Getting Started with C1BinaryImage for ASP.NET Wijmo
Displaying binary images from database is now easy. C1BinaryImage for ASP.NET Wijmo brings you the power to show binary image from database or stream in your application. You can use it in any data bound control (Repeater, DataList, GridView etc.) to display images which originate from binary image field in the data source. In this tutorial you will learn how to :
- Display Image in C1BinaryImage
- Specify Image Settings
- Display C1BinaryImage in DataList control
- Display image using Custom HttpHandler
As always, the first step is to create a web application. Refer to our Lets Get Started section in our blog.
Tutorial 1 : Display Binary Data In C1BinaryImage
You can use C1BinaryImage to display image from a local path using the following steps :
- In the ToolBox, locate the C1BinaryImage control and drag it onto the Web Form.
- Open the smart tag of C1BinaryImage to open the Tasks Menu.
- Click the button next to ImageUrl property. The Select Image dialog box appears.
- From the Select Image dialog box, select the image to load and then click OK.
- Run the project and notice that the image appears in its original size.

You can also specify image from a url in the C1BinaryImage. Simply set the ImageUrl property to the image url as given below:
<cc1:C1BinaryImage ID="C1BinaryImage1" runat="server" ImageUrl="http://www.componentone.com/newimages/Products/Visuals/se_theming.png"/>
Tutorial 2 : Specify Image Settings
The C1BinaryImage control provides following image settings options:
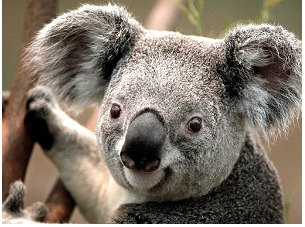
- ResizeMode - The C1BinaryImage control supports resizing functions such as crop, fit, and fill while retaining image quality. For instance, following is the original image :
 Set the Height, Width and ReziseMode in the tag to resize the BinaryImage control.
Set the Height, Width and ReziseMode in the tag to resize the BinaryImage control.
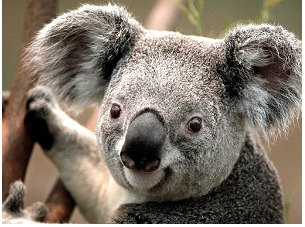
There are three Resize Modes:<cc1:C1BinaryImage ID="C1BinaryImage1" runat="server" ImageUrl="~/Koala.png" Height="100px" ResizeMode="Fit" Width="100px" /> - ImageAlign - Changes the alignment of the control in relation to other elements on the web form. The available alignment options are given here.
-
Tooltip - Adds tooltip text to the control, that appears when you hover the mouse over the binary image.Following are 2 simple steps to show tooltip :
- Select the BinaryImage control and click the smart tag to open the BinaryImage Tasks Menu.
- Set text in the ToolTip field.
- SavedImageName - changes the default file name. This property is reflected in the save dialog which is opened when you right click on the image and click 'Save Picture as' option
<cc1:C1BinaryImage ID="C1BinaryImage1" runat="server" ImageUrl="~/C1.png" <strong>SavedImageName</strong>="ComponentOne" />
Tutorial 3 - Display C1BinaryImage in DataList control
- Place a DataList control on the form.
- Bind the DataList control with a datatable containing images. Steps are given here.
- Open DataList's smart menu and select 'Edit Templates'.
- Delete the and place C1BinaryImage control.
- Open Smart tag and click on 'End Template Editing'.
- Switch to Source view and add the ImageData= '<%# Eval("Picture") %>' in the C1BinaryImage html code so that it looks like following :
- Run the application and the following is what you get on the webpage

Tutorial 4 - Display Image using Custom HTTPHandler
C1BinaryImage gives you control over the rendered image with customhttphandler. You can customize the image as per your requirements at run time. Following steps explains how to add a watermark to the image being rendered in C1BinaryImage
- Create a class CustomBinaryImageHandler which inherits from C1BinaryImageHandler.
-
Override the ProcessImageData method to customize the image:
public class CustomBinaryImageHandler : C1BinaryImageHandler { public override C1BinaryImageData ProcessImageData(C1BinaryImageData imageData) { using (var outStream = new System.IO.MemoryStream()) using (var inStream = new System.IO.MemoryStream(imageData.Data)) using (var image = Bitmap.FromStream(inStream)) { var newImage = AddWatermark(image); newImage.Save(outStream, ImageFormat.Png); imageData.Data = outStream.ToArray(); imageData.MimeType = "image/png"; imageData.ImageFileName += "_Watermark"; } return base.ProcessImageData(imageData); } private Image AddWatermark(Image image) { var watermarkString = "ComponentOne"; var font = new Font("Arial", 8F, FontStyle.Regular); var newImage = new Bitmap(image.Width, image.Height); using (var g = Graphics.FromImage(newImage)) { g.DrawImage(image, new Point(0, 0)); g.DrawString(watermarkString, font, new SolidBrush(Color.White), new PointF(2, newImage.Height - font.Height - 2)); } return newImage; } } -
Save this file as CustomBinaryImageHandler.ashx.
- Now place C1BinaryImage on the webpage and set its HttpHandlerUrl property to "CustomBinaryImageHandler.ashx.
- Run the project. The C1BinaryImage would show a watermark as following :

For demos on C1BinaryImage, check out our ControlExplorer Demo.