Learn how to add an ASP.NET MVC control in your application using Razor syntax. Also, observe how to add a model, view and controller in an MVC application. When you use MVC Controls in your web application, it reduces the code complexity, increases flexibility, and helps in reusing the code.
Follow the steps below to get started:

Models are required to fetch data for the controls. A model is to be added only where it is required. This example uses Cities.cs model, and steps have been given to explain how to add model in your MVC application.
Cities.cs), and then click Add.| C# |
Copy Code
|
|---|---|
public class Cities { public static List<string> GetCities() { return new List<string> { "Abidjan", "Accra", "Ahmedabad", "Alexandria", "Ankara", "Atlanta", "Baghdad", "Bandung", "Bangkok", "Barcelona", "Beijing", "Belo Horizonte", "Bengaluru", "Bogota", "Boston", "Buenos Aires", "Cairo", "Calcutta", "Chengdu", "Chennai", "Chicago", "Chongqung", "Dalian", "Dallas", "Delhi", "Detroit", "Dhaka", "Dongguan", "Essen", "Fuzhou", "Guadalajara", "Guangzhou", "Hangzhou", "Harbin", "Ho Chi Minh City", "Hong Kong", "Houston", "Hyderabad", "Istanbul", "Jakarta", "Johannesburg", "Karachi", "Khartoum", "Kinshasa", "Kuala Lumpur", "Lagos", "Lahore", "Lima", "London", "Los Angeles", "Luanda", "Madrid", "Manila", "Medellin", "Mexico City", "Miami", "Milan", "Monterrey", "Moscow", "Mumbai", "Nagoya", "Nanjing", "Naples", "New York", "Osaka", "Paris", "Pheonix", "Philadelphia", "Porto Alegre", "Pune", "Qingdao", "Quanzhou", "Recife", "Rio de Janeiro", "Riyadh", "Rome", "Saint Petersburg", "Salvador", "San Francisco", "Santiago", "Sao Paulo", "Seoul", "Shanghair", "Shenyang", "Shenzhen", "Singapore", "Surabaya", "Surat", "Suzhou", "Sydney", "Taipei", "Tehran", "Tianjin", "Toronto", "Washington", "Wuhan", "Xi'an-Xianyang", "Yangoon", "Zhengzhou", "Tokyo" }; } } |
|
A new class is added to the application.
Controllers are simple class files. They are responsible for handling incoming requests to the application, retrieve data, and then specify view templates that return a response to the client.
ComboBoxController).| C# |
Copy Code
|
|---|---|
using <ApplicationName>.Models public ActionResult Index() { ViewBag.Cities = Cities.GetCities(); return View(); } |
|
A new controller is added to the application within the folder Controllers.
View helps the user to view a visual representation of the model. View is most commonly associated with model and retrieves the data required with the help of controllers. We will add a code in the Index.cshtml to view ComboBox control in the browser.
For View
In the Index.cshtml file, replace the default code with the code given below to initialize ComboBox control.
| Razor |
Copy Code
|
|---|---|
@{List<string> cities = ViewBag.Cities;}
<div>
<c1-combo-box selected-index = "0">
<c1-items-source source-collection = "@cities"></c1-items-source>
</c1-combo-box>
</div>
|
|
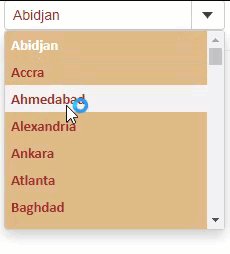
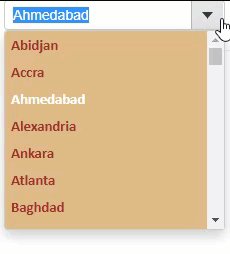
The appearance of the controls is defined using CSS classes. These classes can be customized further using custom CSS rules to change the appearance of controls. The following example illustrates how you can apply custom CSS to the ComboBox control to customize its appearance. For more information on using custom css, see Styling and CSS.
| C# |
Copy Code
|
|---|---|
<style>
.wj-combobox {
color: brown;
}
.wj-listbox-item {
font-size: 11pt;
font-weight: bold;
font-family:Calibri;
background-color:burlywood;
}
</style>
|
|