The CollectionView class supports grouping through the ICollectionView interface, similar to the one in .NET. To enable grouping, add one or more GroupDescription objects to the CollectionView.GroupDescriptions property, and ensure that the grid's ShowGroups property is set to true when creating the grid instance(the default value is false.).
GroupDescription objects are flexible, allowing you to group data based on value or on grouping functions.
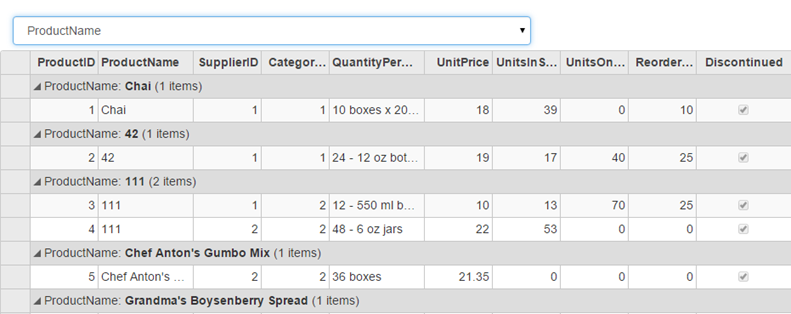
The example below groups the collection by the field which you select from the list. The grid shows not only the items content but also the group information: the group name and the average value of amount in the group.
Make sure that the DisableServerRead property of ItemSource is set to True if filtering, paging, sorting is to be performed on data available at client side only.
The example uses C1NWind datasource, which was configured in the application in the Quick Start. The image below shows how the FlexGrid appears after grouping is applied on it:

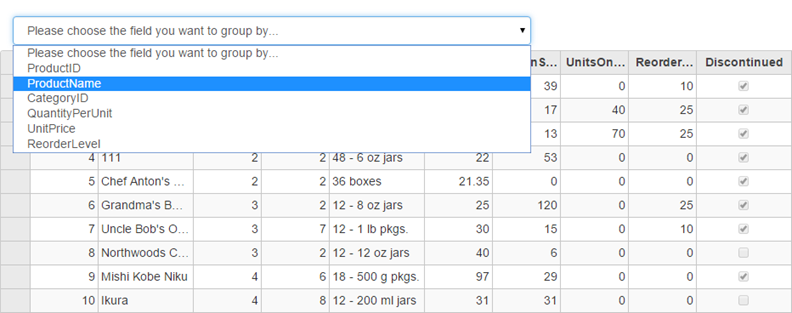
You can choose the field that you want the FlexGrid to be grouped by from the drop-down.

The following code example demonstrates how to apply grouping in FlexGrid through CollectionView.
GroupingController.cs
| C# |
Copy Code
|
|---|---|
private C1NWindEntities db = new C1NWindEntities(); public ActionResult Index() { return View(db); } |
|
Grouping.cshtml