Create Stacked Polar Chart
In This Topic
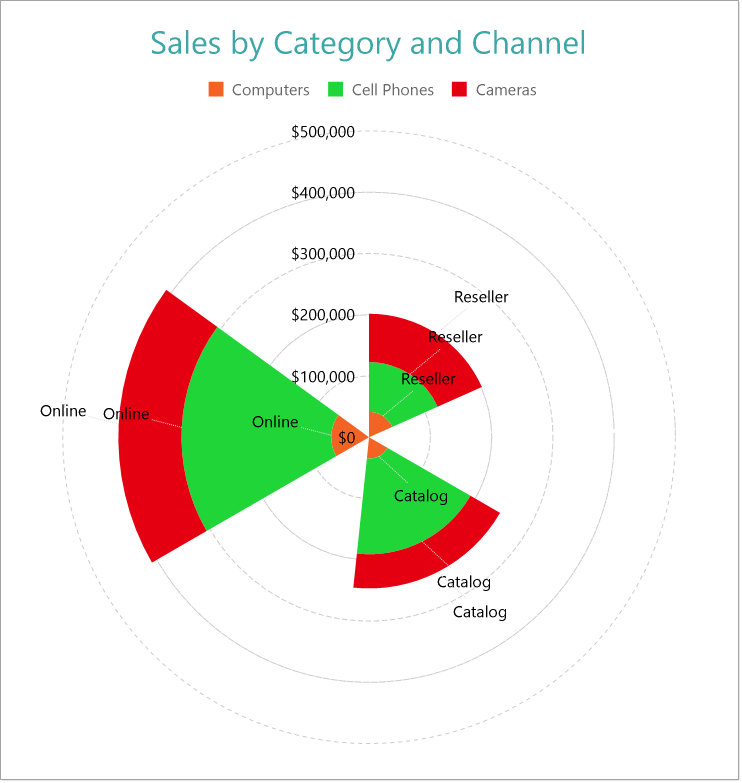
This walkthrough creates a Stacked Polar Chart. The chart displays the sales amount by product categories for each sales channel. In a stacked polar chart, the data values are broken down into subcategories and are stacked on top of each other. The final chart appears like this:

Create a Report and Bind Report to Data
In the ActiveReports Designer, create a new RDLX report and follow the
New Report wizard to bind the report to data. You can also perform
data binding later using the
Report Data Source dialog accessed from the
Report Explorer.
Connect to a Data Source
- In the Report Data Source dialog, select the General page and enter the name of the data source.
- Under Type, select 'Json Provider'.
- Go to the Content tab under Connection and set the type of JSON data to 'External file or URL'.
- In the Select or type the file name or URL field, enter the following URL:
https://demodata.mescius.io/contoso/odata/v1/FactSales
For more information, see the JSON Provider topic.
- Go to the Connection String tab and verify the generated connection string by clicking the Validate DataSource
 icon.
icon.
- Click OK to save the changes and open the DataSet dialog.
Add a Dataset
- In the Dataset dialog, select the General page and enter the name of the dataset, 'FactSales'.
- Go to the Query page and enter the following query to fetch the required fields:
| Query |
Copy Code
|
| $.value[*] |
- On the same page, add two calculated fields:
| Field Name |
Value |
| Product Category |
=Switch([ProductKey] < 116, "Audio", [ProductKey] >= 116 And [ProductKey] < 338, "TV and Video", [ProductKey] >= 338 And [ProductKey] < 944, "Computers", [ProductKey] >= 944 And [ProductKey] < 1316, "Cameras", [ProductKey] >= 1316, "Cell Phones") |
| Sales Channel |
=Switch([ChannelKey] = 1, "Store", [ChannelKey] = 2, "Online", [ChannelKey] = 3, "Catalog", [ChannelKey] = 4, "Reseller") |
- Go to the Filters page, and add these filters:
| Expression |
Operator |
Value |
| =[ChannelKey] |
NotEqual |
1 |
| =[ProductKey] |
GreaterThan |
338 |
- Click OK to save the changes.
