Create Clustered Column Chart
In This Topic
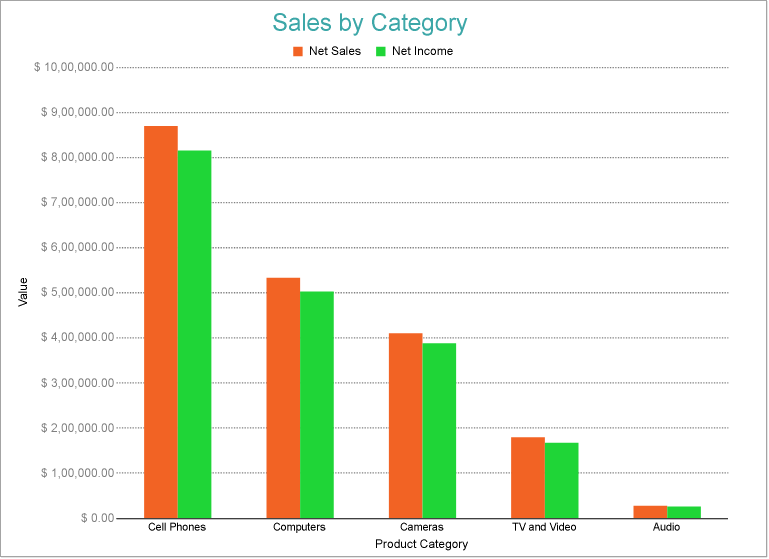
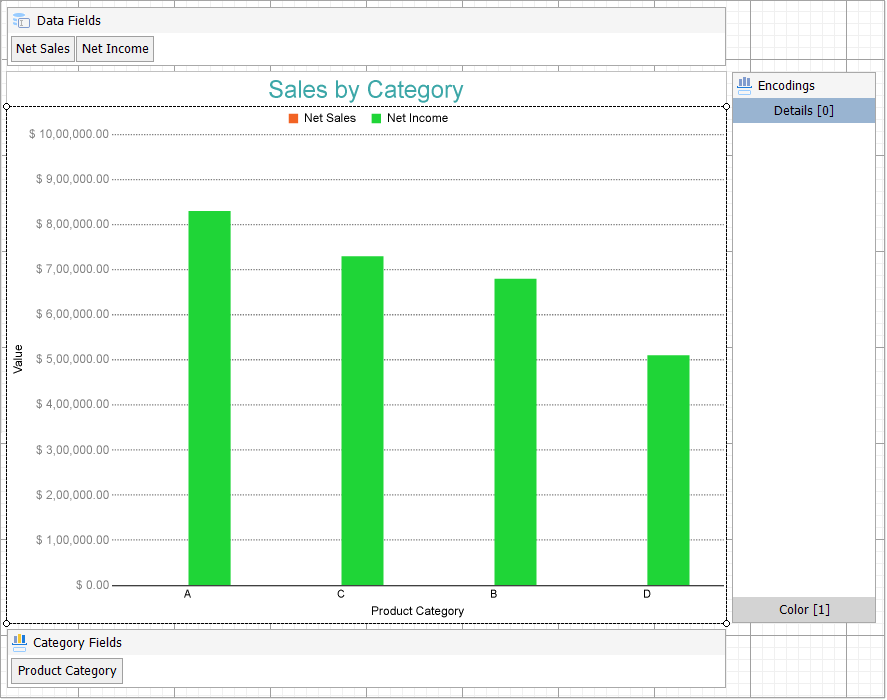
This walkthrough creates a Clustered Column Chart. The chart consists of two columns comparing the 'Net Sales' and 'Net Income' per 'Product Category'. The final chart appears like this:

Create a Report and Bind Report to Data
In the ActiveReports Designer, create a new RDLX report and follow the
New Report wizard to bind the report to data. You can also perform
data binding later using the
Report Data Source dialog accessed from the
Report Explorer.
Connect to a Data Source
- In the Report Data Source dialog, select the General page and enter the name of the data source.
- Under Type, select 'Json Provider'.
- Go to the Content tab under Connection and set the type of JSON data to 'External file or URL'.
- In the Select or type the file name or URL field, enter the following URL:
https://demodata.mescius.io/contoso/odata/v1/FactSales
For more information, see the JSON Provider topic.
- Go to the Connection String tab and verify the generated connection string by clicking the Validate DataSource
 icon.
icon.
- Click OK to save the changes and open the DataSet dialog.
Add a Dataset
- In the Dataset dialog, select the General page and enter the name of the dataset, 'FactSales'.
- Go to the Query page and enter the following query to fetch the required fields:
| Query |
Copy Code
|
| $.value[*] |
- Go to the Fields page to view the available fields and modify the Name of the [SalesAmount] field to [Net Sales].
