New in ComponentOne Xamarin v3, 2017
We're pleased to announce the final major release of 2017: ComponentOne Studio for Xamarin v3, which includes .NET Standard support, new charts, and enhancements to most Xamarin controls.
New ComponentOne Branding
You may have noticed a new look across all GrapeCity products! We've updated all of our developer solutions product lines to better reflect the full family of products. Over the next year, we'll continue integrating the new brand into ComponentOne's demos, documentation, and installers, and improve the UX and performance, as well.

.NET Standard Support
We rolled out some .NET Standard support in our last hotfix, but we’re taking it a step farther for the v1 release. In addition to targeting .NET Standard 1.1 for our controls, we’ve updated our samples to use .NET Standard projects instead of PCLs. Now that Xamarin.Forms 2.4 fully supports .NET Standard, we expect that the platform will quickly move in this direction, and we’re excited to be at the forefront!
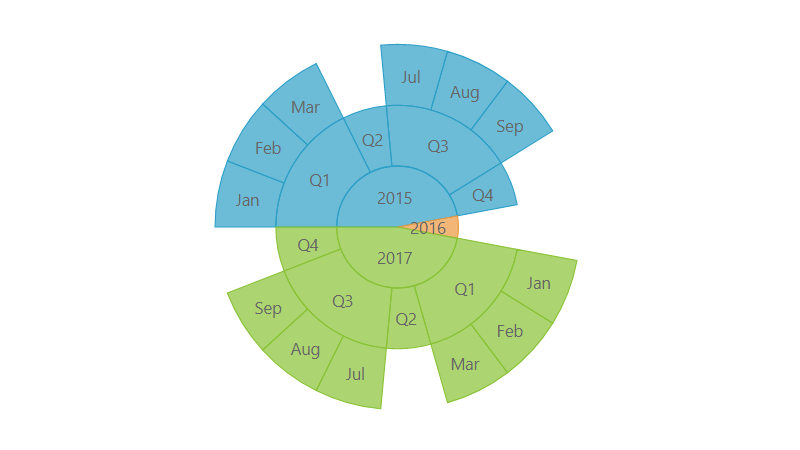
New Sunburst chart
The hierarchical sunburst chart is now available across all FlexChart platforms.
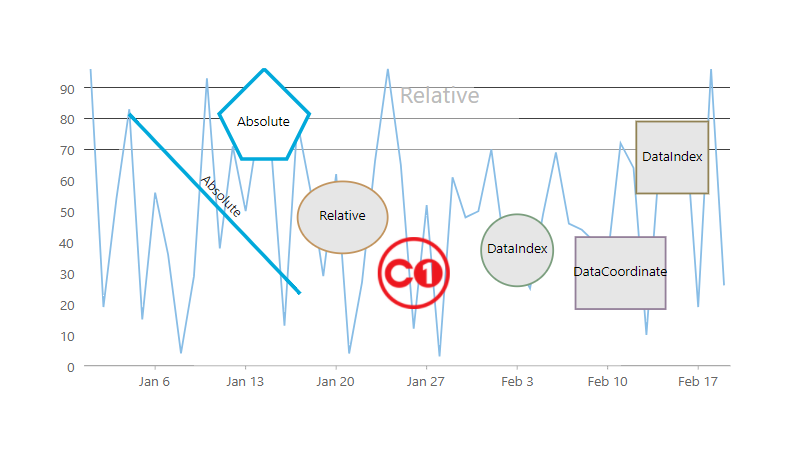
FlexChart
FlexChart gains a many customization options in this release with Annotations, LineMarkers, Panning and Zooming, custom chart elements, and custom tooltips.
