The server side CollectionViewHelper class defines a Read request to retrieve data. This enables displaying of records from the source database by handling Read request of CollectionViewHelper.
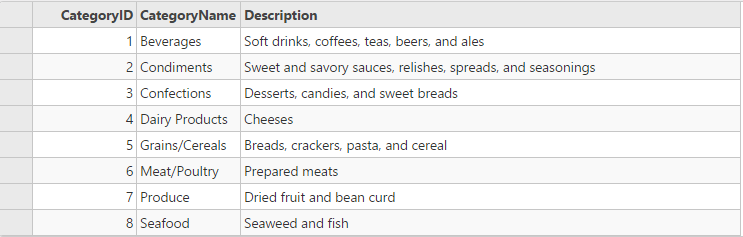
The following image shows how the FlexGrid appears after the Read request is defined.
The example uses C1NWind datasource, which was configured in the application in the Quick Start:

The following code example demonstrates how to use Read request of CollectionViewHelper to display records from the datasource in the FlexGrid:
ReadController.cs
| C# |
Copy Code
|
|---|---|
//Define datasource for FlexGrid private C1NWindEntities db = new C1NWindEntities(); public ActionResult Index() { return View(); } //Instantiate a JSON request public ActionResult GridReadCategory([C1JsonRequest] CollectionViewRequest<Category> requestData) { return this.C1Json(CollectionViewHelper.Read(requestData, db.Categories)); } |
|
In this example, the GridReadCategory action of controller is assigned to Bind property of FlexGrid's ItemSource to populate data.
Read.cshtml
| HTML |
Copy Code
|
|---|---|
<c1-flex-grid id="fGRCView" auto-generate-columns="false" IsReadOnly="true" class="grid"> <c1-items-source read-action-url="@Url.Action("GridReadCategory")"></c1-items-source> <c1-flex-grid-column binding="CategoryID"></c1-flex-grid-column> <c1-flex-grid-column binding="CategoryName"></c1-flex-grid-column> <c1-flex-grid-column binding="Description"></c1-flex-grid-column> </c1-flex-grid> |
|