FlexGrid supports data virtualization for faster performance for very large data sets. With virtual mode, data is fetched in pages as the user scrolls. The grid knows the total number of rows but only loads and displays those that are visible to the user.
Virtualization technique is supported by the help of C1VirtualDataCollection class which is an abstract class that must be inherited.
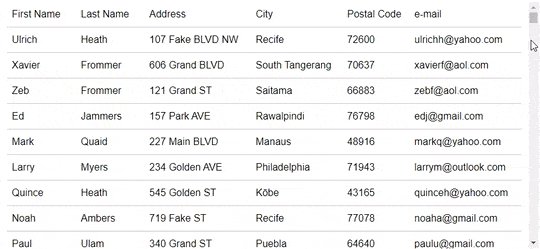
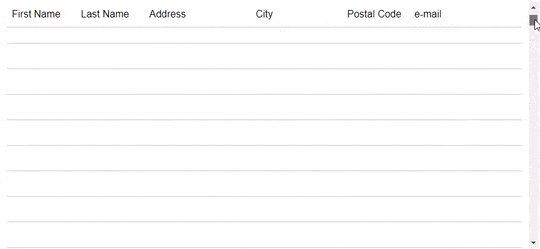
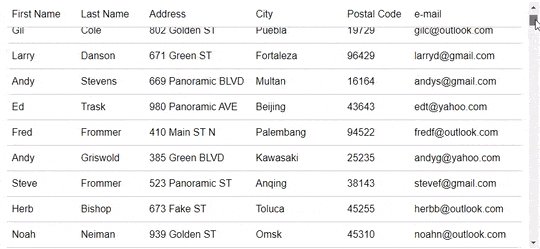
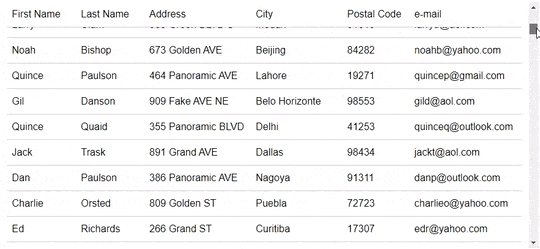
The following GIF shows how the FlexGrid appears in virtual scrolling mode.
 |
The following code demonstrate how to enable Virtual Scrolling in the FlexGrid. This example uses the Customer.cs class available in the BlazorExplorer product sample. In this example, an instance of C1VirtualDataCollection class is created and assigned to the ItemsSource property of the FlexGrid as shown above to implement virtual scrolling.
| C# |
Copy Code
|
|---|---|
@using C1.Blazor.Grid @using C1.DataCollection @using FlexGridVirtualization.Data @using System.Threading <FlexGrid ItemsSource="@(new VirtualModeDataCollection() { PageSize = 10 })" Style="@(" max-height:50vh")" /> @code{ public class VirtualModeDataCollection : C1VirtualDataCollection<Customer> { public int TotalCount { get; set; } = 1_000; protected override async Task<Tuple<int, IReadOnlyList<Customer>>> GetPageAsync(int pageIndex, int startingIndex, int count, IReadOnlyList<SortDescription> sortDescriptions = null, FilterExpression filterExpression = null, CancellationToken cancellationToken = default(CancellationToken)) { await Task.Delay(500, cancellationToken);//Simulates network traffic. return new Tuple<int, IReadOnlyList<Customer>>(TotalCount, Enumerable.Range(startingIndex, count).Select(i => new Customer(i)).ToList()); } } } |
|