Styles are a set of properties that you can apply to selected controls in your Page or RDLX reports to quickly change their appearance. A single style can define properties for font, background color, line spacing, border color, padding, and many more. You can create four different types of styles, namely Common, Text, Table Of Contents and Table Of Contents Level.
ActiveReports provides you with the ability to create multiple styles and store them in a style sheet. A style sheet can be understood as a collection of styles. You can add the style sheet to your Page or RDLX reports using the StyleSheetSource and StyleSheetValue properties and apply the styles to selected controls using the StyleName property. You can either embed the style sheet within your report or save it externally in the *.rdlx-styles format.
There are two ways to use these style sheets:
Using styles gives you more control over how you format the report. Let us look at a few scenarios to understand how styles are helpful while designing reports.
Reusing Styles
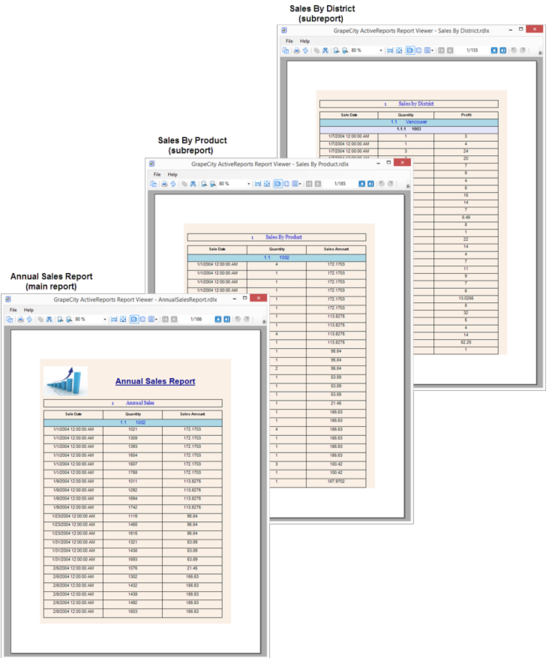
An organization wants to create an Annual Sales Report that consists of multiple subreports, representing Sales by District and Sales by Product. Since all the subreports are a part of the Annual Sales Report, the formatting needs to be consistent. You normally have to manually set properties for each control on the report to format it and then replicate those same set of properties for the two subreports. This can be time consuming and can lead to inconsistent styling in your reports. Let us see how the ActiveReports Style feature can help you generate consistent styles in all reports similar to the screenshot below.

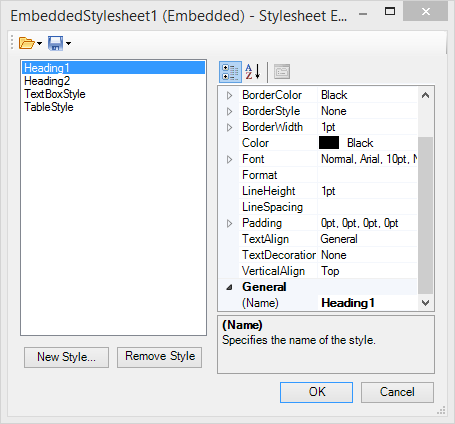
Report author can create a style sheet for designing the Annual Sales Report (main report), add styles to the style sheet using the Stylesheet Editor dialog. After creating the styles, these styles can be applied to various controls on Annual Sales Report using the StyleName property.

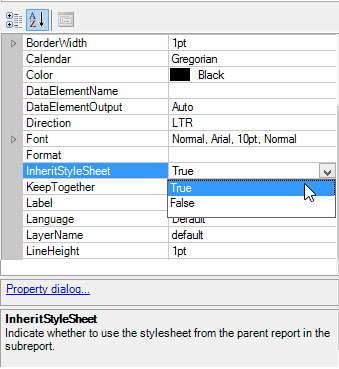
Once the Annual Sales Report has been designed, the InheritStyleSheet property can be set to True (by default) for each subreport.