- On the same page, add two calculated fields:
| Name |
Value |
| Net Income |
=[Net Sales] - [UnitCost] - [DiscountAmount] - [ReturnAmount] |
| Product Category |
=Switch([ProductKey] < 116, "Audio", [ProductKey] >= 116 And [ProductKey] < 338, "TV and Video", [ProductKey] >= 338 And [ProductKey] < 944, "Computers", [ProductKey] >= 944 And [ProductKey] < 1316, "Cameras", [ProductKey] >= 1316, "Cell Phones") |
- Click OK to save the changes.
Create a Chart
We will use the Chart Wizard dialog to configure chart data values and customization. The wizard appears by default if you have a dataset added to your report. See the topic on Chart Wizard for more information.
- Drag-drop Chart data region onto the design area. The Chart Wizard dialog appears with an option to select the data and the chart type.
- Select the Dataset Name as 'FactSales' and the Chart Type as 'Column'.
- Click Next to proceed. Here, we will define two series values to form a cluster (or group), one column to show the 'Net Sales' and the other to show the 'Net Income'.
- Under Choose Data Values select the following two values from the drop-down and set the corresponding aggregates:
| Value |
Aggregate |
| [Net Sales] |
Sum |
| [Net Income] |
Sum |
- In Choose Data Categories, select [Product Category] as the Field. We will add more customizations to the category in later steps.
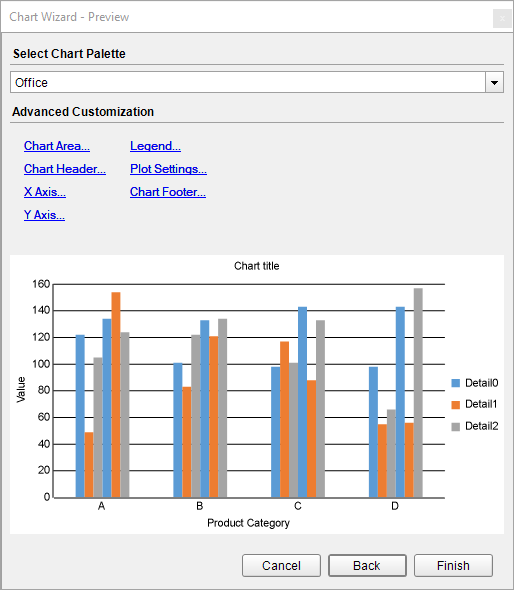
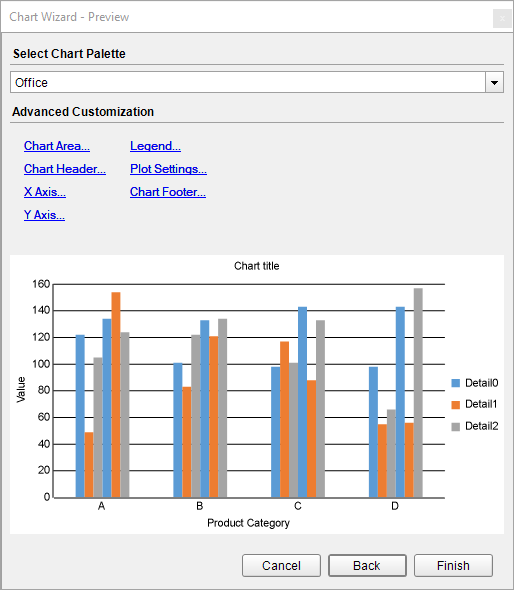
- Click Next to preview your chart.

You can also modify the chart palette and do other customizations as the last step in the process of chart creation. Or, you can exit the wizard and access these smart panels as explained below.
Set Advanced Customization
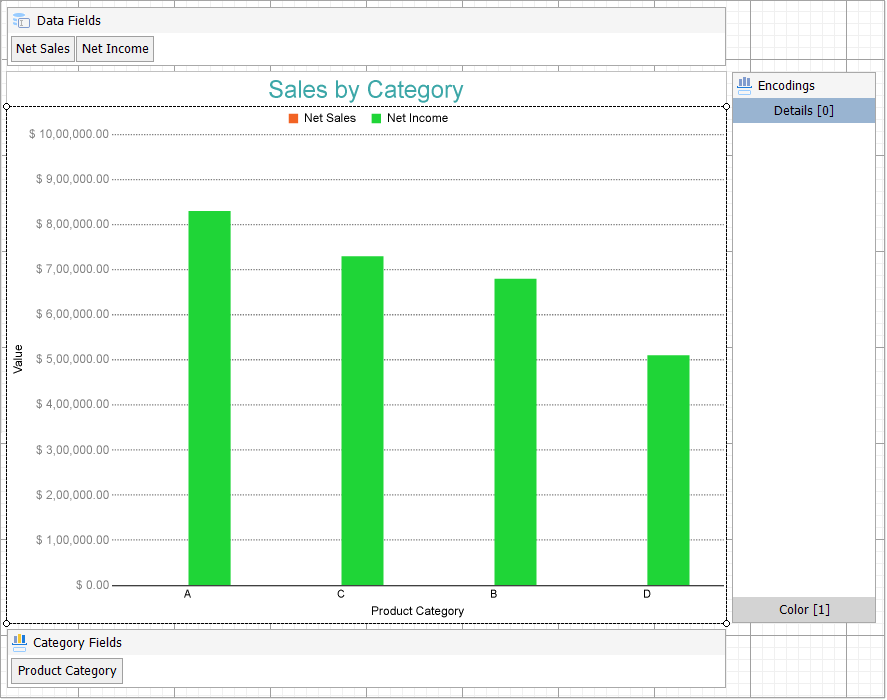
Now that the chart is configured with data values, let us do some customizations on the chart elements using the smart panels accessed from the last screen of the wizard.