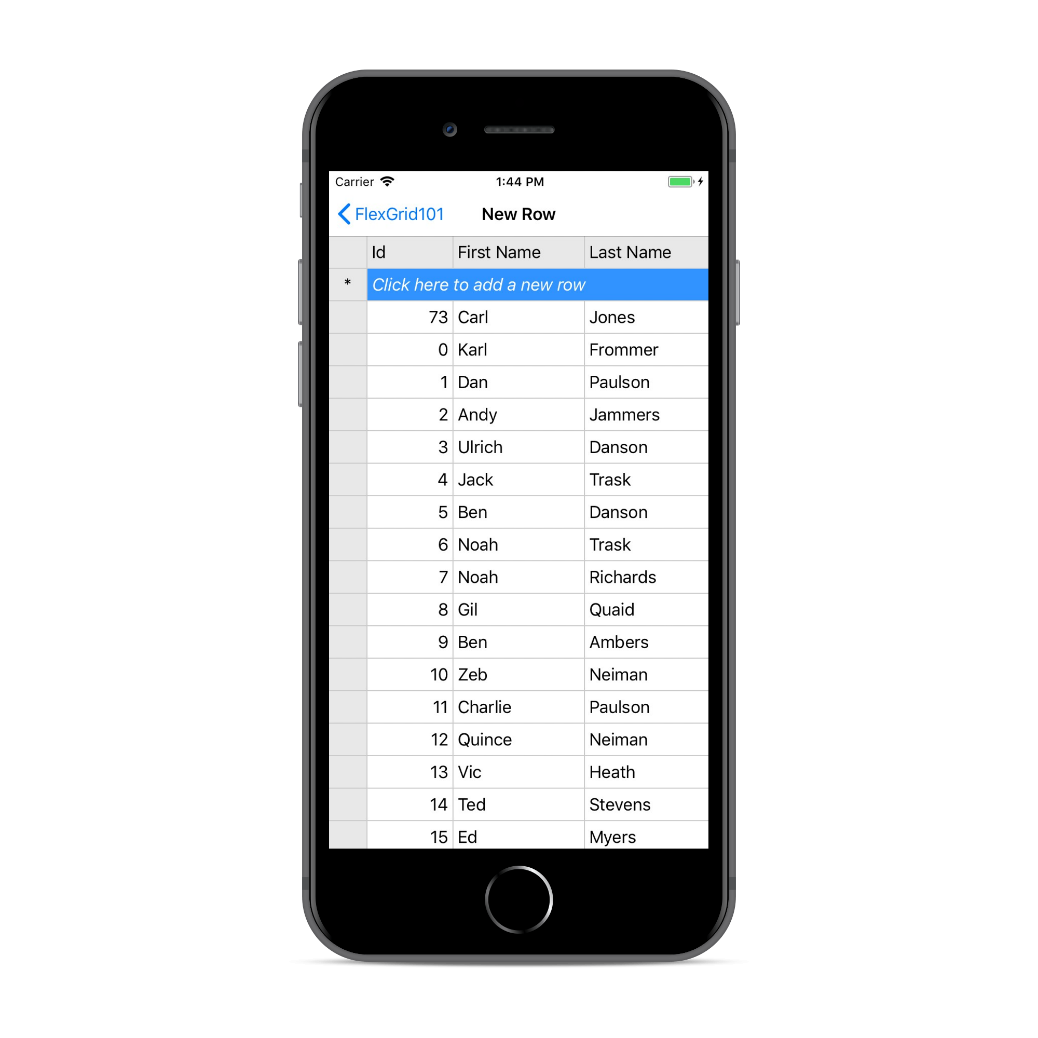
FlexGrid
Pull-to-Refresh is now available in Xamarin.Forms as well as a new add new row feature for easily adding additional data to your datasource.

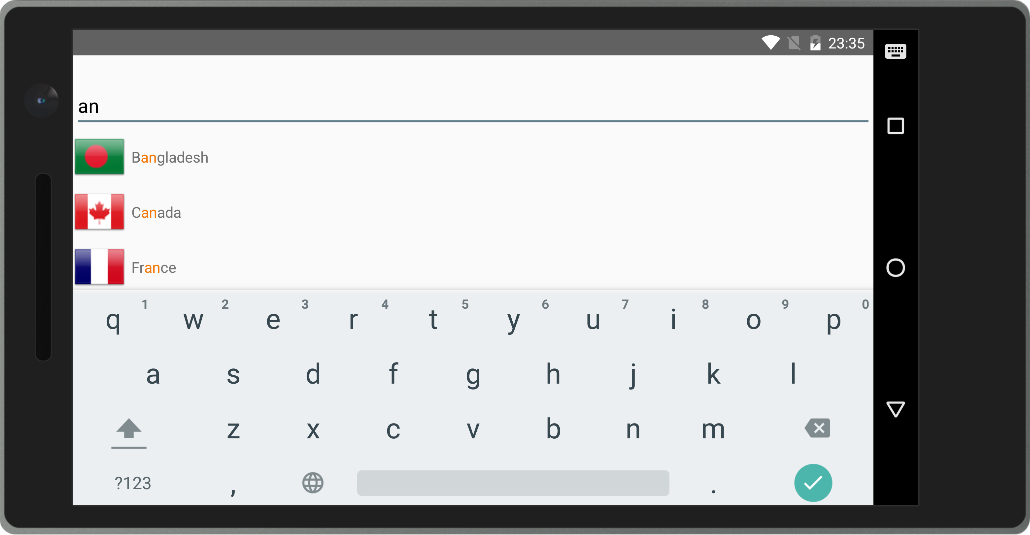
C1Input
We’ve updated the FullScreen mode for our input controls for more intelligent interactions with the software keyboards of mobile device. FullScreen mode makes it much easier to ensure that the editable header and dropdown items in your AutoComplete, ComboBox, or DropDown control are in always view.

