The IList Binding sample uses CollectionBase class, with implementation of IList interface to create a ProductCollection class which gets populated from the Products table of the NWind database. The created ProductCollection is used as a database for binding data to the DataGridView control.The data from ProductCollection class gets displayed using the DataSource property of DataGridView control. On clicking the Generate Report button, the ProductCollection class is again used to display the data of the generated report in a Viewer control. Similarly, you can display a report by binding to the DataSource property of a report.
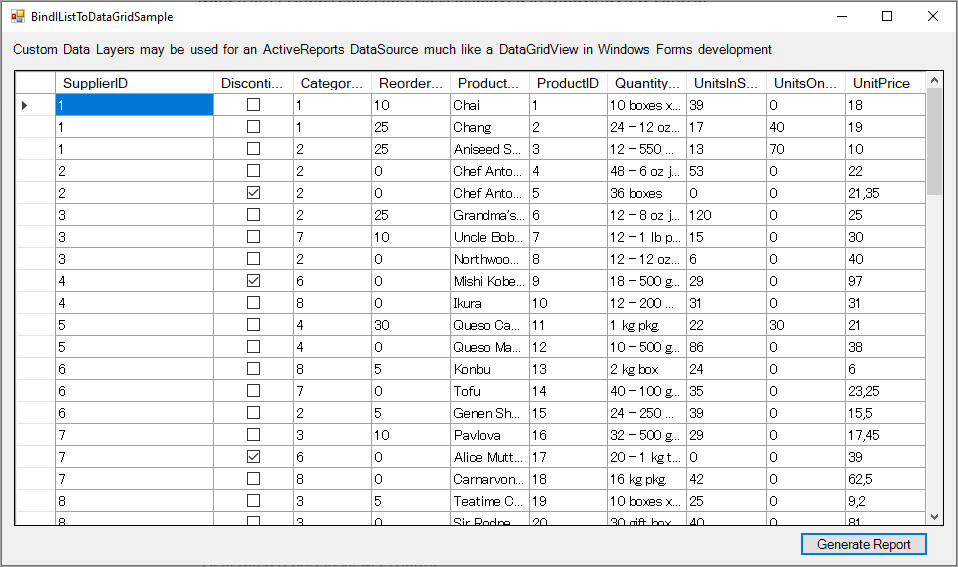
Data from ProductCollection class displayed in DataGridView control

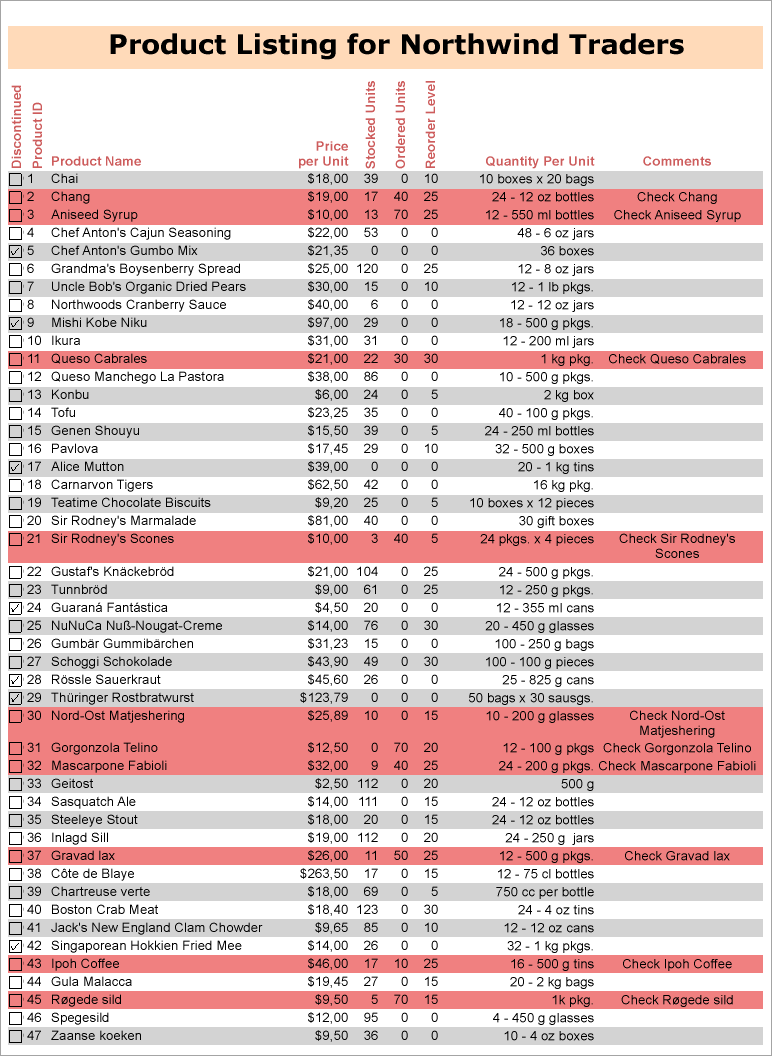
Generated report displayed in Viewer control

Sample Location
Visual Basic.NET
C#
Run-Time Features
When you run this sample, DataGridView, which is a standard Windows Forms control displays the custom collection. To display a report with the bound custom collection, click the Generate Report button.
Project Details
The IList Binding sample consists of two projects: IListBinding and IListBinding.DataLayer.
IListBinding Project
BindIListToDataGridSample
IlistReportSample report
The report uses the ReportHeader, GroupHeader1 and Detail sections for the report output.
ReportHeader section
GroupHeader1 section
The GroupHeader1 section contains nine Label controls that define the layout of the report data.
ViewerForm
IListBinding.DataLayer project
DataProvider Class
Implements the connection to the data base.
Product Class
Defines custom collection class.