Chart
Introduction
A chart is a graphical representation that helps a report reader observe data changes over periods, compare different data groups or parts of a whole, determine relationships between variables, etc.
In ActiveReportsJS, you can use the following chart types to design such data visualizations:
Column, Stacked Column, Stacked Percentage Column, and Range Column
Bar, Stacked Bar, Stacked Percentage Bar, and Range Bar
Line, Smooth Line, and Stepped Line
Area, Stacked Area, and Stacked Percentage Area
Pie, Doughnut, and Circular Bar
Spiral, Stacked Spiral, and Stacked Percentage Spiral
Polar, Stacked Polar, and Stacked Percentage Polar
Scatter and Bubble
Candlestick, High Low Close, and High Low Open Close
Gauge
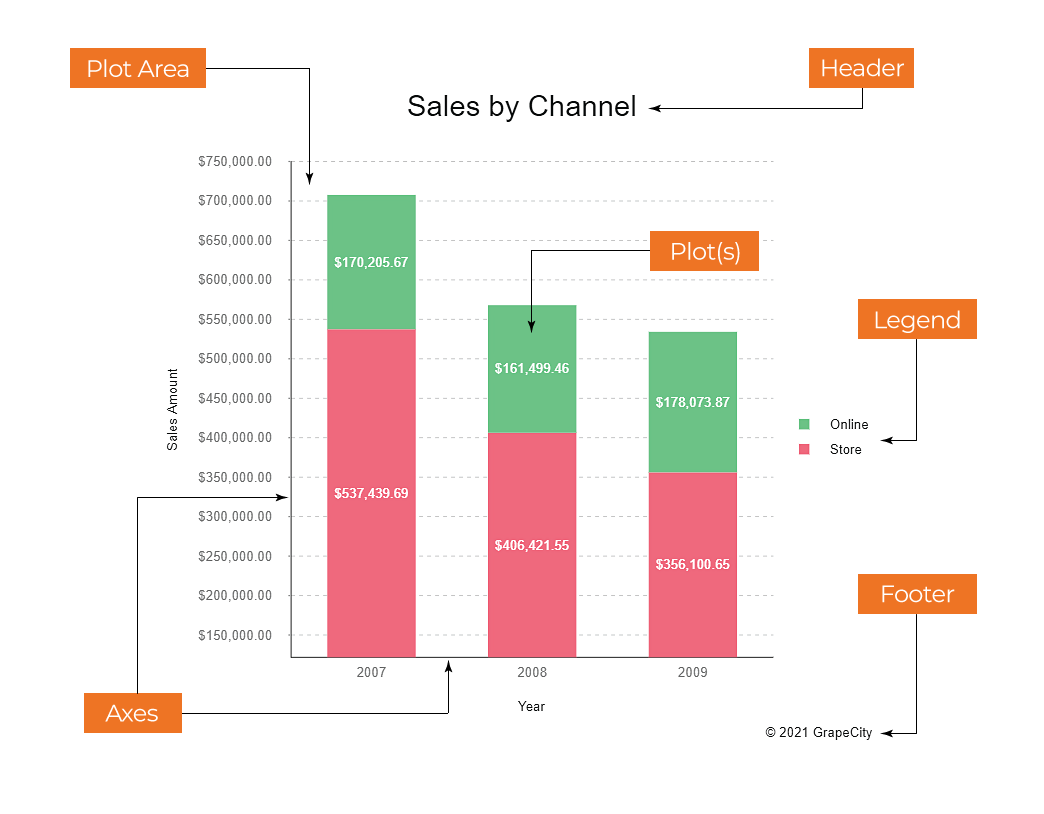
A chart consists of multiple optional parts whose composition and configuration determine chart appearance in the report output. The following diagram depicts typical chart anatomy.

