The following quick start guide is intended to get you up and running with the FlexGrid control. In this quick start, you'll start by creating a new MAUI application, add the FlexGrid control to it, and bind it with a data source.
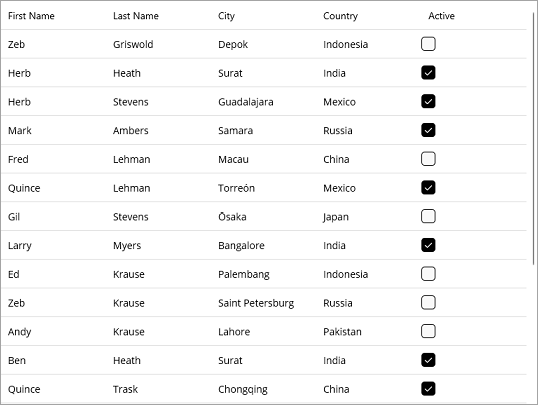
The following image displays the FlexGrid control showing the customer details, such as First Name, Last Name, Address, City etc.

| C# |
Copy Code
|
|---|---|
.RegisterGridControls() |
|
| XAML |
Copy Code
|
|---|---|
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls" xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml" |
|
| XAML |
Copy Code
|
|---|---|
<c1:FlexGrid x:Name="grid" AutoGenerateColumns="False"> <c1:FlexGrid.Columns> <c1:GridColumn Binding="FirstName" /> <c1:GridColumn Binding="LastName" /> <c1:GridColumn Binding="City"/> <c1:GridColumn Binding="Country"/> <c1:GridColumn Binding="Active"/> </c1:FlexGrid.Columns> </c1:FlexGrid> |
|
| C# |
Copy Code
|
|---|---|
var data = Customer.GetCustomerList(20);
grid.ItemsSource = data;
|
|