Create Stacked Area Chart
In This Topic
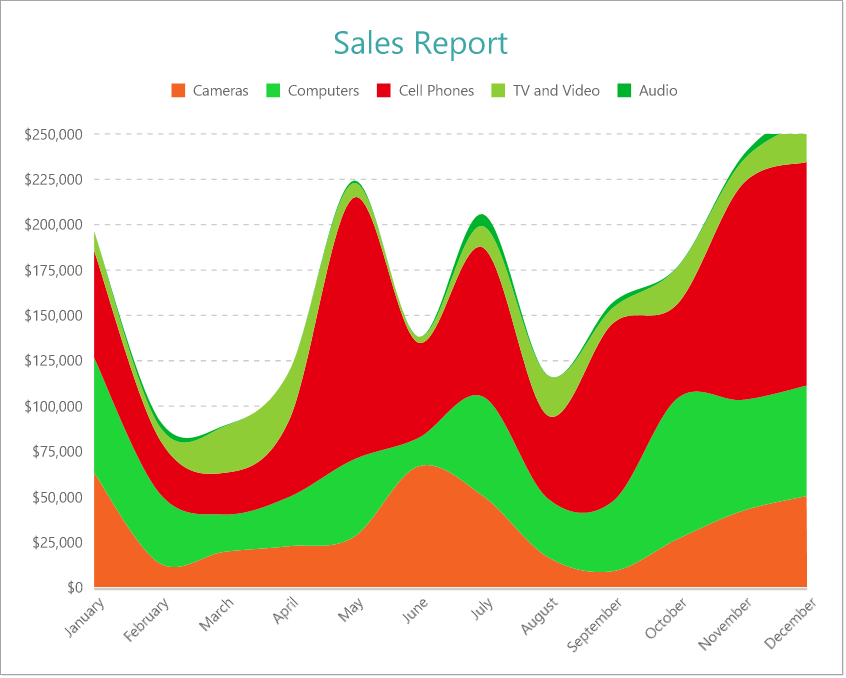
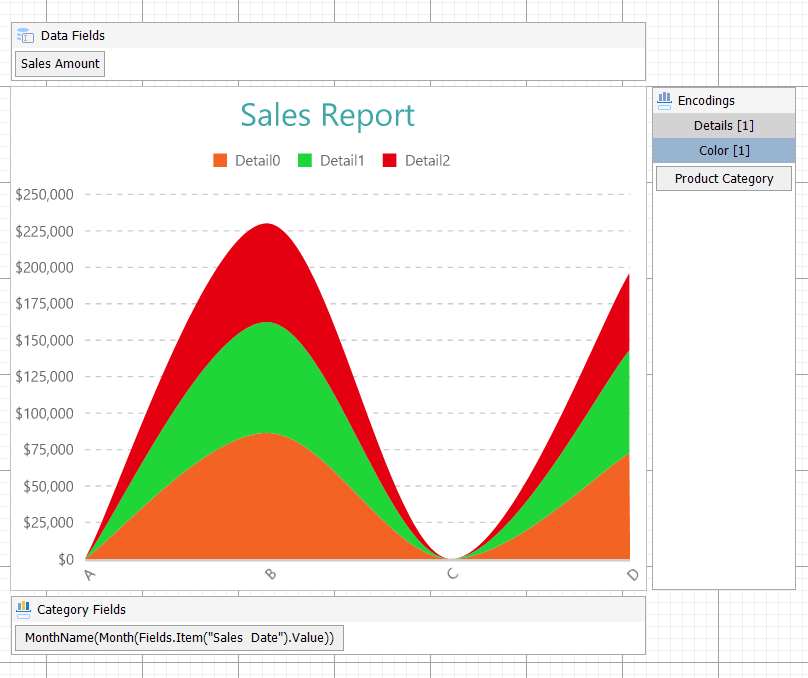
This walkthrough creates a Stacked Area Chart. The chart displays the sales amount by product categories for each month. In a stacked area chart, the data values are broken down into subcategories and are stacked on top of each other. The final chart appears like this:

Create a Report and Bind Report to Data
In the ActiveReports Designer, create a new RDLX report and follow the
New Report wizard to bind the report to data. You can also perform
data binding later using the
Report Data Source dialog accessed from the
Report Explorer.