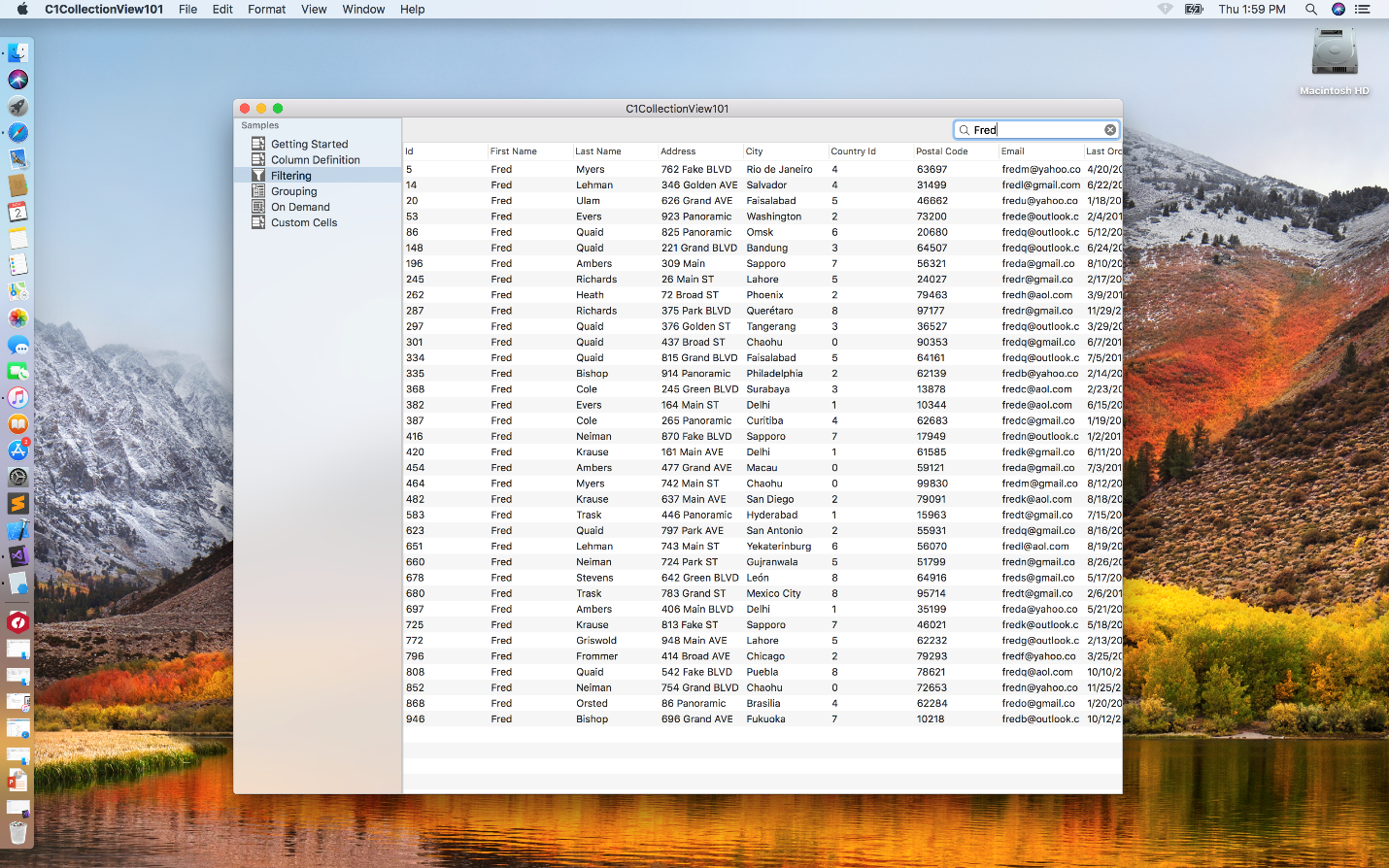
C1CollectionView
We’ve added new editing features to our CollectionView control to make it easier to interact with and update an attached datasource, and we’re including a new SQLiteDatabase sample to demonstrate how you can easily use these editing features to update your local database using the C1CollectionView and FlexGrid.
