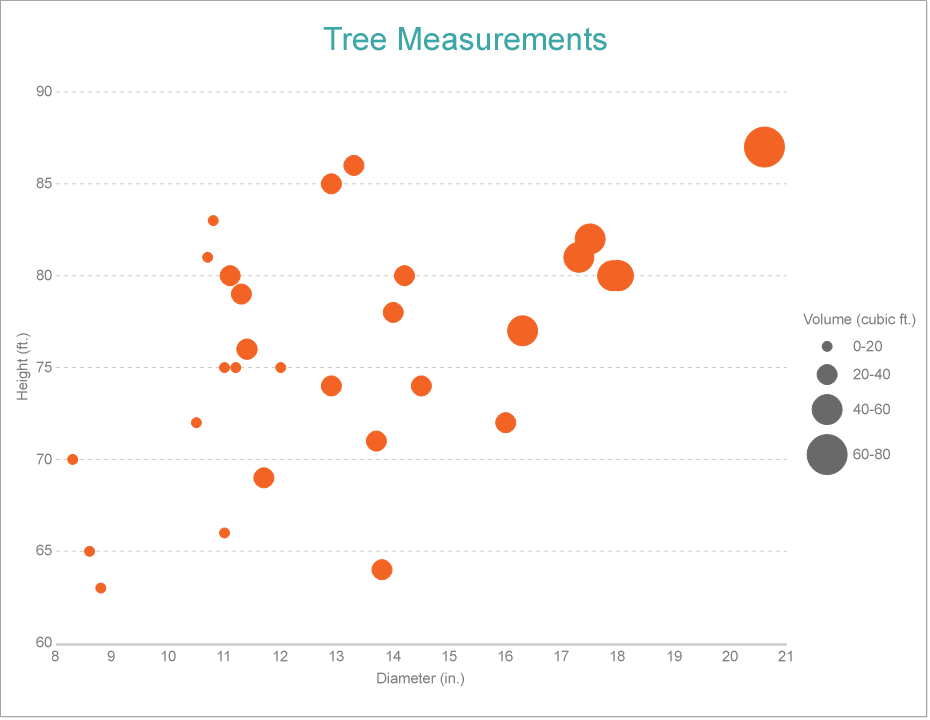
This walkthrough creates a Bubble Chart. The chart shows the correlation between the height, diameter, and volume of the trees. The final chart appears like this:

In the ActiveReports Designer, create a new RDLX report and follow the New Report wizard to bind the report to data. You can also perform data binding later using the Report Data Source dialog accessed from the Report Explorer.
JSON Data
|
Copy Code
|
|
|---|---|
[
{
"Girth": 8.3,
"Height": 70,
"Volume": 10.3
},
{
"Girth": 8.6,
"Height": 65,
"Volume": 10.3
},
{
"Girth": 8.8,
"Height": 63,
"Volume": 10.2
},
{
"Girth": 10.5,
"Height": 72,
"Volume": 16.4
},
{
"Girth": 10.7,
"Height": 81,
"Volume": 18.8
},
{
"Girth": 10.8,
"Height": 83,
"Volume": 19.7
},
{
"Girth": 11,
"Height": 66,
"Volume": 15.6
},
{
"Girth": 11,
"Height": 75,
"Volume": 18.2
},
{
"Girth": 11.1,
"Height": 80,
"Volume": 22.6
},
{
"Girth": 11.2,
"Height": 75,
"Volume": 19.9
},
{
"Girth": 11.3,
"Height": 79,
"Volume": 24.2
},
{
"Girth": 11.4,
"Height": 76,
"Volume": 21
},
{
"Girth": 11.4,
"Height": 76,
"Volume": 21.4
},
{
"Girth": 11.7,
"Height": 69,
"Volume": 21.3
},
{
"Girth": 12,
"Height": 75,
"Volume": 19.1
},
{
"Girth": 12.9,
