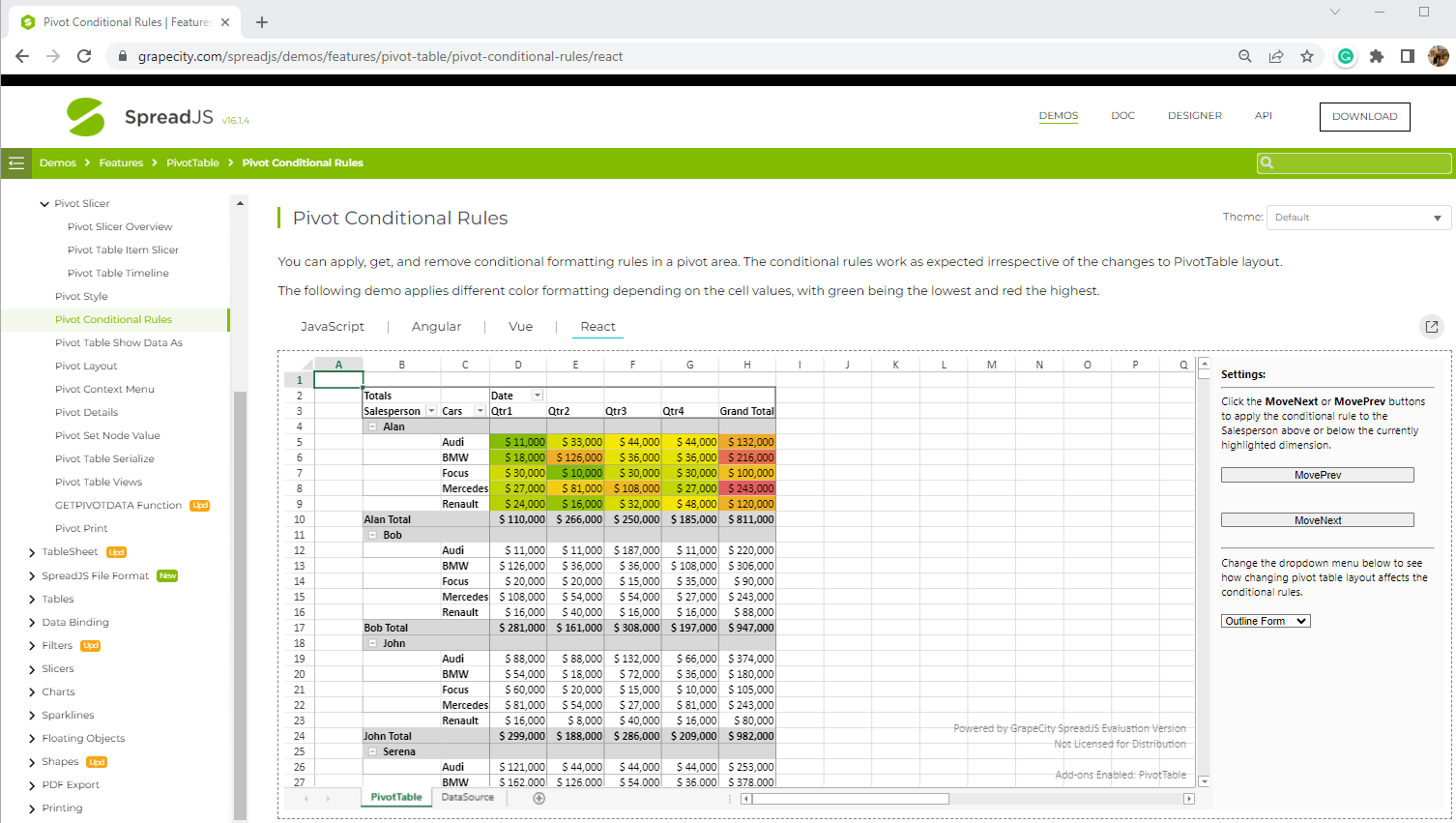
Check out SpreadJS’s online Angular demo. This demo applies different color formatting depending on the cell values, with green being the lowest and red the highest.

We hope you enjoyed learning how to create and customize Angular Spreadsheet Pivot Tables. You can download the sample application from the blog here. This article only scratches the surface of the full capabilities of SpreadJS, the Angular spreadsheet component.
Review the documentation to see some of the many available features, and check out our online demos to see the features in action and interact with the sample code. Integrating a spreadsheet component into your Angular applications allows you to customize your users' experience and provide them with familiar spreadsheet functionality.
Ready to Create Pivot Tables? Download SpreadJS Today!