- Getting Started
- Developer Guides
- Report Author Guides
Area Plot
Area plots are suitable for tracking and comparing changes in Data Values over a period of time. An area plot arranges a period horizontally, encodes data values into points, connects them by line, and fills the area below it with a color.
Clustered Area
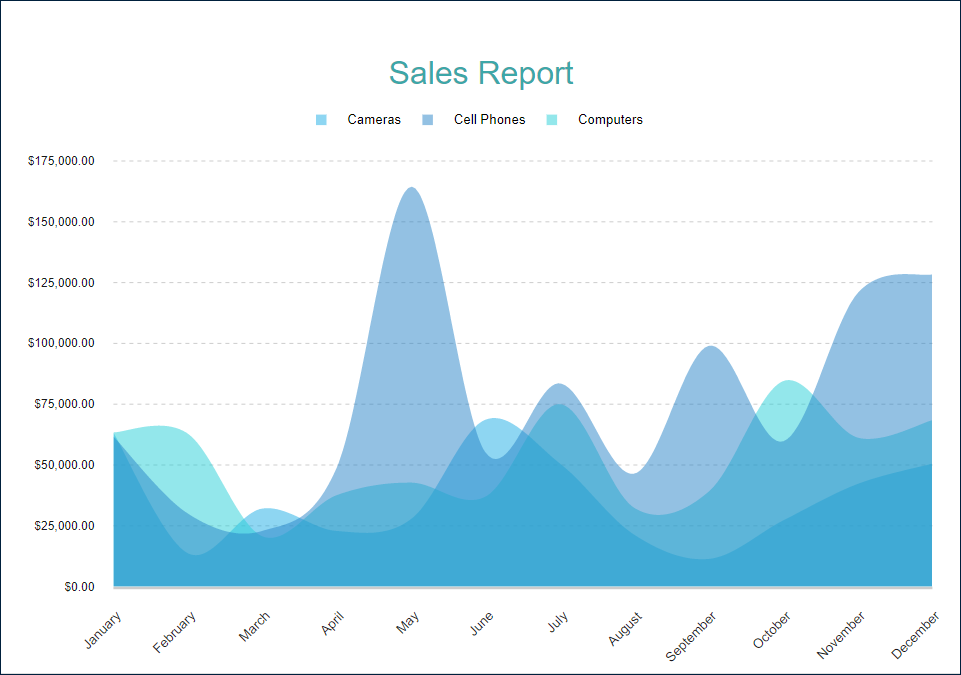
You could use a clustered area plot to break down data values into subcategories for more granular analysis. For instance, the Clustered Area Demo shows the Net Sales changes over the year divided into clustered areas per product category.

Stacked Area
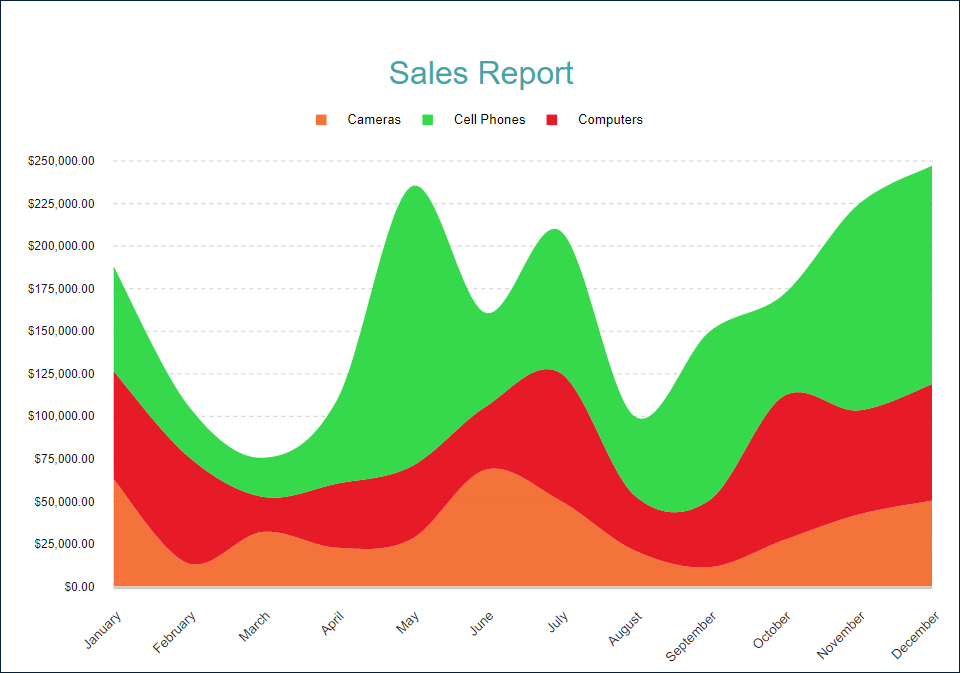
A stacked area is another way to break down data values into subcategories by placing corresponding area subsections on top of each other. The Stacked Area Demo shows the Net Sales changes over the year divided into stacked areas per product category.