Create a Chart
We will use the Chart Wizard dialog to configure chart data values and customization. The wizard appears by default if you have a dataset added to your report. See the topic on Chart Wizard for more information.
- Drag-drop Chart data region onto the design area. The Chart Wizard dialog appears with an option to select the data and the chart type.
- Select the Dataset Name as 'FactSales' and the Chart Type as 'Polar'.
- Click Next to proceed. Here, we will define a data value to display the sales amount for different sales channels in the chart.
- Under Choose Data Values, add a new data value, and set its properties as below.
| Field |
Aggregate |
| =[SalesAmount] |
Sum |
- In Choose Data Category, set Field to =[Sales Channel]. We will add more customizations to the category in later steps.
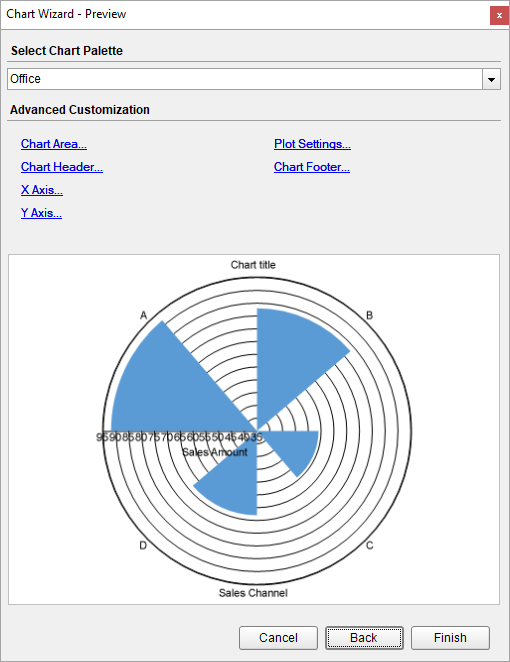
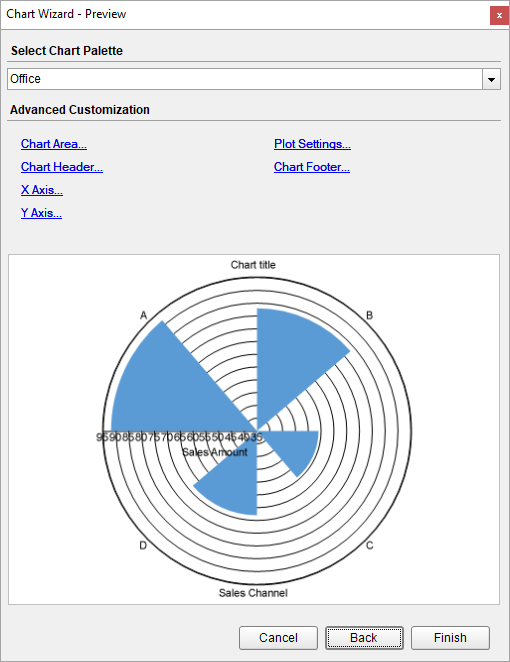
- Click Next to preview your chart.

You can also modify the chart palette and do other customizations as the last step in the process of chart creation. Or, you can exit the wizard and access these smart panels as explained below.
Set Advanced Customization
Now that the chart is configured with data values, let us do some customizations on the chart elements using the smart panels.
Plot Settings
- To open the smart panel for advanced plot settings, right-click 'Plot-Plot1' on the Report Explorer and choose Property Dialog.