Also, we’ve added support for Xamarin.Mac to the C1CollectionView, and we’re providing a set of CollectionView101 samples to show off using the control. Let us know if you have interest in more Xamarin.Mac controls in the future!

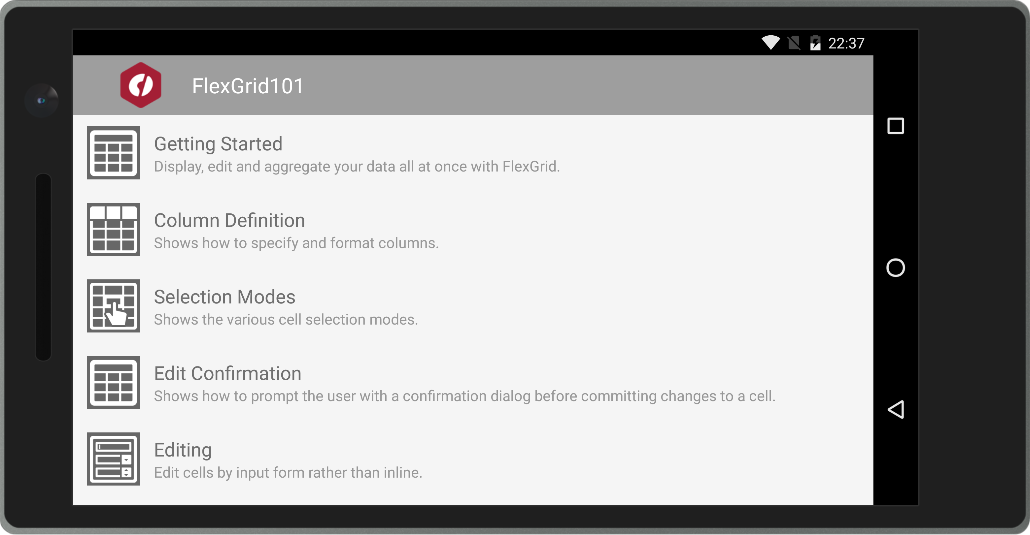
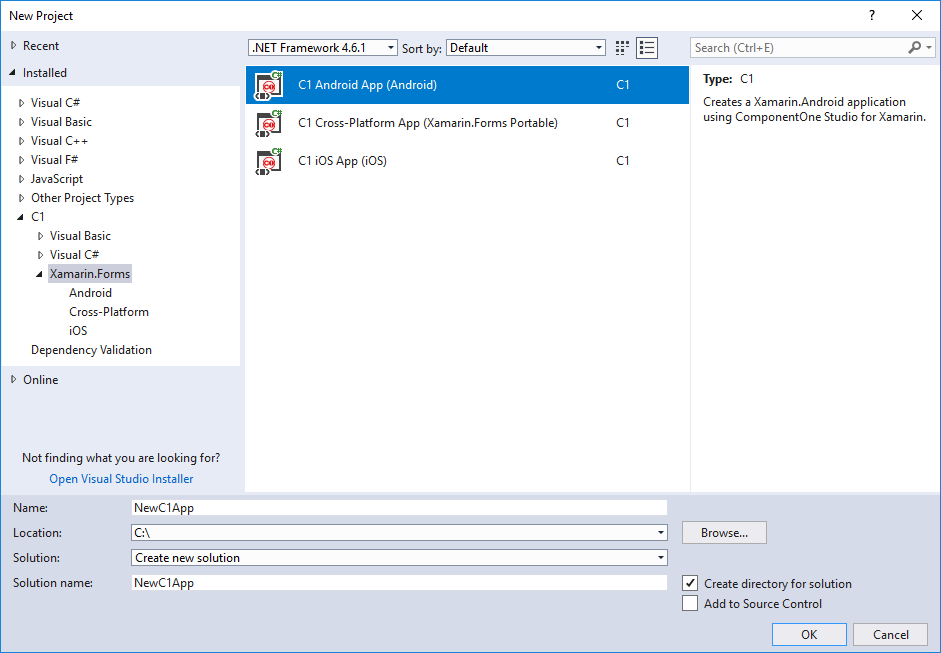
Xamarin: New project template for Xamarin.Forms, X.iOS, X.Android
Project templates will make starting new project templates significantly easier by cutting down the amount of code required before users can interact with controls. The template comes preloaded with NuGet packages and control renderers already initialized.