Connect to a Data Source
- In the Report Data Source dialog, select the General page and enter the name of the data source.
- Under Type, select 'Json Provider'.
- Go to the Content tab under Connection and set the type of JSON data to 'External file or URL'.
- In the Select or type the file name or URL field, enter the following URL:
https://demodata.mescius.io/contoso/odata/v1/FactSales
For more information, see the JSON Provider topic.
- Go to the Connection String tab and verify the generated connection string by clicking the Validate DataSource
 icon.
icon.
- Click OK to save the changes and open the DataSet dialog.
Add a Dataset
- In the Dataset dialog, select the General page and enter the name of the dataset, 'FactSales'.
- Go to the Query page and enter the following query to fetch the required fields:
| Query |
Copy Code
|
| $.value[*] |
- Go to the Fields page to view the available fields and modify the Name of the [DateKey] field to [Sales Date].
- On the same page, add a calculated field:
| Name |
Value |
| Product Category |
=Switch([ProductKey] < 116, "Audio", [ProductKey] >= 116 And [ProductKey] < 338, "TV and Video", [ProductKey] >= 338 And [ProductKey] < 944, "Computers", [ProductKey] >= 944 And [ProductKey] < 1316, "Cameras", [ProductKey] >= 1316, "Cell Phones") |
- Click OK to save the changes.
Create a Chart
We will use the Chart Wizard dialog to configure chart data values and customization. The wizard appears by default if you have a dataset added to your report. See the topic on Chart Wizard for more information.
- Drag-drop Chart data region onto the design area. The Chart Wizard dialog appears with an option to select the data and the chart type.
- Select the Dataset Name as 'FactSales' and the Chart Type as 'Area'.
- Click Next to proceed. Here, you need to specify the area settings.
- In Choose Data values section, we will define a data series value to display the sales amount values along the vertical axis.
- Under Choose Data Values, add a new data value, and set its properties as below.
| Field |
Aggregate |
| =[SalesAmount] |
Sum |
- In Choose Data Category, set Field to =MonthName(Month([Sales Date])).We will add more customizations to the category in later steps.
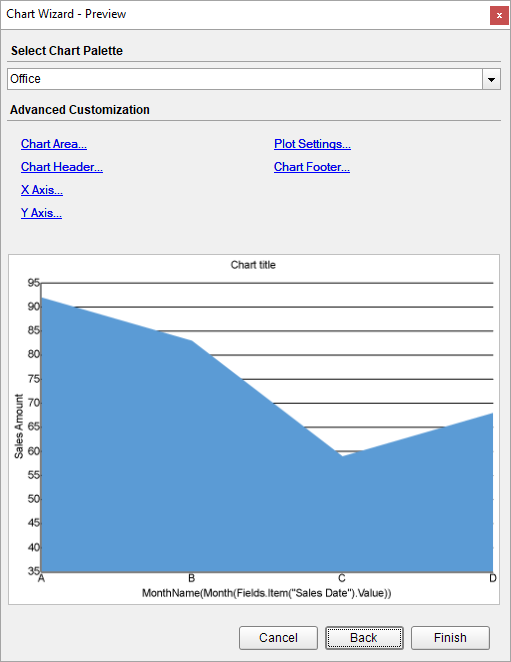
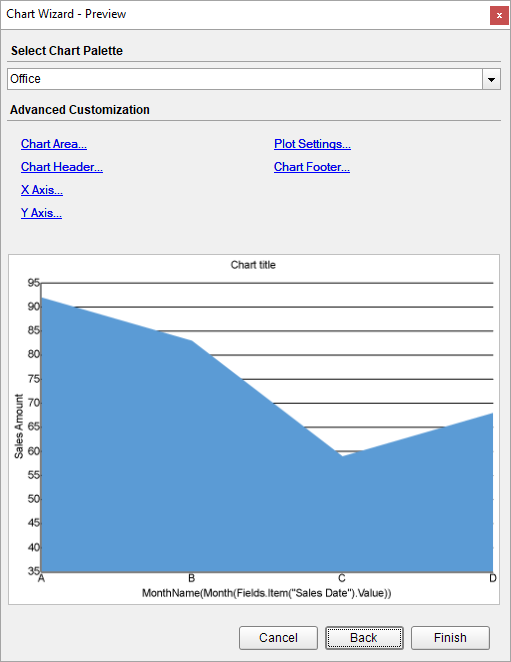
- Click Next to preview your chart.