Percentage Stacked Area
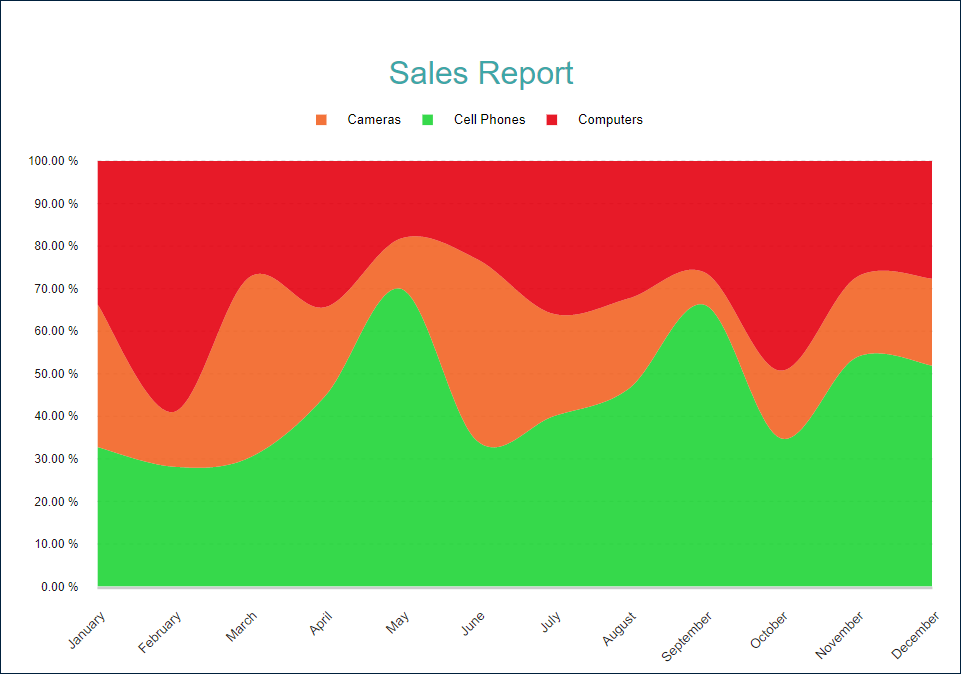
A percentage stacked area combines the stacked area and the Percentage axis scale. In addition to changes in data values, it also shows each subcategory's contribution to a total. For instance, the Percentage Stacked Area Demo shows the percentage share of product categories in Net Sales.

You can configure all these types using the Area plot template and its properties described in the following sections. The Area Stacked and Area Percent Stacked templates are just shortcuts to a specific configuration.