By setting the InheritStyleSheet property to True, the style sheet used for the Annual Sales Report is automatically inherited in the subreports. This makes all the styles in the style sheet available to the two subreports. To apply the styles to the report controls in a subreport, you simply need to select the report control and specify the name of the style you want to use in the StyleName property.
In this example we can see how styles can help save time and maintain consistent formatting by giving you the flexibility to use the same style sheet in multiple subreports.
You can also use the same style sheet in multiple reports by saving the style sheets externally in *.rdlx-styles format.
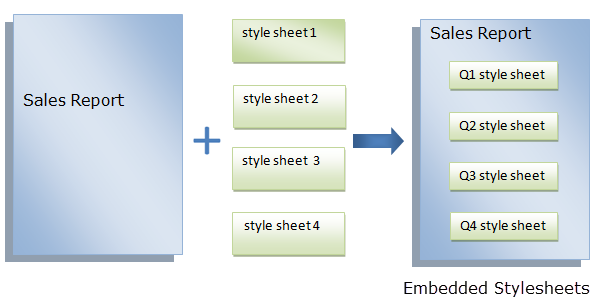
In ActiveReports, you can embed external style sheets in a report. This is particularly useful when you want to send reports that are styled using multiple style sheets. Let us take an example of a Sales Report to see how embedded style sheets can help improve the report portability.
Scenario
An organization wants to send a Sales report that is styled using 4 different external style sheets. While sending the styled report, 5 files have to be sent together, i.e. one report and 4 external style sheets. The person receiving these files needs to maintain and store 5 different files. Moreover, if the location of a style sheet is changed from the path set in the report, the style sheet will no longer be applied to the report until the path is modified in the report.

By embedding the external style sheets within the Sales report, only 1 file needs to be sent which in turn improves the portability of the report.

ActiveReports provides you the ability to create styles and store them in a style sheet. You can add these style sheets to your Page or RDLX reports and apply the styles to selected controls using the StyleName property. You can also save these style sheets on your system.
The styles feature consists of the following elements.
Define the style sheet of a report in the Properties panel using the Source property and the Value property. For subreports, use the InheritStyleSheet property.
| Property Name | Description |
|---|---|
| Source |
The source of a report's style sheet. You can choose from the following options: External - Choose this option if the style sheet (*.rdlx-styles format) is located as an external source, such as a local file, an http location or a custom resource. To learn how to create external style sheets, see Working with External Style Sheets. Embedded - Choose this option if style sheet is embedded in the report. The embedded style sheets are displayed under the Embedded StyleSheets node of the Report Explorer.To learn how to create embedded style sheets, see Working with Embedded Style Sheets. |
| Value |
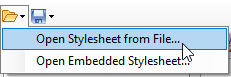
The style sheet to apply to the report. You can choose from the following options: Expression - Opens the Expression Editor dialog to create a valid expression. New - Opens the New Stylesheet Editor dialog to create an external or embedded style sheet. Open file - Opens the Open Stylesheet from file dialog to navigate to a local style sheet file. This option is only available for external style sheets. For embedded style sheets, a list of available style sheets in the report is provided. |
| InheritStyleSheet |
The style sheet to inherit in a subreport. Setting the InheritStyleSheet property to True (default value) inherits the style sheet of the main report in the subreport. |
Note: Field values are not evaluated when used as an expression in Stylesheet Value, StyleName, and Styles properties.

