The following quick start guides you how to create a simple application using Expander. In this quick start, you'll create a new project in Visual Studio, add the Expander control to your application, and then add calendar control to content area of the Expander control.

| HTML |
Copy Code
|
|---|---|
<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Accordion/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Calendar/styles.css" /> |
|
| HTML |
Copy Code
|
|---|---|
<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="/_content/C1.Blazor.Accordion/scripts.js"></script> <script src="/_content/C1.Blazor.Calendar/scripts.js"></script> |
|
| Razor |
Copy Code
|
|---|---|
@using C1.Blazor.Core @using C1.Blazor.Accordion @using C1.Blazor.Calendar |
|
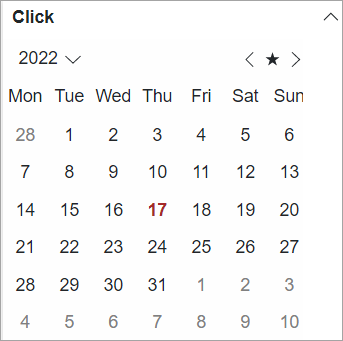
Display Expander using the following code with Calendar control added to the content area and header text set as "Content" using Header property of the C1Expander class.
| Index.razor |
Copy Code
|
|---|---|
<C1Expander Header="@("Click")" Style="@("overflow:hidden;box-shadow:0px 5px 5px rgba(0,0,0,0.2)")"> <C1Calendar FirstDayOfWeek="@DayOfWeek.Monday" TodayStyle="@(new C1Style(){Color = "Brown"})"></C1Calendar> </C1Expander> |
|