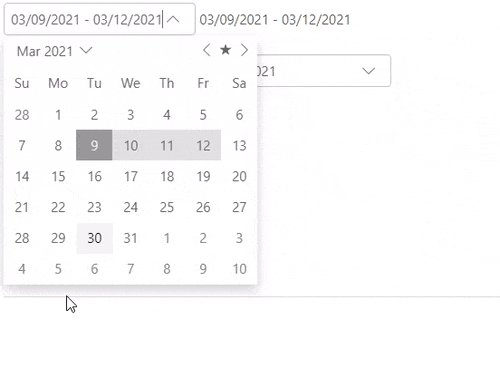
The following quick start guide is intended to get you up and running with the DateRangePicker control. In this quick start, you start with creating a new application, add the DateRangePicker control to it, set its value and display a date range in it. When you click the drop-down button to open the calendar, the DateRangePicker control shows one calendar months, by default. However, you can change the month count displayed in the control as per your requirements. For more information on changing the number of months displayed in the DateRangePicker control, see Day and Date Range topic.

| Example Title |
Copy Code
|
|---|---|
<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Calendar/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.DateTimeEditors/styles.css" /> |
|
| HTML |
Copy Code
|
|---|---|
<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="/_content/C1.Blazor.Calendar/scripts.js"></script> |
|
| Razor |
Copy Code
|
|---|---|
@using C1.Blazor.Input |
|
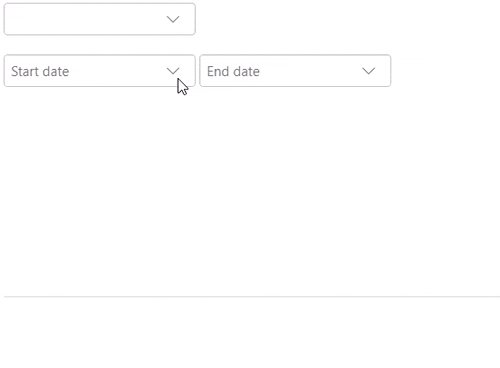
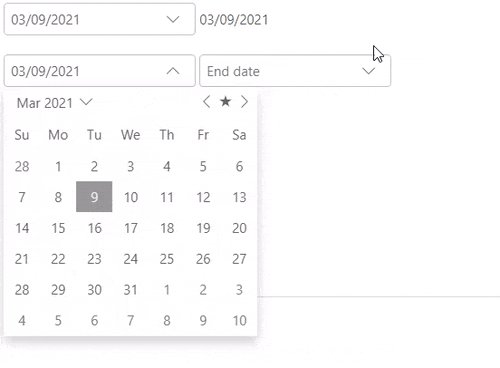
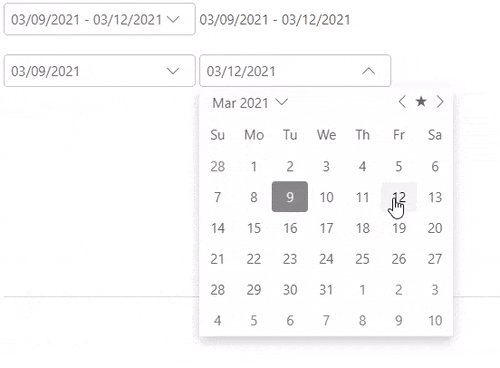
Display a date range in the DateRangePicker control by simply using the Value property of the C1DateRangePicker class as shown in the following code. In this example, the Value property gets the range values from two DatePicker controls bound to the DateRangePicker control, which accepts the start date and end date to be set for displaying the date range.
| RangePickerQuickStart.razor |
Copy Code
|
|---|---|
<C1DateRangePicker Value="_c1DateRangePickerSettings.DateRange"></C1DateRangePicker> <span>@_c1DateRangePickerSettings?.DateRange?.ToString()</span> <br /> <br /> <C1DatePicker @bind-Value="_c1DateRangePickerSettings.DateRange.Start" Placeholder="Start date"></C1DatePicker> <C1DatePicker @bind-Value="_c1DateRangePickerSettings.DateRange.End" Placeholder="End date"></C1DatePicker> <br /> <br /> @code { class C1DateRangePickerSettings { public DateRange DateRange { get; set; } public C1DateRangePickerSettings() { DateRange = new DateRange(); } } readonly C1DateRangePickerSettings _c1DateRangePickerSettings = new C1DateRangePickerSettings(); } |
|