You can bind AutoComplete control to a complex type list using the SelectedValuePath and DisplayMemberPath properties. Here, we are binding the AutoComplete control to SystemColors class of Namespace, System.Drawing. The control will provide the list of all the members available in this class.
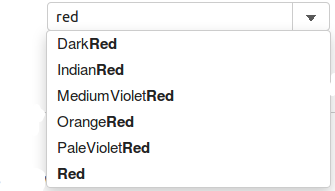
The following image shows how the AutoComplete appears after setting the SelectedValuePath and DisplayMemberPath properties.

The following code example demonstrates how to enable complex type binding in AutoComplete:
NamedColor.cs).| C# |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using System.Web;namespace MVCFlexGrid.Models { public class NamedColor { public string Name { get; set; } public string Value { get; set; } } } |
|
AutoCompleteController.cs
| Razor |
Copy Code
|
|---|---|
public ActionResult ComplexType() { var list = GetSystemColors(); return View(list); } private static NamedColor[] GetSystemColors() { return Enum.GetValues(typeof(KnownColor)) .Cast<KnownColor>() .Select(c => new NamedColor { Name = c.ToString(), Value = "#" + Color.FromKnownColor(c).ToArgb().ToString("X8").Substring(2) }) .ToArray(); } |
|
AutoComplete.cshtml
| HTML |
Copy Code
|
|---|---|
@model IEnumerable<TagFlexGrid.Models.NamedColor>
<div>
<label>Complex Type List</label>
<c1-auto-complete display-member-path="Name" selected-value-path="Value" items-source-action="@Url.Action("TypesInMscorlib")">
<c1-items-source source-collection="Model"></c1-items-source>
</c1-auto-complete>
</div>
|
|