Range Area
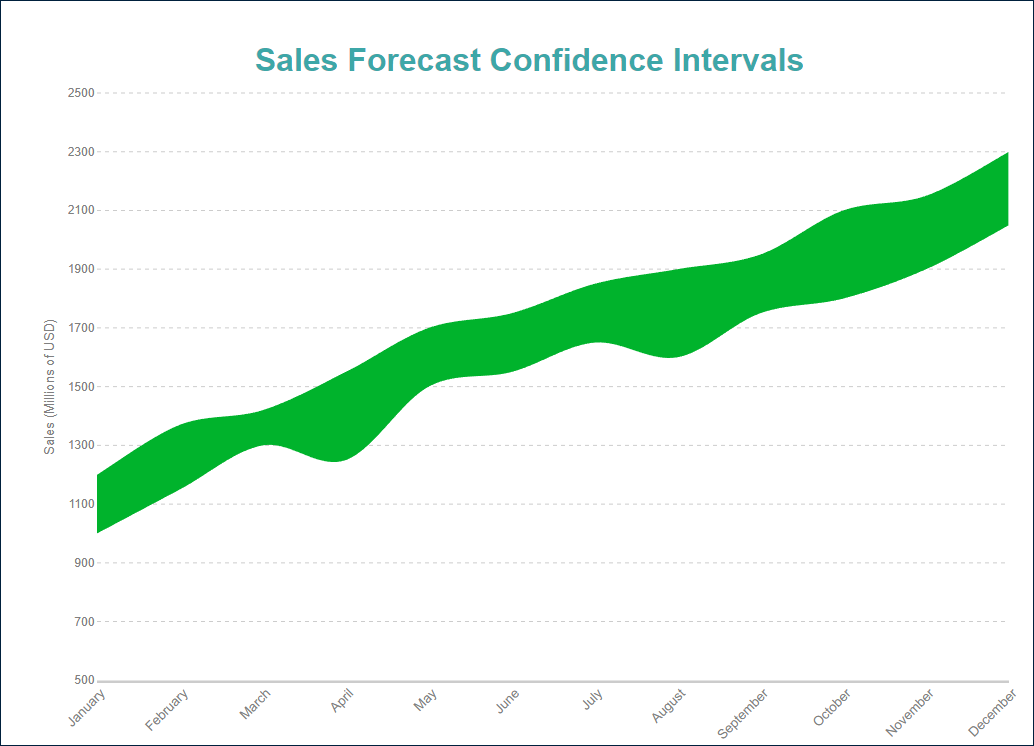
A Range Area plot displays the range or difference between two sets of values across a continuous variable, such as time. For instance, the Range Area Demo displays the confidence intervals of sales forecasts over a year.

Range Area plots can display multiple ranges per category, such as showing sales forecasts for multiple products within a single plot. However, it does not make much sense to display stacked Range Area plots. Stacked plots are generally used to represent a part-to-whole relationship, which doesn't align with the purpose of Range Area plots, which emphasize the range between two data points and the variability within each category.
You can use the following demos to explore plot properties - open a link, toggle the Report explorer, select the Plot - Plot 1 node and use the Properties panel to modify the configuration.
You could also download the report files listed below and open them in the Standalone Report Designer.
Chart Wizard
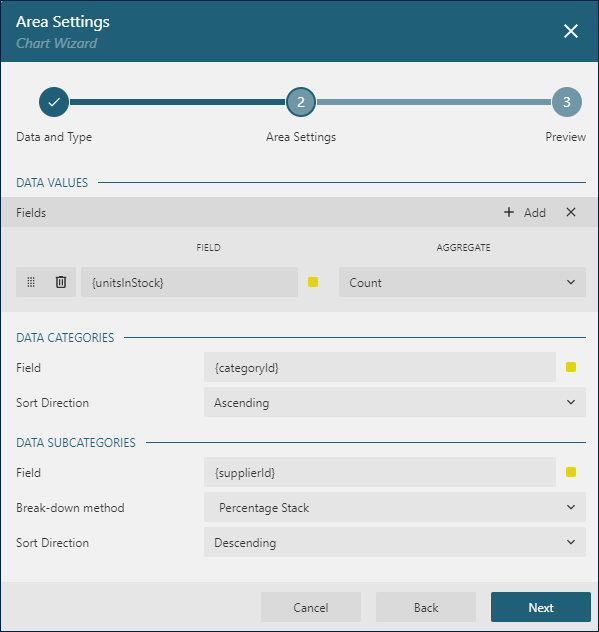
If you add a chart into a report, set the plot type to Area on the first page of the Chart Wizard, and click the Next button, the wizard shows the Area Settings page that looks like the following:

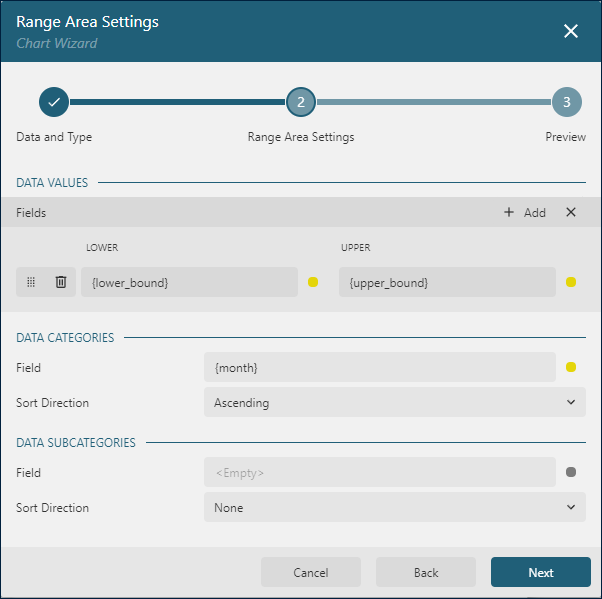
For the Range Area plots, the Chart Wizard settings look slightly different:

The Data Values section allows you to add one or more Data Values.