Adding a Chart
You can add a Chart into a report by either double-clicking on the corresponding item in the toolbox or drag-and-drop it to a report page area. If data binding was set up for the report, the Chart Wizard will appear. It allows you to configure the newly added chart quickly.
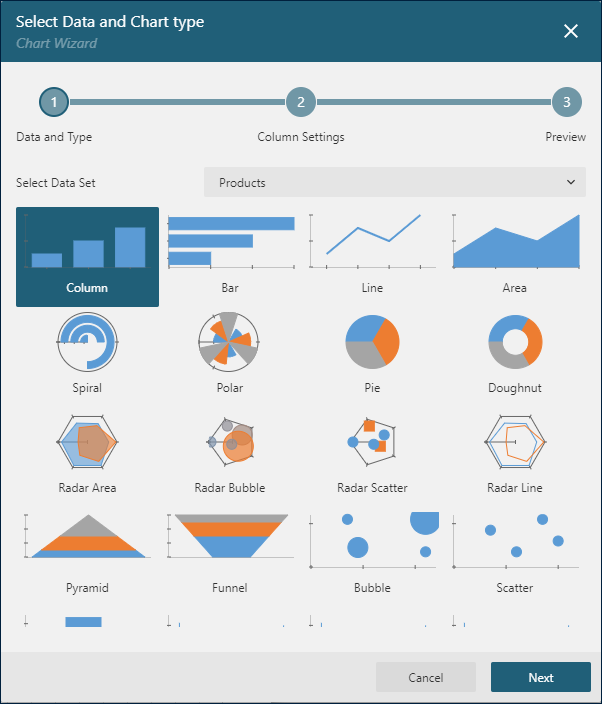
On the first page of the Chart Wizard, you can select the dataset to visualize and the plot type.

On the second page of the Chart Wizard, you can configure the chart plot according to the selected plot type.
Refer to the following pages for the details of the configuration for each type.
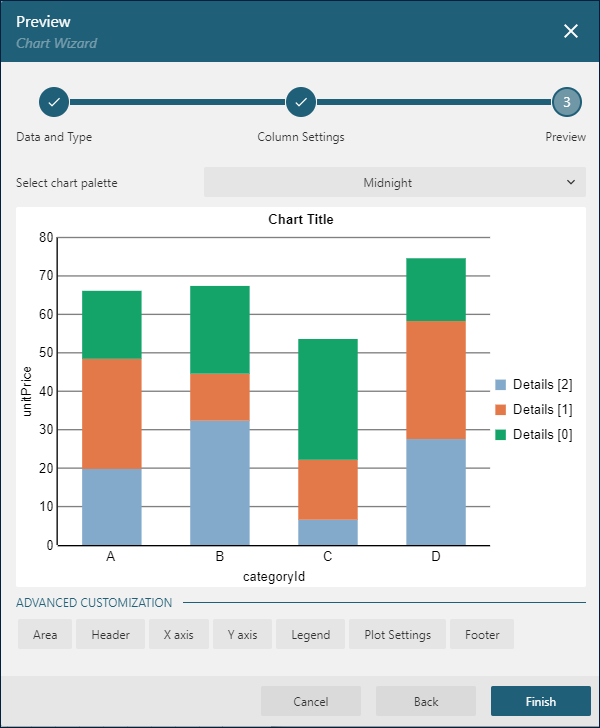
On the last page of the Chart Wizard, you can select the color palette for the chart, preview the chart output, and finish the configuration. Alternatively, you can choose one of the chart parts, such as the Plot Area, Axes, or Legend by clicking the corresponding button in the Advanced Customization section. The configuration of the selected part will appear in the Properties panel.

Chart Designer
If you want to modify chart properties further, you can use the report explorer to configure various chart parts, such as plot, axes, or legend. When you select a corresponding node in the explorer, its configuration becomes available in the Properties panel for modification.
General Chart Configuration
If you click the root node of a chart report item, f.e. Chart1, the properties panel loads the general chart configuration. It exposes the Base Report Item properties, Common Style Properties, all the Data Region properties and the following specific properties
The
Plotsis the collection of chart plots.The
Paletteis the pre-defined or custom collection of colors that plots use to paint shapesThe
Custom Palette Colorsis the use-defined colors collection for theCustom Palette.
Header and Footer
Header and Footer items allow you to add a text that appears above and below the containing chart's plot area. Header and footer configuration exposes Common Style Properties, a subset of Text Properties, and the following specific properties.
The
Captionis the String Expression that determines the text to display in the header or footerThe
HeightThe Number in the percentage of the containing chart's height sets the Header or Footer height.
Plot Area
The plot area shows the plotted data and also contains the chart axes and legend. Plot Area configuration exposes Common Style Properties and the collection of axes.
Plot, Axes, and Legend
Use the links below to read about the configuration of other chart parts:


