This page explains how you can embed the Js Viewer component in your VueJS application (ASP.NET Core). To run the Vue Application Server, you will require the node.js JavaScript runtime.
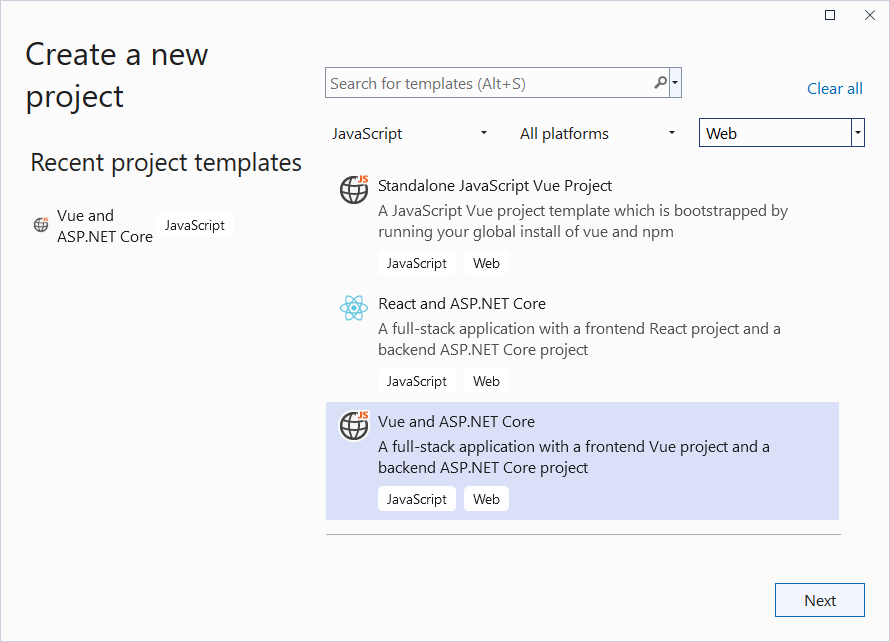
Open Microsoft Visual Studio 2022 and create a new Vue and ASP.NET Core project.

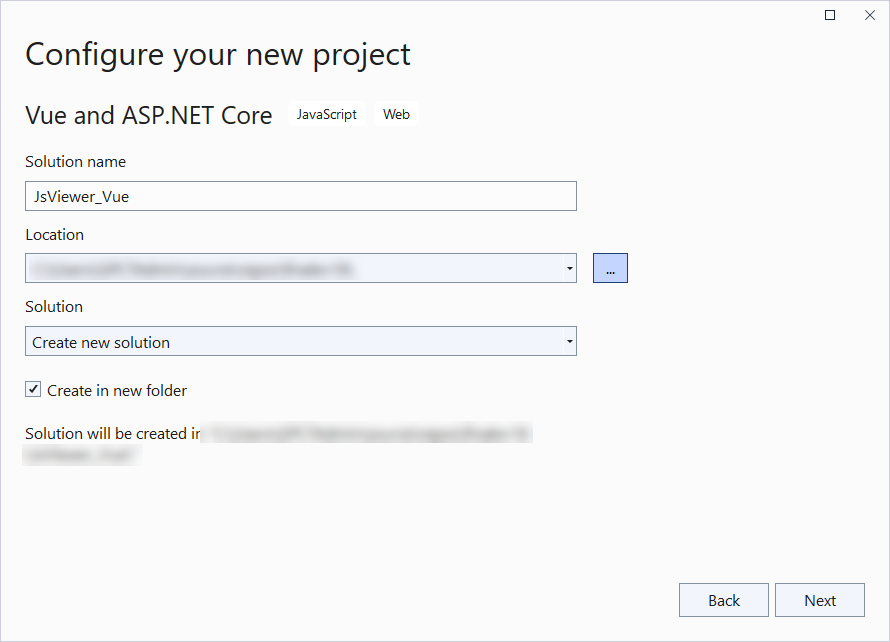
Type a name for your project and click Next.