The Data Categories section allows you to set the Category Encoding.
The Data Subcategories section allows you to configure the Details Encoding.
Data Values
The Area plot's Values collection determines data values that change over time. The Chart Wizard displays the Values collection as Fields in the Data Values section. Collection items consist of two properties:
The
Valueis usually a bound field reference. The Properties Panel displays theValueas the collection, butLineplots take the first item only. In Range Area plots, a value consists of the lower and upper bounds of a range to be displayed, representing the minimum and maximum data points within each category. The Chart Wizard displays theValueasField.The
Aggregateis an optional function, such asCountorAverage, that reduces many field values into a single one.
For instance, all the demos listed above have the Value={SalesAmount}, Aggregate=Sum Data Value.
Category Encoding
The Category Encoding of an Area plot is a set of properties that determine the period over which the plot generates connected data points representing those above Data Values.
The
Categoryis usually a bound field reference. Bound DataSet Records with the same value of that field fall into the same category. Distinct categories form the period. For instance, all the area plot demos are bound to theSales DataSetcontaining several fields, including theSalesDatefor each data record. The plot'sCategoryis set to{MonthName(Month(SalesDate))}expression. Therefore the plot goes through theSales DataSet, finds the distinct months from theSalesDatevalues, and generates one category per month. If you preview a demo output, you can see 12 months along the horizontal axis.The
Category Sortingconfiguration determines the order of the category values appearance. For instance, the demo plots have theCategory Sort Expression = {Month(SalesDate)}, Category Sort Direction = Ascendingsettings to ensure chronological order.
The Chart Wizard offers the simplified editor of the Categories Encoding in the Data Categories section:
A single Category Expression displayed as
Fieldis available.The
Sortingconfiguration of the Category Encoding displays theSort directionproperty only. TheSort Expressionis automatically set to the same value as theFieldproperty has.
Details Encoding
The Details Encoding allows you to break down those above Data Values into subcategories for more granular analysis of changes.
The Details property of the Area plot is the collection of items that define these subcategories. Each item includes several properties:
The
Valuesis usually one or more bound field references. Bound DataSet Records with the same values of these fields fall into the same subcategory. For instance, in the area demos, the plotDetailsvalue is{ProductCategory}. Consequently, theNet Salesarea breaks down into multiple subsections corresponding to distinct product categories.The
Exclude Nullsflag indicates whether DataSet Records with an undefinedDetails Valueshould be excluded from the visualization.The
Groupproperty determines how the plot arranges area subsections.Stack- a plot places area subsections on top of each other. You can use this value to configure aStacked Areaplot. Note that this value is not applicable forRange Areaplots.Cluster- area subsections overlap each other. The Clustered Area Demo uses this value for the plot details.None- equals toCluster.
The
Sortingconfiguration determines the order of subsections appearance.
The Chart Wizard offers the simplified editor of the Details Encoding in the Data Subcategories section:
A single Details Encoding item is available.
A single
Valueitem displayed asFieldis available.The
Groupproperty of the Detail Encoding is displayed asBreak-down method.The
Sortingconfiguration of the Details Encoding displays theSort directionproperty only. TheSort Expressionis automatically set to theFieldvalue.
Colors Encoding
The Colors Encoding enables the color legend of the Details Encoding and includes the Color expression and the optional Color Aggregate function that reduces many Color values into a single one.
The plot calculates distinct Color Encoding results for the subcategories produced by the Details Encoding, converts them to fill color of corresponding areas, and displays the match between colors and encoding results in the legend. Colors come from the Chart Palette.