- Go to the Categories page. Here, we will sort the sales channels in increasing order of their sales amounts. So fill in the following settings:
| Field |
Settings |
| Sorting field |
=[SalesAmount] |
| Sorting direction |
Ascending |
| Sorting aggregate |
Sum |
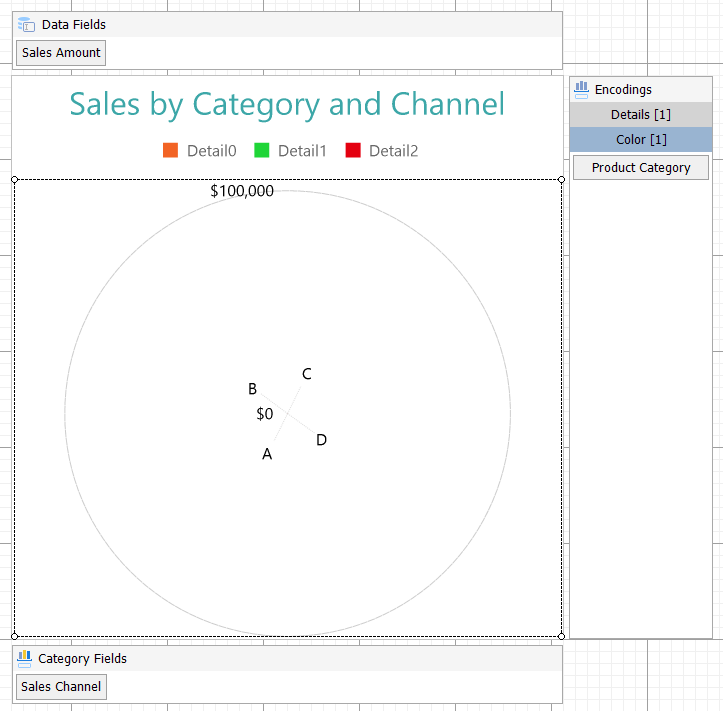
- Go to the Encodings page > Detail tab, add a new value, and set its properties as below.
- Set Expression to =[Product Category] to display the sales amount for cell phones, computers, cameras, tv and video, and audio.
- Under Grouping, set Group to 'Stack' since we want to display the subcategories in a stack.
- Then, navigate to the Color tab, add a new value and, set the Expression to =[Product Category].
- Go to the Labels page > General tab and set the following properties.
- Template: {categoryField.value}
- Text Position: Outside
- Offset: 30
- Then, navigate to the Appearance tab and set the following properties.
- Font > Size: 12pt
- Font > Color: Black
- Connecting Line > Style: Dotted
- Connecting Line > Color: Gainsboro
- Connecting Line > Width: 0.25pt
- Click OK to save the changes.
- With 'Plot-Plot1' selected, go to the Properties window and set the StartAngle property to '90' to set the start angle of the plot.
Y-Axis
- To open the smart panel for advanced Y-axis settings, right-click 'Y-axis' from the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field to hide the Y-axis title in the chart.
- Go to the Labels page > General tab and set the following properties.
- Format: Currency (with 0 decimal places)
- Angle: -90
- Then, navigate to the Appearance tab and set the following properties.
- Font > Size: 12pt
- Font > Color: Black
- Go to the Line page and uncheck the Show Line option.
- Go to the Major Gridline page and set the following properties.
- Grid Interval: 100000
- Grid appearance > Show Grid: Check-on
- Grid appearance > Width: 0.25pt
- Grid appearance > Color: #cccccc
- Grid appearance > Style: Dashed
- Click OK to complete setting up the Y-axis.
X-Axis
- To open the smart panel for advanced X-axis settings, right-click 'X-axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field to hide the X-axis title in the chart.
- Go to the Labels page and uncheck the Show Labels option to hide the labels.
- Go to the Line page and uncheck the Show Line option.
- Go to the Major Gridline page and uncheck the Show Grid option to hide the gridlines.
- Click OK to complete setting up the X-axis.
Chart Palette
- To open the smart panel for advanced chart settings, right-click 'Chart' on the Report Explorer and choose Property Dialog.
- Go to the Palette page and add the following colors.
- Click OK to complete setting up the chart palette.
Legend - Color
- To open the smart panel for the legend, right-click 'Legend - Color' on the Report Explorer, and choose Property Dialog.
- Go to the Layout page and set the following properties.
- Position: Top
- Orientation: Horizontal
- Go to the Appearance page and set the following properties.
- Font > Size: 12pt
- Font > Color: DimGray
- Click OK to complete setting up the chart legend.
Chart Header
- To open the smart panel for the chart header, right-click 'Header' on the Report Explorer and choose Property Dialog.
