JSViewer Angular(Core)
In This Topic
The JSViewer_Angular(Core) sample demonstrates the use of the GrapeCity ActiveReports JSViewer with an Angular 8 app and ASP.NET Core back-end.
Note: To run this sample, you must have
- Visual Studio 2019 (https://visualstudio.microsoft.com/vs/) version 16.4 or newer.
- .NET Core 3.1 SDK (https://www.microsoft.com/net/download) or later installed on your machine.
- .NET Core Hosting Bundle (https://docs.microsoft.com/en-us/aspnet/core/host-and-deploy/iis/?view=aspnetcore-3.1#install-the-net-core-hosting-bundle) (for deployment to IIS).
- Angular 8 requires Node.js (https://nodejs.org) 10 or later.
Sample Location
..\WebSamples14\JsViewerSamples\JSViewer_Angular(Core)
Details
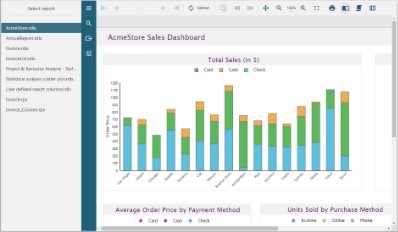
When you run the sample, the default page appears in your browser. This page provides links to reports that demonstrate the use of the GrapeCity ActiveReports JSViewer with an Angular 7 app and ASP.NET Core back-end.
Clicking the report link in the left panel opens the report for preview. You can preview the following reports.
- AnnualReport.rdlx
- Invoice.rdlx
- Invoice.rpx
- InvoiceList.rdlx
- Invoice_Colored.rpx
- Project&ResourceAnalysis
- Statistical analysis scatter plot.rdlx - Staff Performance Analysis.rdlx
- User defined report columns.rdlx
Note: The timeout error sometimes appears on running the JSViewer_Angular(Core) sample with default settings. In this case, you should increase the connection timeout period. See Troubleshooting for details on how to resolve this issue.
The project consists of the following elements.
- ClientApp folder: This folder contains a standard Angular CLI app that is used for all UI concerns.
- Controllers folder: This folder contains the ReportsController files. The ReportsController handles the interaction with reports when a report is selected in the left panel.
- appsettings.json: The json configuration file.
- readme: This file contains the instructions on how to run the sample project.
- Startup.cs: This is the default startup file.
- Web.config: This configuration file contains the httpHandlers that allow ActiveReports to process reports on the Web. Note that you need to manually update version information here when you update your version of ActiveReports.
Before publishing the sample, you must do the following.
- In the JSViewer_Angular(Core).csproj file, set the PublishToIIS property to true as follows:
<PublishToIIS>true</PublishToIIS> - Copy the sample ViewerApp folder to the publish folder.
See Also