You can use the Menu control as a context menu with different MVC controls, such as FlexGrid, ListBox. When a user right clicks within the control, Menu appears as the context menu with custom fields added by the user. You can add different items in the Menu to perform various operations, such as filtering, sorting and grouping in FlexGrid. This seamless integration of the Menu control with other MVC controls, lets a user customize the control's context menu by adding items in it, and assigning the ID of the control to the Menu's Owner property.
In this example, Menu is used as a context menu to enable grouping in the FlexGrid control. Two fields, GroupBy: Country and GroupBy: Product are added in Menu to group FlexGrid's data by column Country and Product. A user can select an item from the context menu by right-clicking within the grid.
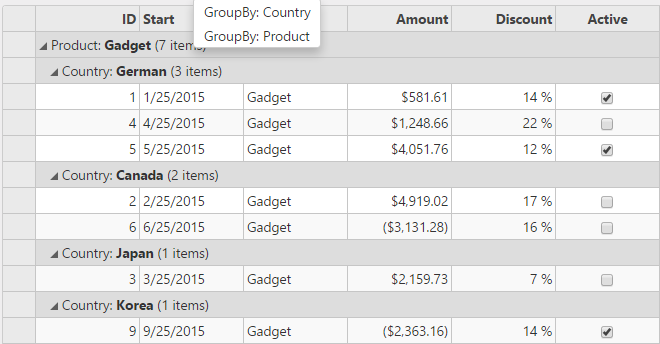
The following image shows how FlexGrid appears after adding Menu control as a context menu in it:

The following code example demonstrates how to use menu control as a Context Menu with FlexGrid:
ContextMenuController.cs
| Razor |
Copy Code
|
|---|---|
public ActionResult Index() { return View(Sales.GetData(10)); } |
|
ContextMenu.cshtml
| HTML |
Copy Code
|
|---|---|
@using TagHelperExplorer.Models
@using C1.Web.Mvc.Grid
@{
List<string> group = new List<string> {
"Country","Product"
};
}
@model IEnumerable<Sale>
<style>
.flexGrid {
margin: 10px;
padding: 20px;
color: white;
display: inline-block;
}
</style>
<script>
//Grid Sorting Function using CollectionView
function setGrouping(arg) {
var grid = wijmo.Control.getControl("#Sales");
var cv = grid.collectionView;
var gd = cv.groupDescriptions;
gd.push(new wijmo.collections.PropertyGroupDescription(arg));
}
</script>
<div >
<c1-flex-grid auto-generate-columns="false" id="Sales" height="450" width="700" allow-add-new="true"
selection-mode="SelectionMode.Cell" class="grid" > </c1-flex-grid>
// Defining columns to be displayed in FlexGrid
<c1-flex-grid-column binding="ID"></c1-flex-grid-column>
<c1-flex-grid-column binding="Start" format="MMM d yy"></c1-flex-grid-column>
<c1-flex-grid-column binding="Product"></c1-flex-grid-column>
<c1-flex-grid-column binding="Amount" format="c"></c1-flex-grid-column>
<c1-flex-grid-column binding="Discount" format="p0"></c1-flex-grid-column>
<c1-flex-grid-column binding="Active"></c1-flex-grid-column>
</div>
//Initialize C1Menu control
<c1-menu header="Group By" execute-command="setGrouping" style="display: none" id="ctxMenu" owner="#Sales">
<c1-menu-item header="GroupBy: Country" command-parameter="group[0]"></c1-menu-item>
<c1-menu-item header="GroupBy: Product" command-parameter="group[1]"></c1-menu-item>
</c1-menu>
|
|