This page explains how you can embed the ActiveReports WebDesigner component in your Angular application. To run the Angular Application Server, you will require the node.js JavaScript runtime and Angular CLI. Use the following command in the terminal or command prompt to install the Angular CLI:
npm install -g @angular/cli
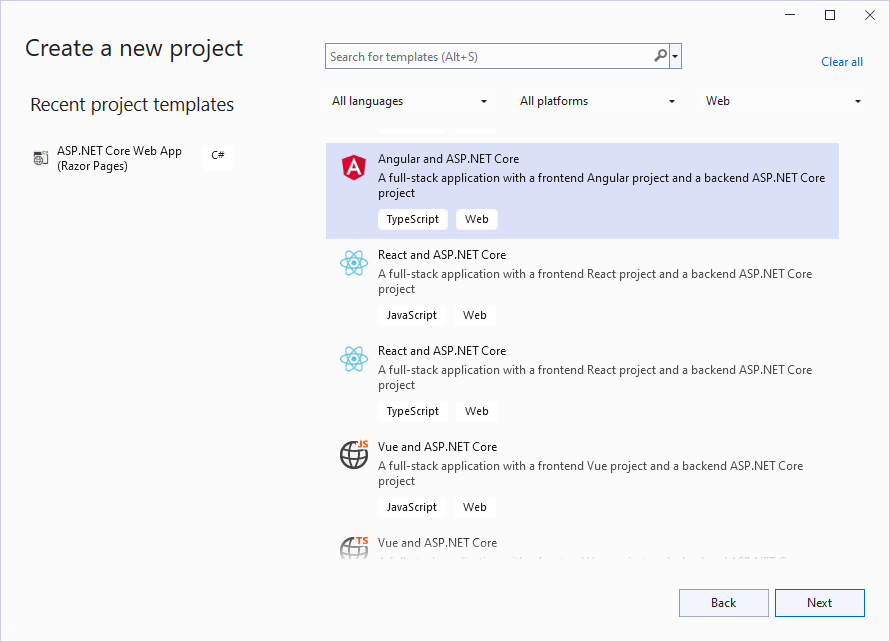
Open Microsoft Visual Studio 2022 and create a new Angular and ASP.NET Core project.

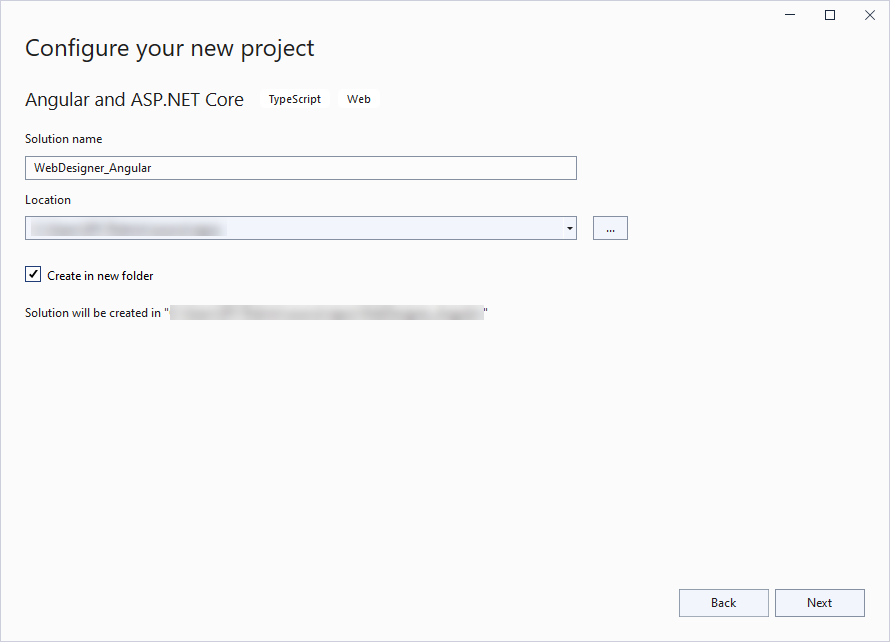
Type a name for your project and click Next.