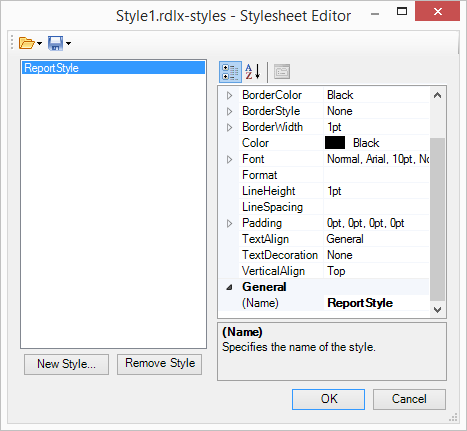
You can open the Stylesheet Editor dialog by selecting the Stylesheet Editor option from the Report menu of the standalone designer or Visual Studio .NET designer.
The Stylesheet Editor dialog consists of the following elements.
| Elements | Description |
|---|---|
| Open Stylesheet from File | Opens a style sheet (*.rdlx-styles format) located externally. |
| Open Embedded Stylesheet | Opens a style sheet embedded in the report. |
| Save Stylesheet to File | Saves the current style sheet as an external style sheet in *.rdlx-styles format. |
| Embed Stylesheet | Embeds the current style sheet in the report. |
| New Style | Creates a new style in the current style sheet. |
| Remove Style | Removes a style from the current style sheet. |
| Property panel | Modifies the properties of the selected style based on the selected style type. Available style properties change depending on the type of style selected. You set the style type when you create a new style. The style type is selected when a new style is created. |
| OK | Saves the current style. |
| Cancel | Closes the dialog without saving the changes. |
Note: The values set in the Properties panel override the values defined in the report's style sheet. The overridden values are displayed in bold in the Properties panel.

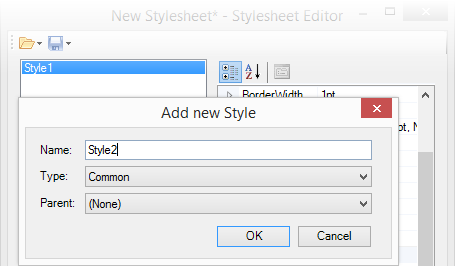
You can open the Add New Style dialog by clicking the New Style option in the Stylesheet Editor dialog.
The Add New Style dialog consists of the following elements.
| Elements | Description |
|---|---|
| Name | Contains the name of the new style. |
| Type |
Sets the type of control to which you can apply the style, which determines the options that are available in the Properties panel of the Stylesheet Editor dialog.
|
| Parent | Represents the parent style of a new style. If the parent style is specified, the property values are taken from the selected parent style values. By default, the parent style is set to None. |

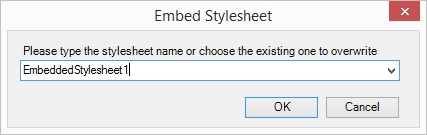
You can access the Embed Stylesheet dialog by selecting the Save current Stylesheet option and then selecting Embed Stylesheet in the Stylesheet Editor dialog.
The Embed Stylesheet dialog consists of the following elements.
| Elements | Description |
|---|---|
| Drop-down list box for style sheet name | Enter a name for the embedded style sheet, or choose an existing style sheet from the drop-down list box to overwrite. |

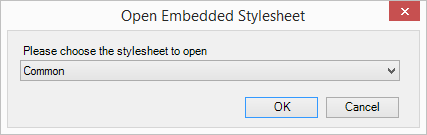
You can access the Open Embedded Stylesheet dialog by selecting the Open stylesheet option and then selecting Open embedded Stylesheet from the Stylesheet Editor dialog.
The Open Embedded Stylesheet dialog consists of the following elements.
| Elements | Description |
|---|---|
| Drop-down list box for opening style sheet | Provides a drop-down list box to choose an existing style sheet to overwrite. You can also enter a new name for the style sheet here. |
For any of these operations, you first need to open the style sheet in the editor.




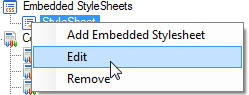
All the saved style sheets embedded in the report appear under the Embedded StyleSheets node in the Report Explorer.



All the saved style sheets embedded in the report appear under the Embedded StyleSheets node in the Report Explorer.
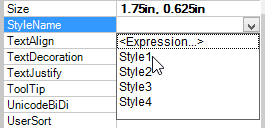
In the TableOfContents control, styles can be applied using the StyleName property.
In the TableOfContents control, styles can be applied to each TableOfContents level using the StyleName property available in the LevelDesigner Collection Editor dialog.