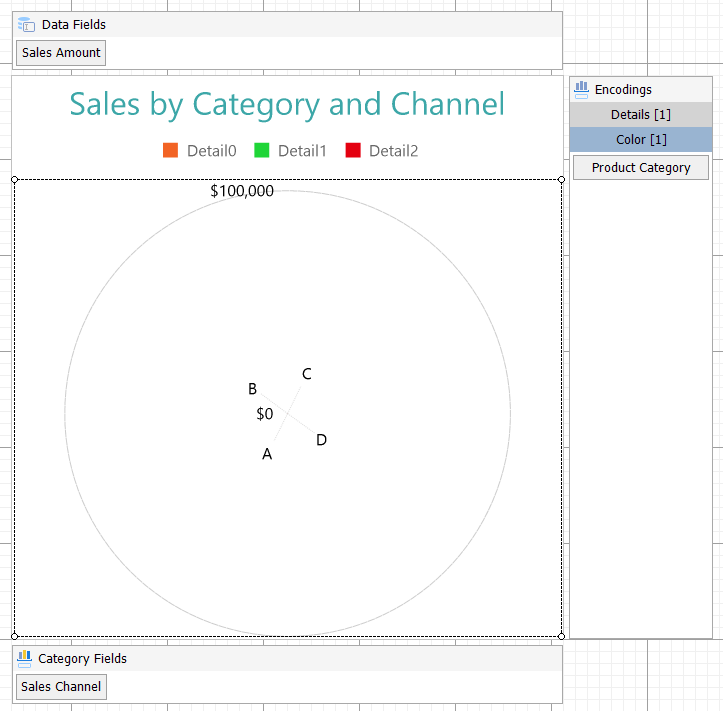
- Go to the General page and set Title to 'Sales by Category and Channel'.
- Go to the Font page and set the properties as below.
- Size: 24pt
- Color: #3da7a8
- Click OK to complete setting up the chart header.
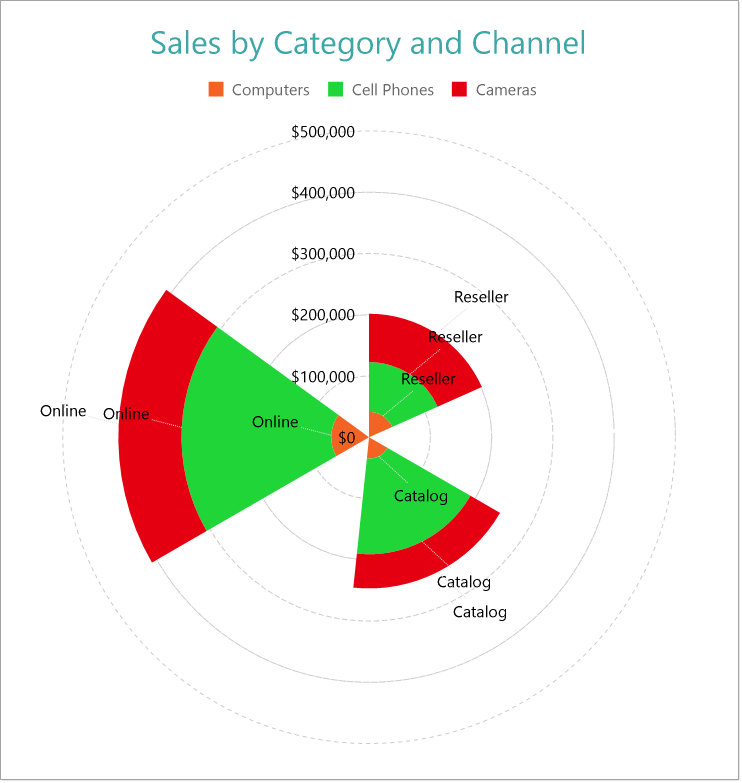
You may want to resize the chart.

Note: We use stub data at design time and not real data. So to view the actual final chart, you need to view the chart on preview.
- Once you are done with configuring and customizing the chart, press F5 to preview the report.