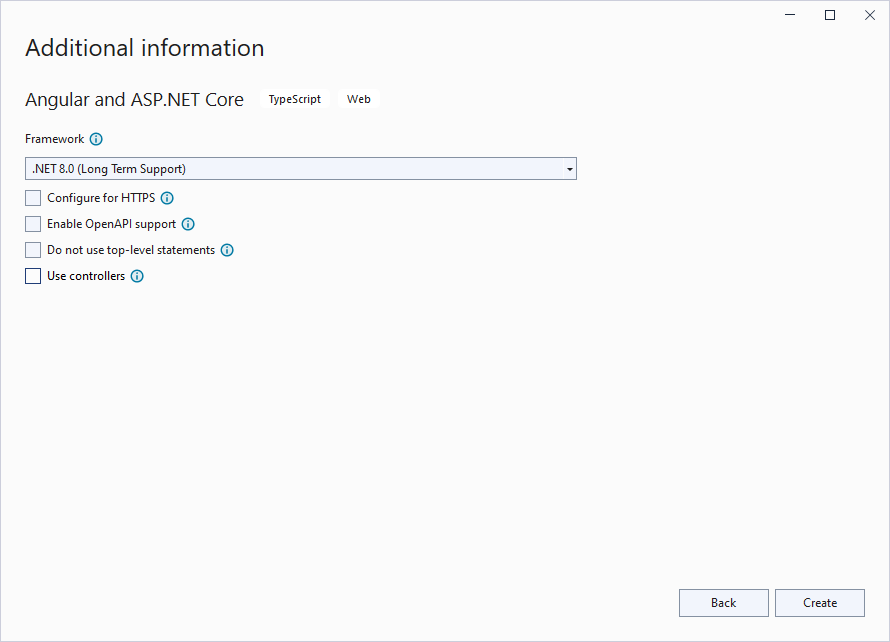
Select the Framework to a latest version and uncheck other options.

Add the following packages to the project.
MESCIUS.ActiveReports.Aspnetcore.Designer
MESCIUS.ActiveReports.Aspnetcore.Viewer
Create 'resources' folder in your sample project root; you can put your existing reports, themes, and images in this folder.
Make sure to set the Build Action property of the resources to 'Embedded Resource'.
Open 'Program.cs' file and update the file to include the 'using' statements at the top, and specify the resource folder and add services to container, so that the complete file looks like below.
| Program.cs |
Copy Code
|
|---|---|
using GrapeCity.ActiveReports.Aspnetcore.Designer; using GrapeCity.ActiveReports.Aspnetcore.Viewer; using GrapeCity.ActiveReports.Web.Designer; var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddControllers(); builder.Services.AddReportViewer(); builder.Services.AddReportDesigner(); var app = builder.Build(); app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. app.UseHttpsRedirection(); app.UseAuthorization(); var ResourcesRootDirectory = new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources")); app.UseReportDesigner(config => config.UseFileStore(ResourcesRootDirectory, null, FileStoreOptions.NestedFoldersLookup)); app.MapControllers(); app.MapFallbackToFile("/index.html"); app.Run(); |
|
In the '.client' project, open 'package.json' file and add the following packages under 'dependencies':
"@mescius/activereportsnet-designer": "^18.x.x",
"@mescius/activereportsnet-viewer": "^18.x.x"
| app.component.ts |
Copy Code
|
|---|---|
import { HttpClient } from '@angular/common/http';
import { Component, OnInit, ViewEncapsulation } from '@angular/core';
import { arWebDesigner } from '@mescius/activereportsnet-designer';
import { JSViewer, createViewer } from '@mescius/activereportsnet-viewer';
import '@mescius/activereportsnet-designer/dist/web-designer.css';
import '@mescius/activereportsnet-viewer/dist/jsViewer.min.css';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrl: './app.component.css',
})
export class AppComponent implements OnInit {
forecasts: any;
private viewer: JSViewer | null = null;
constructor(private http: HttpClient) { }
ngOnInit() {
arWebDesigner.create('#ar-web-designer', {
rpx: { enabled: true },
appBar: { openButton: { visible: true } },
data: { dataSets: { visible: true, canModify: true }, dataSources: { canModify: true } },
preview: {
openViewer: (options: any) => {
if (this.viewer) {
this.viewer.openReport(options.documentInfo.id);
return;
}
this.viewer = createViewer({
element: '#' + options.element,
reportService: {
url: 'api/reporting',
},
reportID: options.documentInfo.id
});
}
}
});
}
ngOnDestroy() {
this.viewer?.destroy();
arWebDesigner.destroy('#ar-web-designer');
}
title = 'webdesigner_angular.client';
}
|
|
Open the 'app.component.html' file and replace the existing content with the following markup for hosting the element.
| app.component.html |
Copy Code
|
|---|---|
<body> <div id="ar-web-designer" class="ar-web-designer"> <span class="ar-web-designer__loader"><b>AR WebDesigner</b></span> </div> </body> |
|
| app.component.css |
Copy Code
|
|---|---|
@keyframes arwd-loader {
from {
color: #fff
}
to {
color: #205f78
}
}
.ar-web-designer {
width: 100%;
height: 100%
}
.ar-web-designer__loader {
display: flex;
width: 100%;
height: 100%;
background-color: #205f78;
color: #fff;
font-size: 18px;
animation-name: arwd-loader;
animation-duration: .62s;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
animation-direction: alternate;
justify-content: center;
align-items: center
}
|
|
| styles.css |
Copy Code
|
|---|---|
body, html {
width: 100%;
height: 100%;
margin: 0;
padding: 0
}
|
|
Open 'proxy.conf.js' file and update the 'context' section of code as follows.
| proxy.conf.js |
Copy Code
|
|---|---|
context: [
"/weatherforecast",
"/api"
],
|
|
Press Ctrl + Shift + B to build your application and then press F5 to run it.
On running the application, you can find the report placed in the resource folder by navigating to File menu > Open.