You can also modify the chart palette and do other customizations as the last step in the process of chart creation. Or, you can exit the wizard and access these smart panels as explained below.
Set Advanced Customization
Now that the chart is configured with data values, let us do some customizations on the chart elements using the smart panels.
Plot Settings
- To open the smart panel for advanced plot settings, right-click 'Plot-Plot1' on the Report Explorer and choose Property Dialog.
- Go to the Categories page. Here, we will sort the month names to display in the order of increasing month numbers. So fill in the following settings:
| Field |
Settings |
| Sorting field |
=Month([Sales Date]) |
| Sorting direction |
Ascending |
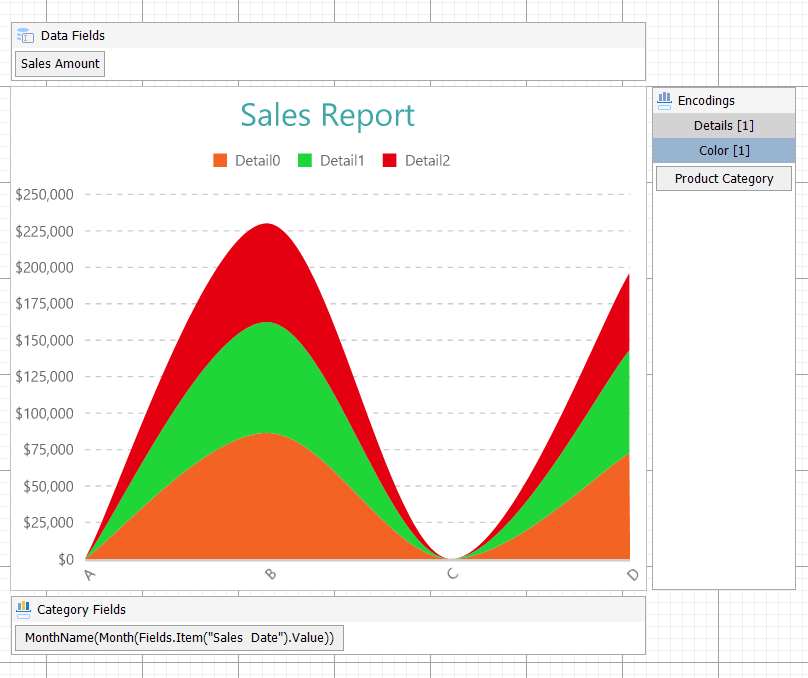
- Go to the Encodings page.
- On the Detail tab, add a new value, and set its properties as below.
- Set Expression to =[Product Category] to display the sales amount for cell phones, computers, cameras, tv and video, and audio.
- Under Grouping, set Group to 'Stack' since we want to subcategorize the sales amount by product categories (i.e. cell phones, computers, cameras, tv and video, and audio) in a stack.
- Then, navigate to the Color tab, add a new value and set the Expression to =[Product Category]. This will display the legend based on the product categories in the chart.
- Click OK to complete setting up the plot.
- With 'Plot-Plot1' selected, go to the Properties pane and set the Line Aspect property for the plot to 'Spline' to display curved lines in the area chart.
Y-Axis
- To open the smart panel for advanced Y-axis settings, right-click 'Y-axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field to hide the Y-axis title in the chart.
- Go to the Labels page > General tab and set the Format to 'Currency (with 0 decimal points)'.
- Now, navigate to the Appearance tab and set the following properties.
- Font > Size: 10pt
- Font > Color: DimGray
- Go to the Line page and uncheck the Show Line option.
