In This Topic
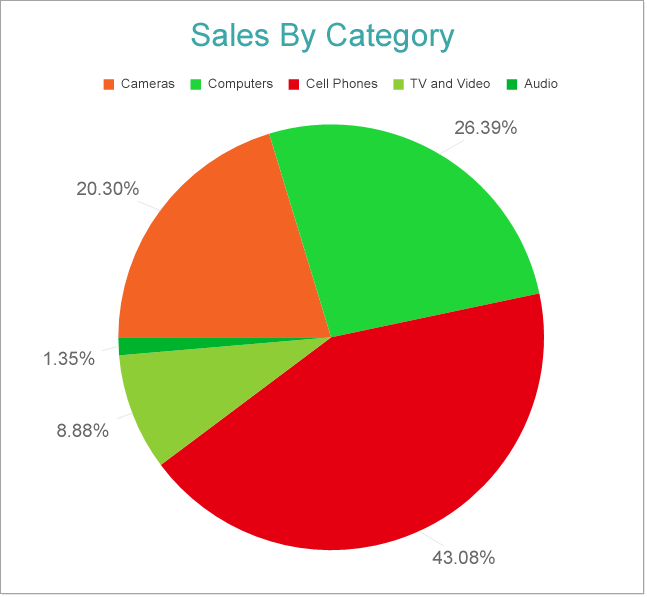
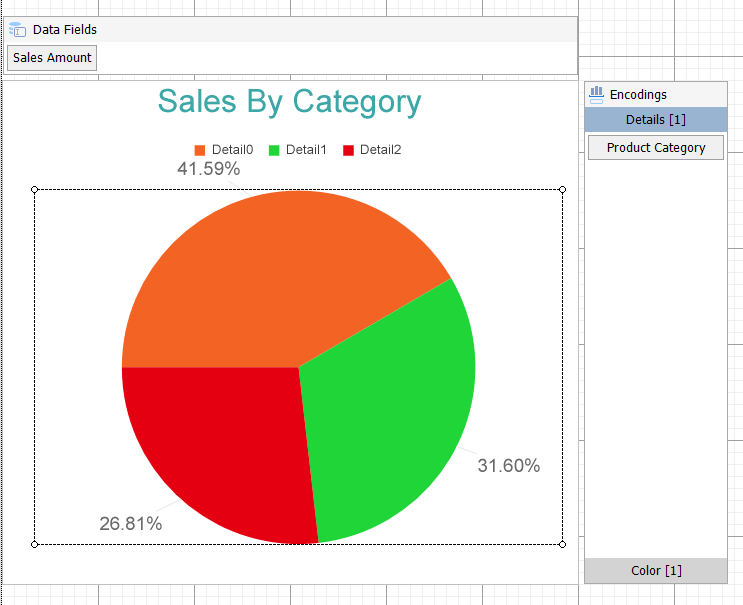
This walkthrough creates a Pie Chart. The chart shows how the total sales amount is divided between different product categories such as cameras, computers, cell phones, TV and video, and audio. Each slice in the chart represents the percentage values that each part of the category contributes. The final chart appears like this:

Create a Report and Bind Report to Data
In the ActiveReports Designer, create a new RDLX report and follow the
New Report wizard to bind the report to data. You can also perform
data binding later using the
Report Data Source dialog accessed from the
Report Explorer.
Connect to a Data Source
- In the Report Data Source dialog, select the General page and enter the name of the data source.
- Under Type, select 'Json Provider'.
- Go to the Content tab under Connection and set the type of JSON data to 'External file or URL'.
- In the Select or type the file name or URL field, enter the following URL:
https://demodata.mescius.io/contoso/odata/v1/FactSales
For more information, see the JSON Provider topic.
- Go to the Connection String tab and verify the generated connection string by clicking the Validate DataSource
 icon.
icon.
- Click OK to save the changes and open the DataSet dialog.
Add a Dataset
- In the Dataset dialog, select the General page and enter the name of the dataset, 'FactSales'.
- Go to the Query page and enter the following query to fetch the required fields:
- Go to the Fields page to view the available fields. On the same page, add following calculated field:
| Name |
Value |
| Product Category |
=Switch([ProductKey] < 116, "Audio", [ProductKey] >= 116 And [ProductKey] < 338, "TV and Video", [ProductKey] >= 338 And [ProductKey] < 944, "Computers", [ProductKey] >= 944 And [ProductKey] < 1316, "Cameras", [ProductKey] >= 1316, "Cell Phones") |
- Click OK to save the changes.
