Posted 28 April 2024, 5:47 am EST - Updated 28 April 2024, 5:52 am EST
Hi,
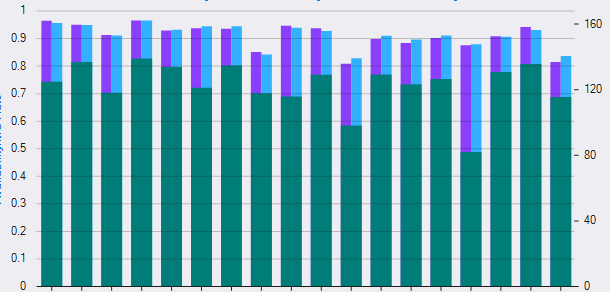
I have a 3 series bar chart where the 3rd series is mapped to secondary y-axis on the right. Stacking is set to None, but for some reason, 3rd series stacked on top of the other two. How do I keep a none stacking 3 bars charts with multiple y axis?
Here is a screenshot of the issue

Thanks,
Hai

