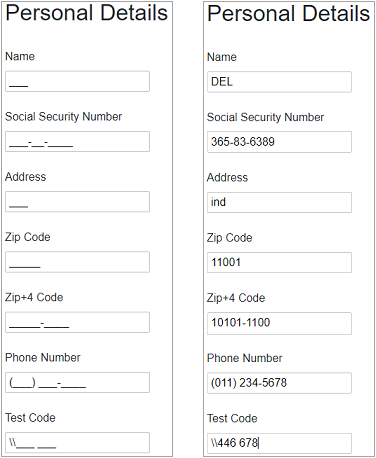
The following quick start guide is intended to get you up and running with the MaskedTextBox control. In this quick start, you add a MaskedTextBox control to your application and add various masks to it. In the following example, we created a personal details form for an employee with seven MaskedTextBoxes having different input masks for each field (Name, Social Security Number, Address, Zip Code, Zip+4 Code, Phone Number, and Text Code).
The following Images show how the masked text boxes appear at runtime and after the information is filled in them.

| HTML |
Copy Code
|
|---|---|
<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Input/styles.css" /> |
|
| HTML |
Copy Code
|
|---|---|
<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="/_content/C1.Blazor.Input/scripts.js"></script> |
|
| MTBQuickStart.razor |
Copy Code
|
|---|---|
@using C1.Blazor.Input |
|
Display details of an employee using several MaskedTextBox controls and applying different masks on them using the Mask property of the C1MaskedTextBox class as shown in the following code:
| MTBQuickStart.razor |
Copy Code
|
|---|---|
<h2>Personal Details</h2>
<br />
<form>
<label>Name</label>
<br />
<C1MaskedTextBox Mask=">LLL"></C1MaskedTextBox>
<br />
<br />
<label>Social Security Number</label>
<br />
<C1MaskedTextBox Mask="000-00-0000"></C1MaskedTextBox>
<br />
<br />
<label>Address</label>
<br />
<C1MaskedTextBox Mask="<LLL"></C1MaskedTextBox>
<br />
<br />
<label>Zip Code</label>
<br />
<C1MaskedTextBox Mask="00000"></C1MaskedTextBox>
<br />
<br />
<label>Zip+4 Code</label>
<br />
<C1MaskedTextBox Mask="00000-0000"></C1MaskedTextBox>
<br />
<br />
<label>Phone Number</label>
<br />
<C1MaskedTextBox Mask="(999) 000-0000"></C1MaskedTextBox>
<br />
<br />
<label>Test Code</label>
<br />
<C1MaskedTextBox Mask="\\\\### ###"></C1MaskedTextBox>
<br />
</form>
@code {
}
|
|