Plot Settings
- To open the smart panel for advanced plot settings, right-click 'Plot-Plot1' on the Report Explorer and choose Property Dialog.
- Go to the Categories page. Here, we will sort the product category to display in the order of decreasing total net sales. So fill in the following settings
| Field |
Settings |
| Sorting field |
=[Net Sales] |
| Sorting direction |
Descending |
| Sorting aggregate |
Sum |
- Go to the Encodings page > Color tab, check on the Show values name option for legends to display.
- Click OK to complete setting up the plot.
Y-Axis
- To open the smart panel for advanced Y-axis settings, right-click 'Y-axis' from the Report Explorer and choose Property Dialog.
- Go to the Labels page > General tab and set the Format to 'Currency (with 0 decimal points)'.
- Now go to the Appearance tab and set the following properties.
- Font > Size: 9pt
- Font > Color: DimGray
- Go to the Line page and uncheck the Show Line option.
- Go to the Major Gridline page and set the following properties.
- Grid Interval: 100000
- Grid appearance > Show Grid: Check-on
- Grid appearance > Color: #cccccc
- Grid appearance > Style: Dotted
- Go to the Scale page and set the following properties.
- Scale Type: Linear
- Minimum scale value: 0
- Maximum scale value: 1000000.
- Click OK to complete setting up the Y-axis.
X-Axis
- To open the smart panel for advanced X-axis settings, right-click 'X-axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field to hide the X-axis title in the chart.
- Go to the Labels page > Appearance tab and set the following properties.
- Font > Size: 9pt
- Font > Color: DimGray
- Go to the Line page and set the following properties.
- Color: #cccccc
- Width: 2pt
- Click OK to complete setting up the X-axis.
Legend
- To open the smart panel for advanced legend settings, right-click 'Global Legend' from the Report Explorer and choose Property Dialog.
- Go to the Appearance page and set the following properties.
- Font > Size: 9pt
- Font > Color: DimGray
- Go to the Layout page and set the following properties.
- Position: Top
- Orientation: Horizontal
- Click OK to complete setting up the Legend.
Chart Palette
To open the smart panel for advanced chart settings, right-click 'Chart' on the Report Explorer and choose Property Dialog.
- Right-click 'Chart' on the Report Explorer and choose Property Dialog.
- In Palette, select Custom from the drop-down and add the following colors.
- Click OK to complete setting up the custom palette.
Chart Header
- To open the smart panel for the chart header, right-click 'Header' on the Report Explorer and choose Property Dialog.
- Go to the General page and set Title to 'Sales by Category'.
- Go to the Font page and set the properties as below.
- Size: 24pt
- Color: #3da7a8
- Click OK to complete setting up the chart header.
You may want to resize the chart.

Note: We use stub data at design time and not real data. So to view the actual final chart, you need to view the chart on the preview.
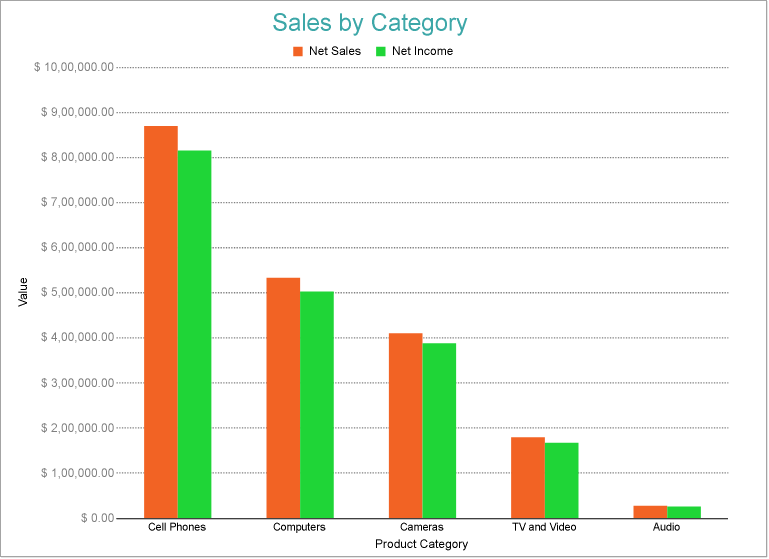
- Once you are done with configuring and customizing the chart, press F5 to preview the report.