Create a Chart
We will use the Chart Wizard dialog to configure chart data values. The wizard appears by default if you have a dataset added to your report. See the topic on Chart Wizard for more information.
- Drag-drop Chart data region onto the design area. The Chart Wizard dialog appears with an option to select the data and the chart type.
- Select the Dataset Name as 'FactSales' and the Chart Type as 'Pie'.
- Click Next to proceed. Here, you need to specify the pie settings. We will define a data series value to show the sales amount values in a pie.
- Under Choose Data Values, add a new data value, and set its properties as below.
| Field |
Aggregate |
| =[SalesAmount] |
Sum |
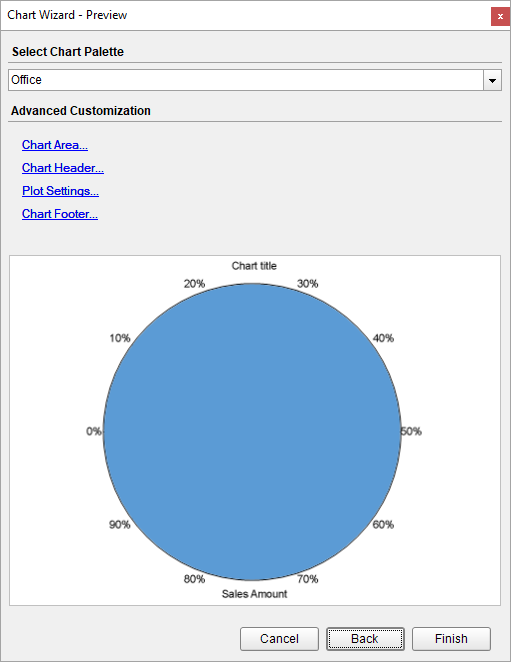
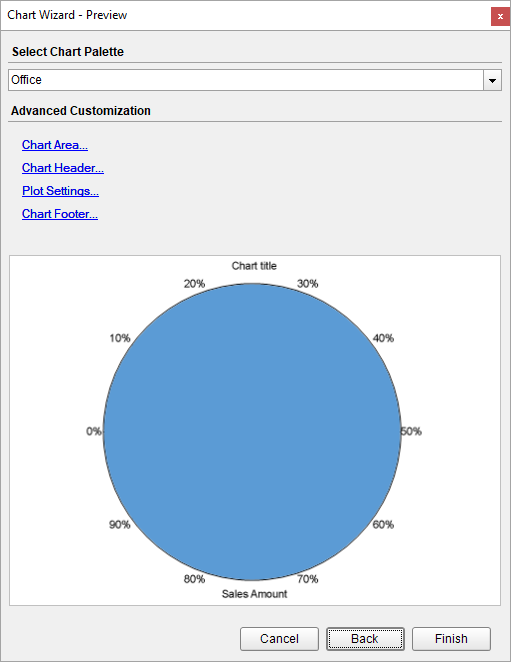
- Click Next to preview your chart.

You can also modify the chart palette and do other customizations as the last step in the process of chart creation. Or, you can exit the wizard and access these smart panels as explained below.
Set Advanced Customization
Now that the chart is configured with data values, let us do some customizations on the chart elements using the smart panels.
Plot Settings
- To open the smart panel for advanced plot settings, right-click 'Plot-Plot1' on the Report Explorer and choose Property Dialog.
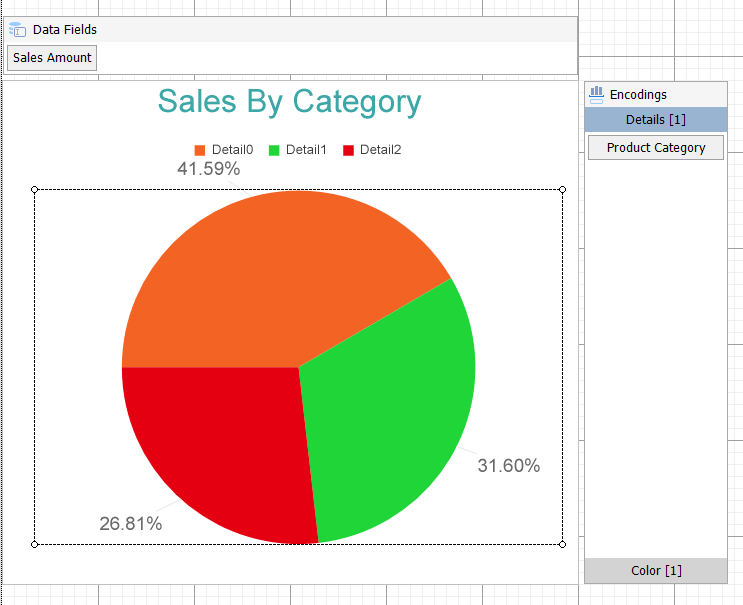
- Go to the Encodings page >Detail tab, add a new value, and set the Expression to =[Product Category] to display sales amount for different sales categories like cell phones, computers, cameras, TV, video, and audio.
