This page explains how you can embed the Js Viewer component in your React application (ASP.NET Core). To run the React Application Server, you will require the node.js JavaScript runtime.
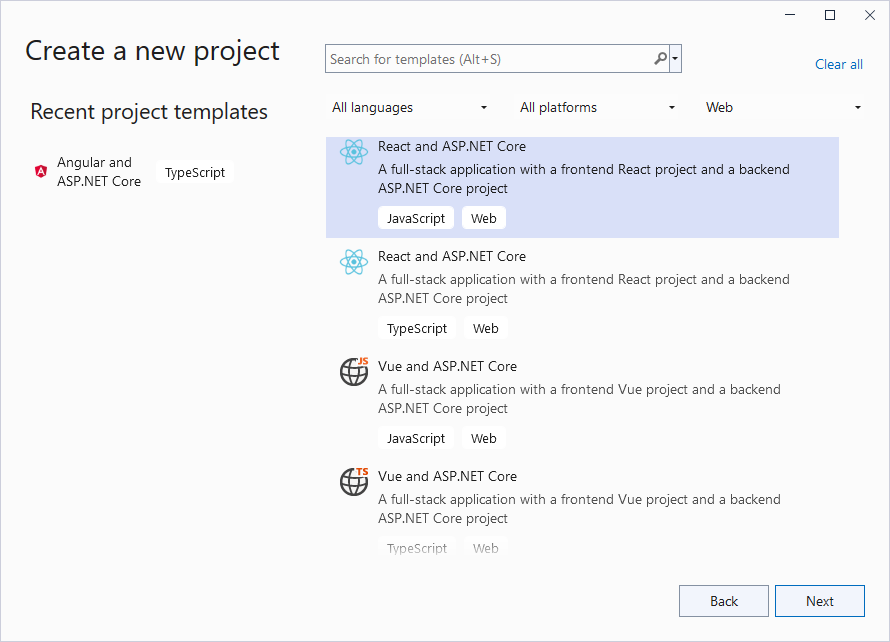
Open Microsoft Visual Studio 2022 and create a new React and ASP.NET Core project.

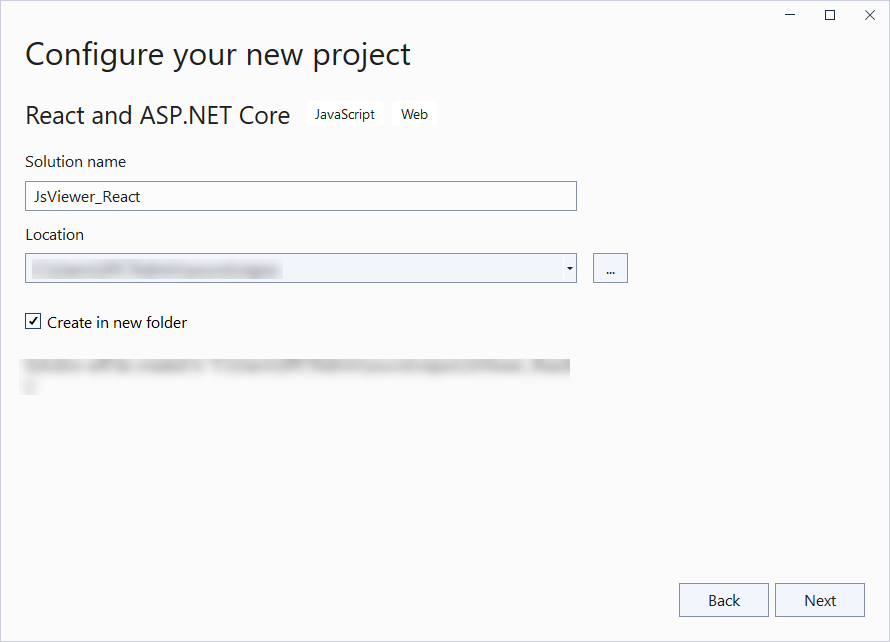
Type a name for your project and click Next.

