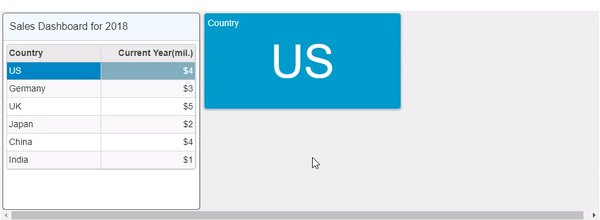
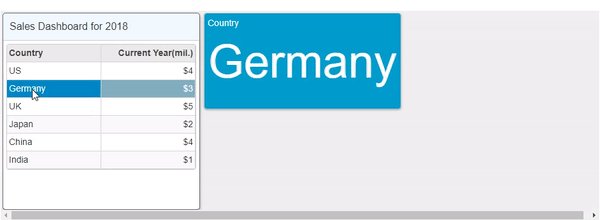
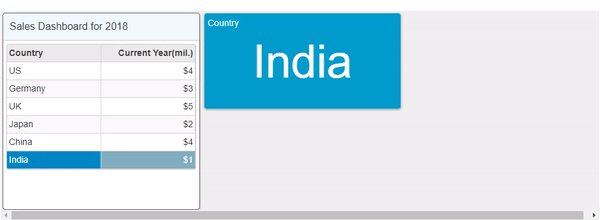
This walkthrough depicts how you can customize the tile header and the tile content. The walkthrough lets you accomplish the following customizations.
The topic comprises the following steps.

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
DashboardData.cs). For more information on how to add a new model, see Adding Controls.DashboardData.cs model to define the classes that serve as a datasource for the different controls rendered in the DashboardLayout control.
| C# |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace CustomTile.Models { public class DashboardData { private IEnumerable<CountryData> _countryDetails = null; public IEnumerable<CountryData> CountryDetails { get { if (_countryDetails == null) { _countryDetails = GetCountryData(); } return _countryDetails; } } public IEnumerable<CountryData> GetCountryData() { var rand = new Random(0); var countryID = new[] { "CR001", "CR002", "CR003", "CR004", "CR005", "CR006" }; var countries = new[] { "US", "Germany", "UK", "Japan", "China", "India" }; var list = countries.Select((c, i) => { double sales = rand.Next(1, 6); double budget = rand.Next(1, 9); double expenses = rand.Next(1, 6); return new CountryData { ID = countryID[i], Country = c, Sales = sales, Budget = budget, Expenses = expenses }; }); return list; } } public class CountryData { public string ID { get; set; } public string Country { get; set; } public double Sales { get; set; } public double Budget { get; set; } public double Expenses { get; set; } } } |
|
DashboardController).| C# |
Copy Code
|
|---|---|
using <ApplicationName>.Models;
|
|
| DashboardController.cs |
Copy Code
|
|---|---|
public ActionResult Index() { DashboardData data = new DashboardData(); return View(data.CountryDetails); } |
|
DashboardController.Index().| Index.cshtml |
Copy Code
|
|---|---|
<script type="text/javascript"> function formatTile(sender, e) { var dashboard = sender, // gets the DashboardLayout control tile = e.tile; // gets the formatted tile switch (tile.headerText) { case 'Sales Dashboard': UpdateHeader(e.headerElement); break; case 'Country': UpdateTileContent(e.tile, e.contentElement); break; } } // modify the header title. function UpdateHeader(header) { var headerText = 'Sales Dashboard for 2018'; header.querySelector('span.title').innerText = headerText; } // update the tile content function UpdateTileContent(tile, contentElement) { var grid = wijmo.Control.getControl('#salesDashboardFGrid'); if (grid && grid.selectedItems && grid.selectedItems.length) { var selectedRowData = grid.selectedItems[0]; tile.hostElement.style.backgroundColor = '#009ccc'; var htmlContent = '<div style="color:white;">Country</div>' + '<div style="font-size:72px; text-align: center; color:white;overflow:hidden; text-overflow:ellipsis">' + selectedRowData.Country + '</div>'; contentElement.innerHTML = htmlContent; } } function gridSelectionChanged(sender, e) { // refresh the DashboardLayout control after the selectionChanged is fired in the grid. var dashboard = wijmo.Control.getControl('#custom'); dashboard.refresh(); } </script> |
|
| Index.cshtml |
Copy Code
|
|---|---|
@using <ApplicationName>.Models @using C1.Web.Mvc.Grid; @model IEnumerable<CountryData> <script type="text/javascript"> c1.documentReady(function () { var dashboard = wijmo.Control.getControl("#custom"); dashboard.refresh(); }); function formatTile(sender, e) { var dashboard = sender, // gets the DashboardLayout control tile = e.tile; // gets the formatted tile switch (tile.headerText) { case 'Sales Dashboard': UpdateHeader(e.headerElement); break; case 'Country': UpdateTileContent(e.tile, e.contentElement); break; } } // modify the header title. function UpdateHeader(header) { var headerText = 'Sales Dashboard for 2018'; header.querySelector('span.title').innerText = headerText; } // update the tile content function UpdateTileContent(tile, contentElement) { var grid = wijmo.Control.getControl('#salesDashboardFGrid'); if (grid && grid.selectedItems && grid.selectedItems.length) { var selectedRowData = grid.selectedItems[0]; tile.hostElement.style.backgroundColor = '#009ccc'; var htmlContent = '<div style="color:white;">Country</div>' + '<div style="font-size:72px; text-align: center; color:white;overflow:hidden; text-overflow:ellipsis">' + selectedRowData.Country + '</div>'; contentElement.innerHTML = htmlContent; } } function gridSelectionChanged(sender, e) { // refresh the DashboardLayout control after the selectionChanged is fired in the grid. var dashboard = wijmo.Control.getControl('#custom'); dashboard.refresh(); } </script> <c1-dashboard-layout format-tile="formatTile" id="custom"> <c1-auto-grid-layout orientation="Vertical" max-rows-or-columns="6" cell-size="152"> <c1-auto-grid-group> <c1-auto-grid-tile header-text="Sales Dashboard" column-span="2" row-span="2"> <c1-flex-grid auto-generate-columns="false" is-read-only="true" headers-visibility="Column" allow-resizing="None" selection-mode="Row" id="salesDashboardFGrid" selection-changed="gridSelectionChanged"> <c1-flex-grid-column binding="Country" width="150"></c1-flex-grid-column> <c1-flex-grid-column binding="Sales" format="c0" header="Current Year(mil.)" width="*"></c1-flex-grid-column> <c1-items-source source-collection="@Model" width="150"></c1-items-source> </c1-flex-grid> </c1-auto-grid-tile> <c1-auto-grid-tile header-text="Country" column-span="2" row-span="1" show-header="false" show-toolbar="false"> </c1-auto-grid-tile> </c1-auto-grid-group> </c1-auto-grid-layout> </c1-dashboard-layout> |
|