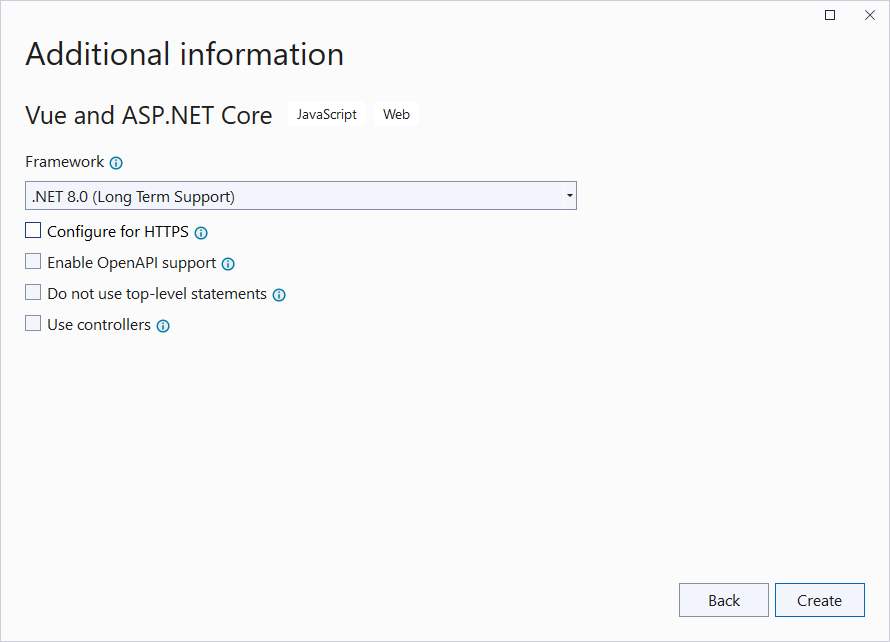
Select the Framework to a latest version and uncheck other options.

Right-click the project in the Solution Explorer and select Manage NuGet Packages.
Add the following package to the project.
MESCIUS.ActiveReports.Aspnetcore.Viewer
Open 'Program.cs' file and update the file to include the 'using' statements at the top, and specify the resource folder, and add services to container, so that the complete file looks like below.
| Program.cs |
Copy Code
|
|---|---|
using GrapeCity.ActiveReports.Aspnetcore.Viewer; var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddReportViewer(); builder.Services.AddControllers(); var app = builder.Build(); app.UseCors(options => options .WithOrigins("http://localhost:5173") .AllowAnyHeader() .AllowAnyMethod() .AllowCredentials() ); var ResourcesRootDirectory = new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources")); app.UseReportViewer(config => { config.UseFileStore(ResourcesRootDirectory); }); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseHttpsRedirection(); app.UseAuthorization(); app.MapControllers(); app.MapFallbackToFile("/index.html"); app.Run(); |
|
In the '.client' project, open 'package.json' file and add the following package under 'dependencies':
"@mescius/activereportsnet-viewer": "^18.x.x"
Open the '.client' project in the command prompt or terminal window and run the following command to install the npm packages.
npm install
| App.vue |
Copy Code
|
|---|---|
<template>
<div id="viewer-host">
</div>
</template>
<script>
import { createViewer } from '@mescius/activereportsnet-viewer';
import "@mescius/activereportsnet-viewer/dist/jsViewer.min.css";
export default {
name: 'app',
mounted() {
let serverUrl = 'http://localhost:5151';
this.viewer = createViewer({
element: '#viewer-host',
reportService: {
url: serverUrl + '/api/reporting'
}
});
this.viewer.openReport("DemoReport.rdlx");
}
}
</script>
<style>
#viewer-host {
background-color: #e5e5e5;
height: 100vh;
float: right;
width: 100%;
}
</style>
|
|
Open 'vite.config.js' file and update the 'server' setting as follows.
| vite.config.js |
Copy Code
|
|---|---|
server: {
proxy: {
'/api': {
target: 'http://localhost:5001/' // Update the target to use HTTP
}
},
port: 5173,
https: false // Set https to false to run on HTTP
}
|
|