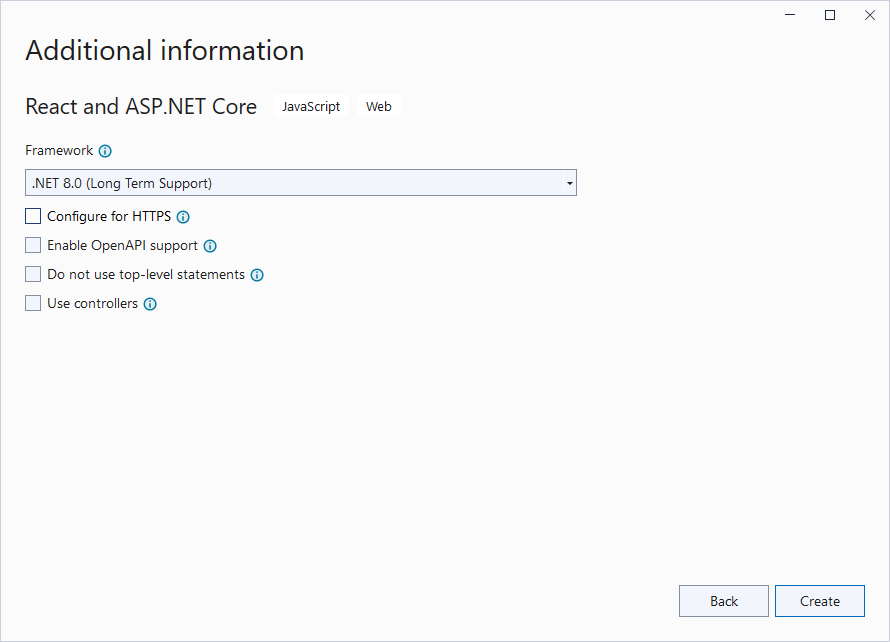
Select the Framework to a latest version and uncheck other options.

Right-click the project in the Solution Explorer and select Manage NuGet Packages.
Add the following package to the project.
MESCIUS.ActiveReports.Aspnetcore.Viewer
Open 'Program.cs' file and update the file to include the 'using' statements at the top, and specify the resource folder, and add services to container, so that the complete file looks like below.
| Program.cs |
Copy Code
|
|---|---|
using GrapeCity.ActiveReports.Aspnetcore.Viewer; var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddReportViewer(); builder.Services.AddControllers(); var app = builder.Build(); var ResourcesRootDirectory = new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources")); app.UseReportViewer(config => config.UseFileStore(ResourcesRootDirectory)); app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. app.UseHttpsRedirection(); app.UseAuthorization(); app.MapControllers(); app.MapFallbackToFile("/index.html"); app.Run(); |
|
In the '.client' project, open 'package.json' file and add the following package under 'dependencies':
"@mescius/activereportsnet-viewer": "^18.x.x"
Open the '.client' project in the command prompt or terminal window and run the following command to install the npm packages.
npm install
| App.css |
Copy Code
|
|---|---|
#root { height: 100%; width: 100%; } tr:nth-child(even) { background: #F2F2F2; } tr:nth-child(odd) { background: #FFF; } th, td { padding-left: 1rem; padding-right: 1rem; } .viewer-host { height: 100vh; width: 100%; } |
|
| App.jsx |
Copy Code
|
|---|---|
import { useEffect } from 'react';
import './App.css';
import { createViewer } from '@mescius/activereportsnet-viewer';
import "@mescius/activereportsnet-viewer/dist/jsViewer.min.css";
function App() {
useEffect(() => {
const viewer = createViewer({
element: '#viewer-host',
reportID: "DemoReport.rdlx"
});
return () => {
viewer.destroy();
};
}, []);
return (
<div id="viewer-host" className="viewer-host" />
);
}
export default App;
|
|
Open 'vite.config.js' file and update the 'proxy' setting as follows.
| vite.config.js |
Copy Code
|
|---|---|
proxy: {
'/api':{
target: 'http://localhost:5267',
secure: false
}
}
|
|
Open 'main.jsx' file and remove import React from 'react' statement if using React 17 or higher, and the outer statements <React.StrictMode> and </React.StrictMode> to disable strict mode. The final main.jsx is as shown.
| main.jsx |
Copy Code
|
|---|---|
import ReactDOM from 'react-dom/client' import App from './App.jsx' import './index.css' ReactDOM.createRoot(document.getElementById('root')).render( <App /> ) |
|
Build the application and then press F5 to run it.