"Height": 74,
"Volume": 22.2
},
{
"Girth": 12.9,
"Height": 85,
"Volume": 33.8
},
{
"Girth": 13.3,
"Height": 86,
"Volume": 27.4
},
{
"Girth": 13.7,
"Height": 71,
"Volume": 25.7
},
{
"Girth": 13.8,
"Height": 64,
"Volume": 24.9
},
{
"Girth": 14,
"Height": 78,
"Volume": 34.5
},
{
"Girth": 14.2,
"Height": 80,
"Volume": 31.7
},
{
"Girth": 14.5,
"Height": 74,
"Volume": 36.3
},
{
"Girth": 16,
"Height": 72,
"Volume": 38.3
},
{
"Girth": 16.3,
"Height": 77,
"Volume": 42.6
},
{
"Girth": 17.3,
"Height": 81,
"Volume": 55.4
},
{
"Girth": 17.5,
"Height": 82,
"Volume": 55.7
},
{
"Girth": 17.9,
"Height": 80,
"Volume": 58.3
},
{
"Girth": 18,
"Height": 80,
"Volume": 51.5
},
{
"Girth": 18,
"Height": 80,
"Volume": 51
},
{
"Girth": 20.6,
"Height": 87,
"Volume": 77
}
]
|
|
| Query |
Copy Code
|
|---|---|
| $.[*] | |
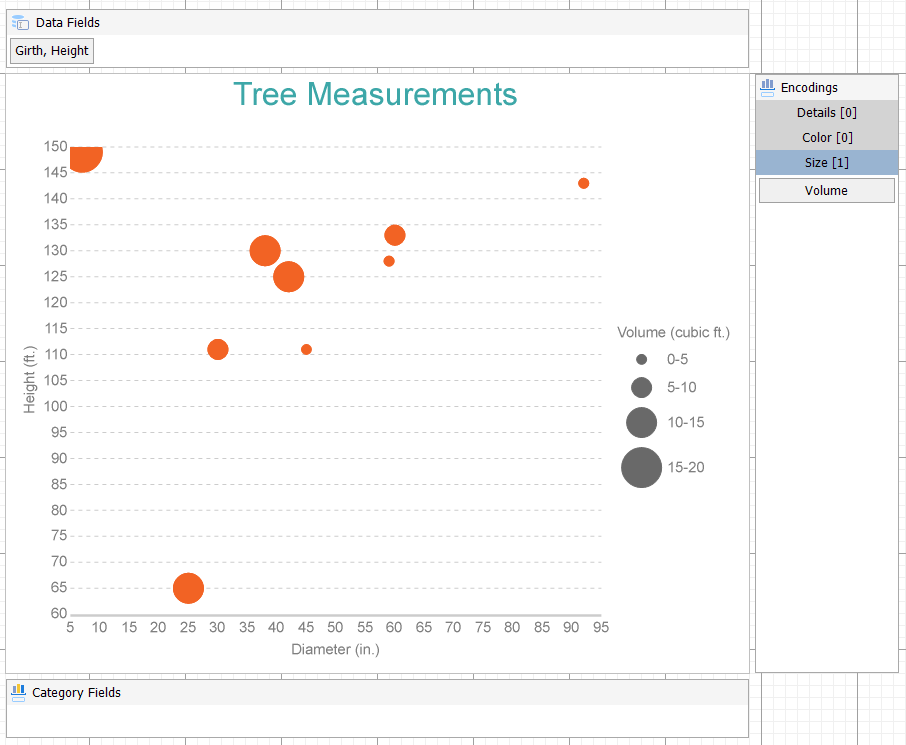
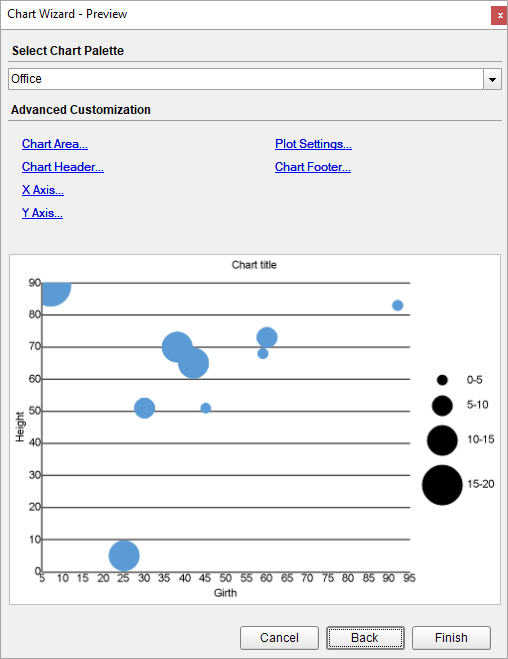
We will use the Chart Wizard dialog to configure chart data values. The wizard appears by default if you have a dataset added to your report. See the topic on Chart Wizard for more information.

Now that the chart is configured with data values, let us do some customizations on the chart elements using the smart panels.