- In the same tab under Grouping, set Group to 'Stack'.
- Navigate to the Color page, add a new value, and set the Expression to =[Product Category] to display legends based on the subcategories.
- Go to the Labels page > General tab and set the following properties.
- Template: {PercentageCategory:p2}
- Text Position: Outside
- Offset: 16
- Now go Labels page > Appearance tab and set the following properties.
- Font > Color: DimGray
- Font > Size: 14pt
- Connecting Line > Style: Solid
- Connecting Line > Color: #e6e6e6
- Connecting Line > Width: 0.25pt
- Click OK to complete setting up the plot.
Y-Axis
- To open the smart panel for advanced Y-axis settings, right-click 'Y-axis' on the Report Explorer and choose Property Dialog
- Go to the Title page and remove the text from the Title field to hide the axis title in the chart.
- Go to the Labels page and uncheck the Show Labels option as we are already displaying the product category labels in the chart.
- Go to the Line page and uncheck the Show Line option.
- Go to the Major Gridline page and uncheck the Show Grid option to hide the gridlines.
- Click OK to complete setting up the Y-axis.
Chart Palette
- To open the smart panel for advanced chart settings, right-click 'Chart' on the Report Explorer and choose Property Dialog.
- Go to the Palette page, select Custom from the drop-down and add the following colors.
- #f26324
- #1fd537
- #e40010
- #8fcd37
- #00b32c
- Click OK to complete setting up the custom palette.
Legend - Color
- To open the smart panel for the legend, right-click 'Legend - Color' on the Report Explorer, and choose Property Dialog.
- Go to the Appearance page and set the following properties.
- Font > Size: 10pt
- Font > Color: #3c3c3c
- Go to the Layout page and set the following properties.
- Position: Top
- Orientation: Horizontal
- Click OK to complete setting up the chart legend.
Chart Header
- To open the smart panel for the chart header, right-click 'Header' on the Report Explorer and choose Property Dialog.
- Go to the General page and set Title to 'Sales By Category'.
- Go to the Font page and set the properties as below.
- Size: 24pt
- Color: #3da7a8
- Click OK to complete setting up the chart header.
You may want to resize the chart.

Note: We use stub data at design time and not real data. So to view the actual final chart, you need to view the chart on preview.
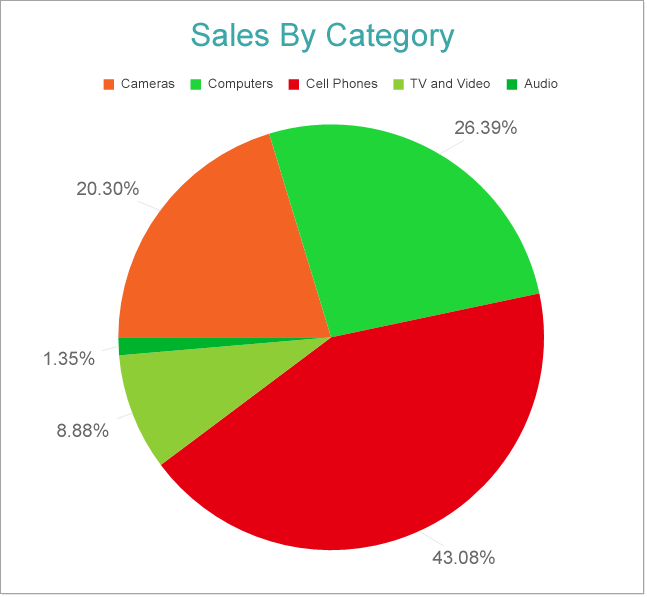
- Once you are done with configuring and customizing the chart, preview the report.