You can use the Bullet control in your Page and RDLX reports. With this control, you can take a single value, the year-to-date revenue, for example, and compare it to a target value that you define in the control's properties. You can also define the beginning of the graph as the worst value and the end of the graph as the best value. To make the data visualization even more intuitive, you can also define a qualitative range (bad, satisfactory and good) for segments on the bullet graph and immediately see the position of the key measure within the bullet graph range.
Multiple bullet graphs can be combined into a data region, a table for example, to show single values side by side. You can orient bullets horizontally or vertically, and put them together as a stack to analyze several data dimensions at once. Bullet graphs are a great way to show progress towards a certain goal and serve as an alternative to dashboard gauges and meters.

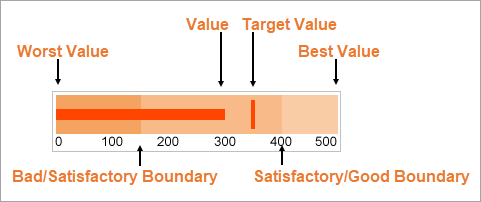
The Value of the bullet defines the key measure displayed on the graph.
The Target Value defines a target for the Value to be compared to. You can select the target shape from a line, dot or square, and define its color and other properties.
The Worst Value and the Best Value define the value range on the graph.
In the Range1Boundary (bad/satisfactory boundary) and Range2Boundary (satisfactory/good boundary), you can optionally set the segments on the graph as qualitative ranges indicating bad, satisfactory and good sections.
By clicking on the Bullet control, you can set its properties in the Properties window.
| Property | Description |
|---|---|
| AccessibleDescription | Enter the alternative description of the control for use by accessibility client application. The property on exporting the report adds the ‘alternative text’ in PDF and ‘alt’ attribute in HTML. |
| BestValue | Enter a value or expression to define the highest value on the bullet graph. |
| Interval | Set the interval at which you want to show tick marks. |
| Range1Boundary | Enter a value or expression to define the boundary between bad and satisfactory values. |
| Range2Boundary | Enter a value or expression to define the boundary between satisfactory and good values. |
| TargetValue | Define a target for the Value to be compared to. |
| TargetShape | Choose the shape of the target from Line, Dot, or Square. By default, the shape is set to Line. |
| TargetStyle | Choose the border color from Color Picker and set the width of the target value marker. This property applies only when the Shape is set to Line. |
| TickMark | Select the position of marks on the bullet control from None, Inside, or Outside. |
| Value | Enter a value or expression to use as the bullet value. |
| ValueColor | Choose a color for the defined value. |
| WorstValue | Enter a value or expression to define the lowest value on the bullet graph. |
You can set the Bullet properties in the Bullet dialog. To open it, with the Bullet selected on the report, under the Properties window, click the Property dialog link.