Loading reports as modules
Modern front-end frameworks, such as Angular, React, or Vue, are using webpack under the hood to transpile the application's code into instructions consumable in a browser. We recommend including report templates into module dependency graph so that they will go through webpack with the following benefits:
- Report templates get minified and bundled together to avoid extra network requests.
- Missing report templates cause compilation errors instead of
Not Founderrors for your users. - Result filenames include content hashes, so you don't need to worry about browsers caching their old versions.
- TypeScript simplifies the experience of writing a code that modifies the report template at runtime.
Webpack loaders
Webpack's loaders feature allows us to import anything directly from JavaScript modules.
ActiveReportsJS uses JSON format and rdlx-json extension for report template files. Webpack includes the json-loader library that you can use to load JSON files with a custom extension. You can install this package into the Angular, React, or Vue application by running the npm install -D json-loader or yarn add json-loader -D command from the application's root folder.
Loading reports with TypeScript
TypeScript becomes a primary language for modern web-application development. Angular, React, and Vue frameworks offer project boilerplates that written in TypeScript. It has a lot of great features, among them WildCard Module Declaration that allows supplying custom modules, like *.rdlx-json files with strong typing. The structure of ActiveReportsJS templates is defined in the RDLReportDefinition interface that is part of the @grapecity/activereports package. You can add a file called activereports.d.ts in the root folder of an Angular, React, or Vue application and add the following content into this file:
declare module '*.rdlx-json' {
import { RDLReportDefinition } from '@grapecity/activereports/core';
const report: RDLReportDefinition;
export default report;
}
After that, you can import report templates using the inline loaders.
// eslint-disable-next-line import/no-webpack-loader-syntax
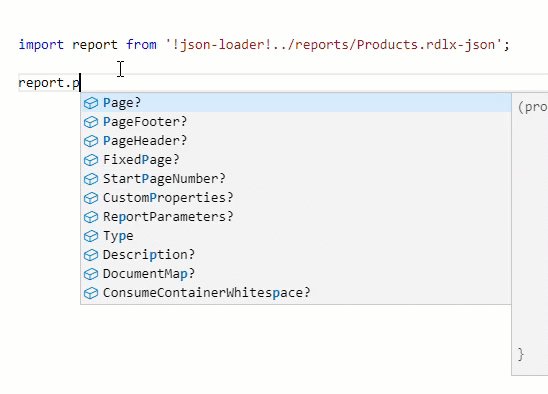
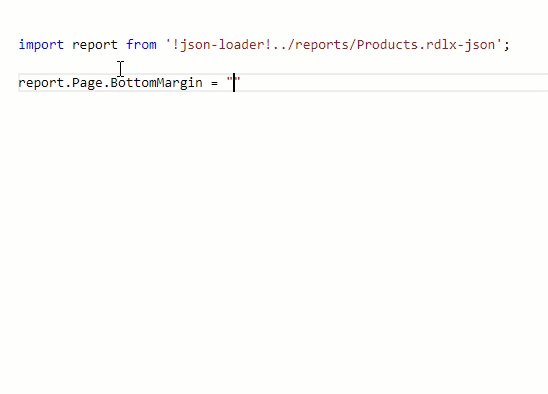
import report from '!json-loader!../reports/Products.rdlx-json';
The name of the report template module consists of the loader name json-loader, the relative path to the rdlx-json file, the separator between them, and the prefixing !.
Alternatively, you can add a custom webpack configuration that specifies the rules for loading *.rdlx-json modules. However, it requires additional setup that is framework-specific and therefore we don't describe it here.
IDE's such as Visual Studio Code that can recognize Typescript will provide the IntelliSense for a report template. You can easily modify it at runtime, as shown in the picture below.

You can use the viewer.open method to load an imported report template into a viewer instance. The following examples show the complete code of Angular, React, and Vue TypeScript components using the described approach.
Angular component
import { Component, ViewChild } from '@angular/core';
import { ViewerComponent } from '@grapecity/activereports-angular';
// eslint-disable-next-line import/no-webpack-loader-syntax
import report from '!json-loader!../reports/Products.rdlx-json';
@Component({
selector: 'app-root',
template: `<div id="viewer-host">
<gc-activereports-viewer (init)="onViewerInit()"></gc-activereports-viewer>
</div>`,
styleUrls: ['./app.component.css'],
})
export class AppComponent {
@ViewChild(ViewerComponent, { static: false }) reportViewer: ViewerComponent;
onViewerInit() {
this.reportViewer.open(report);
}
}
Check the Angular Report Viewer Component page for more information on how to integrate ActiveReportsJS viewer into an Angular application.
React component
import React from "react";
import { Viewer } from "@grapecity/activereports-react";
// eslint-disable-next-line import/no-webpack-loader-syntax
import report from "!json-loader!../reports/ProductsReport.rdlx-json";
const ViewerApp: React.FC = () => {
const viewerRef = React.useRef<Viewer>(null);
React.useEffect(() => {
const viewerInstance = viewerRef.current?.Viewer;
viewerInstance?.open(report);
}, []);
return (
<div id="viewer-host">
<Viewer ref={viewerRef} />
</div>
);
};
Check the React Report Viewer Component page for more information on how to integrate ActiveReportsJS viewer into a React application.
Vue component
<template>
<div id="viewer-host">
<JSViewer ref="reportViewer"></JSViewer>
</div>
</template>
<script>
import { Viewer } from "@grapecity/activereports-vue";
// eslint-disable-next-line import/no-webpack-loader-syntax
import report from "!json-loader!../reports/ProductsReport.rdlx-json";
export default {
name: "App",
components: {
JSViewer: Viewer
},
mounted() {
const viewer = this.$refs.reportViewer.Viewer();
viewer.open(report);
}
};
</script>
Check the Vue Report Viewer Component page for more information on how to integrate ActiveReportsJS viewer into a Vue application.
Loading reports without TypeScript
If you don't use TypeScript yet, the syntax for loading reports is slightly different:
import * as report from '!json-loader!../reports/ProductsReport.rdlx-json';
But you can pass the report variable into the viewer.open method precisely as shown in the preceding section.