- Go to the Major Gridline page and set the following properties.
- Grid Interval: 25000
- Show Grid: Check-on
- Grid Appearance > Width: 0.25pt
- Grid Appearance > Color: #cccccc
- Grid Appearance > Style: Dashed
- Go to the Scale page and set the following properties.
- Scale Type: Linear
- Minimum scale value: 0
- Maximum scale value: 250000
- Click OK to complete setting up the Y-axis.
X-Axis
- To open the smart panel for advanced X-axis settings, right-click 'X-axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field to hide the X-axis title in the chart.
- Go to the Labels page > General tab and set the Angle to '-45'.
- Now, navigate to the Appearance tab and set the following properties.
- Font > Size: 10pt
- Font > Color: DimGray
- Go to the Line page and set the following properties.
- Color: #cccccc
- Width: 2pt
- Click OK to complete setting up the X-axis.
Chart Palette
- To open the smart panel for advanced chart settings, right-click 'Chart' on the Report Explorer and choose Property Dialog.
- On the Palette page, select Custom from the drop-down and add the following colors:
- #f26324
- #1fd537
- #e40010
- #8fcd37
- #00b32c
- Click OK to complete setting up the palette.
Legend - Color
- To open the smart panel for the legend, right-click 'Legend - Color' on the Report Explorer and choose Property Dialog.
- Go to the Appearance page and set the following properties.
- Font > Size: 10pt
- Font > Color: DimGray
- Go to the Layout page and set the following properties.
- Position: Top
- Orientation: Horizontal
- Click OK to complete setting up the chart legend.
Chart Header
- To open the smart panel for the chart header, right-click 'Header' on the Report Explorer and choose Property Dialog.
- On the General page, set Title to 'Sales Report'.
- Go to the Font page and set the properties as below.
- Size: 24pt
- Color: #3da7a8
- Click OK to complete setting up the chart header.
You may want to resize the chart.

Note: We use stub data at design time and not real data. So to view the actual final chart, you need to view the chart on the preview.
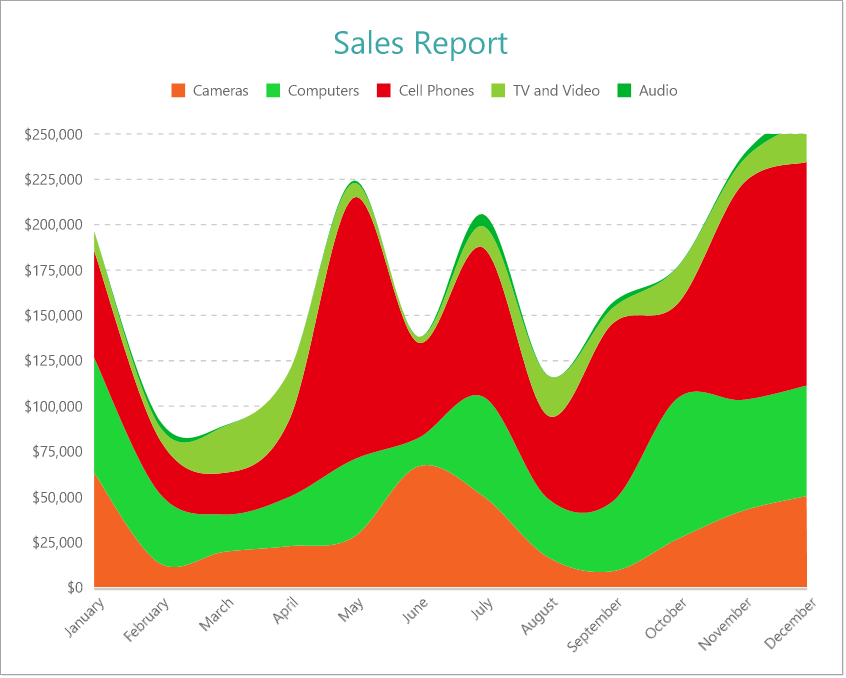
- Once you are done with configuring and customizing the chart, press F5 to preview the report.