For instance, the area plot demos use the {ProductCategory} expression for the Colors Encoding. Consequently, the report output shows the colors legend that matches Product Categories with fill color of corresponding areas.
Note: The Color property is the collection, but the Area plot takes the first item only.
Plot look-and-feel
The following properties allow you to fine-tune the outfit of shapes that form the Area plot. You can see their effect in action by modifying the configuration of any area demo.
The Opacity is a number in percentage that determine the opacity of areas filled with color. 100% means they are opaque, and 0% means that they are entirely transparent.
The Line Aspect property determines the style of the line that connects data points.
Defaultmeans the straight lineSplinemeans the bezier curveStep Center,Step LeftandStep Rightmean the stepped line with different step directions.
The Show Nulls property indicates the arrangement of data points for Null values.
Gapsmeans that the plot will not draw a line between a null data point and its previous and next pointsZeromeans that null data points will be considered to have0valueConnectedmeans that the plot will connect the previous and the next points of a null point
The Clipping Mode indicates the manner that the plot area draws a plot:
Fitvalue means that the plot area should use all the available space to fit the plotClipvalue means that the plot area cuts off the plot on the edge of its right or bottom paddingNonevalue equals toFit
The line properties in the Style section determine the appearance of lines that connect data points.
The color expression in the Background section sets the fill color of areas and overwrites the Color Encoding described earlier.
Customizing Tooltips and Labels
The Text Encoding collection offers a way to configure area plots to display customized labels and tooltips on the data points. Each item within this collection has the following properties:
Values: This is an expression that can reference the values of the bound fields.Aggregate: This optional function, such asCountorAverage, can condense multiple field values into a single value, evaluated within the current detail or category context.Template Key: A string used within the Labels or Tooltip template to represent the text encoding item.Target: This property specifies whether the text encoding item is meant for the plot's labels or tooltips.
Adding items to the Text Encoding collection allows automatic display of configured values in Labels or Tooltips, based on the Target value of each item. To further customize the text of the labels and tooltips, you can employ the Tooltip Template and Label Text Template expressions.
Apart from Text Encoding items referenced by their keys, you can utilize the following pre-defined values:
{valueField.name}: Represents the field name bound to a Data Value.{valueField.value}: Represents the current Data Value within the containing Category or Details.{PercentageDetail}: Represents the percentage share of the current Data Value among all values within the same Details.{PercentageCategory}: Represents the percentage share of the current Data Value among all values within the same Category.{categoryField.name}: Represents the field name bound to the Category Encoding.{categoryField.value}: Represents the current Category Encoding value.{detailFields.name}: Represents the field name bound to the Details Encoding.{detailFields.value}: Represents the current Details Encoding value.{colorField.name}: Represents the field name bound to the Color Encoding.{colorField.value}: Represents the current Color Encoding value.
These values can be combined and formatted using the interpolation syntax and supported format strings that are also used for the TextBox Report Item.
For example, the plot in the Stacked Area Demo uses an advanced tooltip configuration:
The
Text Encodingcontains theSalesQuantityelement that displays the number of sold items:Aggregate=SumValue={SalesQuantity}Target=TooltipTemplateKey=SalesQuantity
The
Tooltip Templateis configured with the following expression:
{detailFields.value} in {categoryField.value}
Amount: {valueField.value:C2}
Quantity: {SalesQuantity}Labels Appearance
A subset of text properties in the Label Text section and the line properties in the Label Border section allow you to set up the corresponding visual parameters of the plot labels.
The Label Position and an optional Offset in pixels determine the location of labels relative to a parent data point symbol:
Inside- on the bottomOutside- on the topCenter- on the centerAuto- equals toOutside
The Overlapping Labels property indicates the handling of overlapping labels. Possible values are:
Auto- hides some labels to prevent the overlappingShow- shows all labels even if the overlapping persists
The line properties in the Label Line section allows you to add the connecting lines between labels and their parent data points. The Label Line Position determines the connection point of a label's bounding box and the line:
Auto- selected automaticallyCenter- on the center of the bounding box side
Action
This group of properties determine the Interactive Action when a report reader clicks inside a filled area. You can use bound field references to pass parameters in a drill-through report or configure a dynamic bookmark or URL. The field value is evaluated in the scope of the current detail. Visit the Drill-Through Reports Walkthrough for more information. It explains how to set up the drill-through column plot, but the same technique is applicable for an area plot.


