The CollectionView class supports filtering through the ICollectionView interface, similar to .NET. To enable filtering, set the CollectionView.filter property to a function that determines which objects to be included in the view.
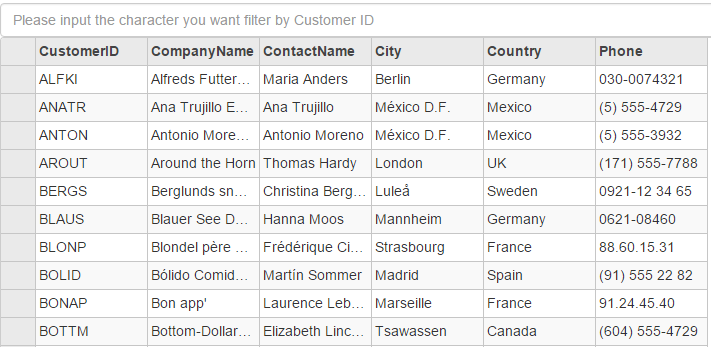
The following image shows how the FlexGrid appears after filtering is applied to the FlexGrid control.
Make sure that the DisableServerRead property of ItemSource is set to True if filtering, paging, sorting is to be performed on data available at client side only.
The example uses C1NWind datasource, which was configured in the application in the Quick Start:

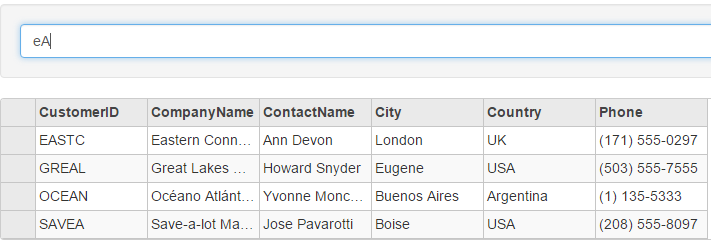
Input any character to filter the grid data. For instance, the image below displays how the FlexGrid appears when we enter eA.

The following code example demonstrates how apply filtering in FlexGrid using CollectionView.
FilteringController.cs
| C# |
Copy Code
|
|---|---|
private C1NWindEntities db = new C1NWindEntities(); public ActionResult Index() { return View(db); } |
|
Filtering.cshtml