Multiple plot areas allow you to increase the visibility of data by displaying each series in a separate plot area across one axis, keeping the other axis fixed.
FlexChart enables you to create multiple plot areas for different series within the same chart area. In FlexChart, create different plot areas and add them to the C1FlexChart.PlotAreas collection. In addition, you can customize the plot areas in terms of row index, column index, height, and width.
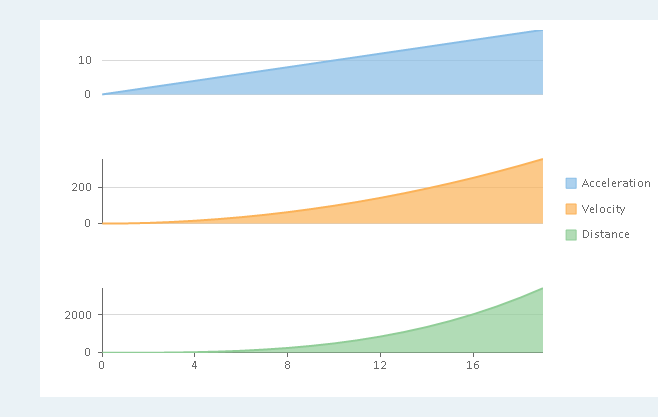
The following image displays multiple plot areas showing data for one series each in FlexChart.

The following code uses data regarding four metrics, namely, Acceleration, Velocity, Distance, and Time of a vehicle. The code demonstrates how to implement multiple plot areas in FlexChart.