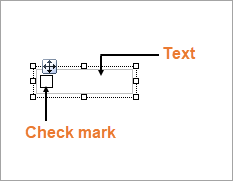
You can use the CheckBox control to represent a Boolean value in a report. By default, the CheckBox control appears as a small box inside an empty textbox. If the Checked value is set to True, the small box appears with a check mark; if False, the box is empty. By default, the checkbox is empty.

Clicking the four-way arrow selects the control and reveals its properties in the Properties window.
| Property | Description |
|---|---|
| Checked | Gets or sets a value indicating whether the check box is in the checked state. You can also set the Checked property of the check box in code or bind it to a Boolean database value. |
| Text | Gets or sets the printed caption of the check box. |
| CheckAlignment | Gets or sets the alignment of the check box text within the control drawing area. |
You can double-click the CheckBox control to enter edit mode and enter text directly in the control, or you can enter text in the Properties window or you can assign data to display in code through the Text property.
In edit mode, using the toolbar you can format text in the CheckBox control using the toolbar or you modify properties in the Properties window. Formats apply to all of the text in the control. Text formatting changes in the Properties window immediately appear in the control, and changes made in the toolbar are immediately reflected in the Properties window.
You can set the CheckBox properties in the CheckBox dialog. To open it, with the CheckBox selected on the report, under the Properties window, click the Property dialog link.
In the edit mode, you can use the following keyboard shortcuts.
| Key Combination | Action |
|---|---|
| Enter | New line. |
| Alt + Enter | Saves modifications and exits edit mode. |
| Esc | Cancels modifications and exits edit mode. |
In Visual Studio Integrated Designer, you can disable this feature in the EditModeEntering Event and EditModeExit Event.