The following quick start guide is intended to get you up and running with the Windows control. In this quick start, you'll start with creating a new application, add the Windows control to it, add header and content to it.

| Example Title |
Copy Code
|
|---|---|
<link rel="stylesheet" href="/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="/_content/C1.Blazor.Input/styles.css" /> |
|
| HTML |
Copy Code
|
|---|---|
<script src="/_content/C1.Blazor.Core/scripts.js"></script> <script src="/_content/C1.Blazor.Input/scripts.js"></script> |
|
| Razor |
Copy Code
|
|---|---|
@using C1.Blazor.Input |
|
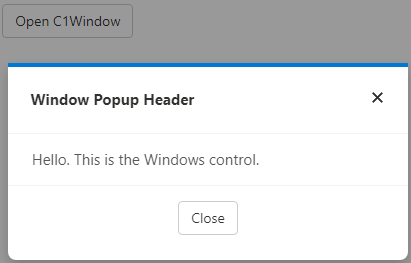
Display a popup window with header and content using the following code:
| C# |
Copy Code
|
|---|---|
<button class="btn btn-default" @onclick="@OpenPopup" style="border-color:gray">Open C1Window</button> <C1Window @ref="myPopup" Style="@("width: 400px")"> <PopupHeader>Window Popup Header</PopupHeader> <PopupContent>Hello. This is the Windows control.</PopupContent> </C1Window> @code{ C1Window myPopup; void OpenPopup() { myPopup.Open(); } void ClosePopup() { myPopup.Close(); } } |
|