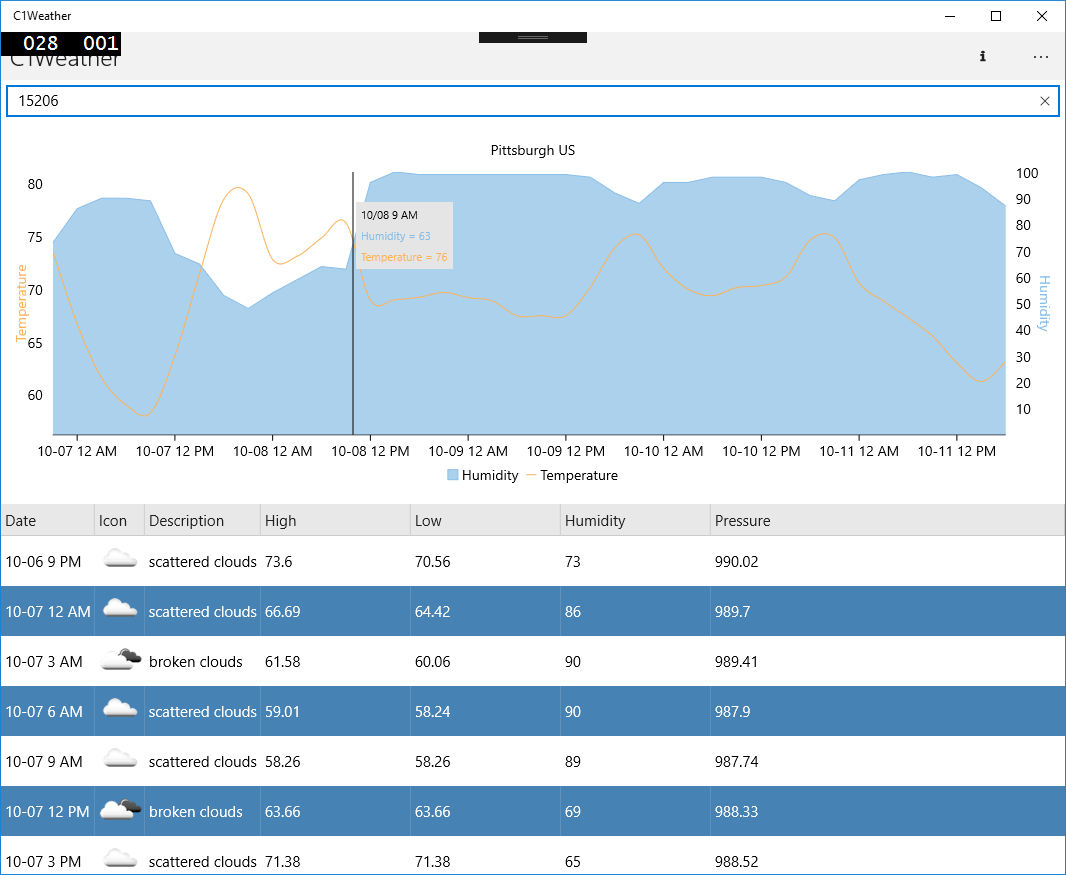
Xamarin C1Weather sample
This sample uses OpenWeatherMap API to pull data to display in Chart and Grid:
Get all the release details at ComponentOne Studio for Xamarin What's New
Get ComponentOne Ultimate and access to .NET, JavaScript, and Xamarin controls
CyberMonday sale launches midnight November 27!
All GrapeCity product lines will be 25% off from 12 AM EST - 11:59 PM EST November 27! Use promo code CYBERMONDAY17 for the biggest sale of the year.
GET THE DETAILS
Note: Offer excludes ActiveReports Server, volume discounts, and distribution licenses.