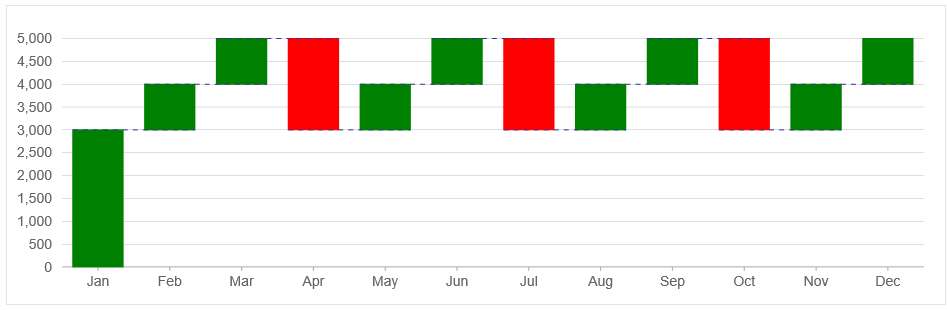
Waterfall series is a form of data visualization that helps in understanding the progressive effect of positive and negative values in FlexChart. Waterfall series can be used for analytical purposes, mainly for understanding or explaining the continuous transition in the value, which is subjected to increase or decrease.
This topic describes how to use Waterfall series in your FlexChart to represent the positives and negative values of an entity.
To do so, follow the steps given below:

Waterfall.cs). See Adding controls to know how to add a new model.Complete the following steps to initialize a FlexChart.
Add a new Controller
FlexChartController).| C# |
Copy Code
|
|---|---|
using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart; |
|
| C# |
Copy Code
|
|---|---|
public ActionResult Index() { return View(Waterfall.GetData()); } |
|
Add a View for the Controller
FlexChartController.Index().| Razor |
Copy Code
|
|---|---|
@model IEnumerable<Waterfall> @(Html.C1().FlexChart() .Bind("Name", "Value", Model) .Series(ser => { ser.AddWaterfall() .RelativeData(false) .ConnectorLines(true) .Styles(s => s.ConnectorLines(cnt => cnt.StrokeDasharray("5 5").Stroke("#339"))); }).Height("300px")) |
|