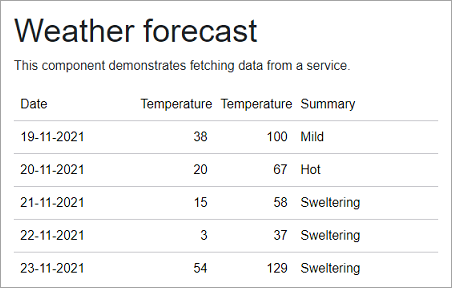
This quick start guides you through the steps of adding the FlexGrid control in your Blazor application, binding data to it and displaying the data in the control. In this example, we are using weather forecast service for binding its data to the FlexGrid control. This displays date & time, temperatures and summary in the control.

Now, rebuild the project to restore basic dependencies. After completion of the steps above.
| HTML |
Copy Code
|
|---|---|
<link rel="stylesheet" href="~/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Grid/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.ListView/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Input/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Calendar/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Menu/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.DataFilter/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.DateTimeEditors/styles.css" /> |
|
| HTML |
Copy Code
|
|---|---|
<script src="~/_content/C1.Blazor.Core/scripts.js"></script> <script src="~/_content/C1.Blazor.Input/scripts.js"></script> <script src="~/_content/C1.Blazor.Grid/scripts.js"></script> <script src="~/_content/C1.Blazor.Menu/scripts.js"></script> <script src="~/_content/C1.Blazor.Calendar/scripts.js"></script> |
|
| Razor |
Copy Code
|
|---|---|
@page "/FlexGridintro"
@using C1.Blazor.Grid
|
|
| Razor |
Copy Code
|
|---|---|
@using FlexGridColumnReorder.Data @inject WeatherForecastService ForecastService |
|
To bind FlexGrid to data, follow the steps mentioned below.
| Razor |
Copy Code
|
|---|---|
<h1>Weather forecast</h1> <p>This component demonstrates fetching data from a service.</p> @if (forecasts == null) { <p><em>Loading...</em></p> } else { <FlexGrid ItemsSource="forecasts"></FlexGrid> } @code { WeatherForecast[] forecasts; protected override async Task OnInitializedAsync() { forecasts = await ForecastService.GetForecastAsync(DateTime.Now); } } |
|
| Razor |
Copy Code
|
|---|---|
<div class="nav-item px-3"> <NavLink class="nav-link" href="flexgridintro"> <span class="oi oi-plus" aria-hidden="true"></span> FlexGridintro </NavLink> </div> |
|