ErrorBar chart enables user to spot margins of error and standard deviations at a glance. It can be shown as a standard error amount, a percentage, or a standard deviation. User can also set its own custom values to display the exact error amounts in the Chart. Generally, results of scientific studies or experimental sciences use error bars in charts to depict variations in data from original values.
This topic describes how to use ErrorBar series in your FlexChart to represent error and standard deviations. To work with ErrorBar Series, you need to create an instance of FlexChart class, which is a part of C1.Web.Mvc namespace.
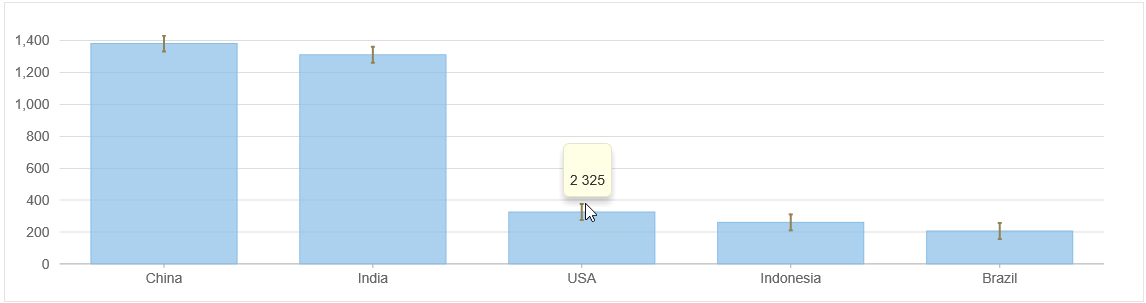
The following image shows how FlexChart appears after completing the above steps:
PopulationByCountry.cs).| PopulationByCountry.cs |
Copy Code
|
|---|---|
using System.Collections.Generic; namespace ErrorBarSeries.Models { public class PopulationByCountry { public string Country { get; set; } public int Population { get; set; } public static List<PopulationByCountry> GetData() { string[] countries = "China,India,USA,Indonesia,Brazil".Split(new char[] { ',' }); int[] population = new int[] { 1380, 1310, 325, 260, 206 }; var data = new List<PopulationByCountry>(); for (var i = 0; i < countries.Length; i++) { data.Add(new PopulationByCountry() { Country = countries[i], Population = population[i] }); } return data; } } } |
|
To add a FlexChart to the application, follow these steps:
Add a new Controller
ErrorBarController).| C# |
Copy Code
|
|---|---|
using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart; |
|
| C# |
Copy Code
|
|---|---|
public ActionResult Index() { return View(PopulationByCountry.GetData()); } |
|
Add a View for the Controller
ErrorBarController.Index().| Index.cshtml |
Copy Code
|
|---|---|
@model IEnumerable<PopulationByCountry>
@using ErrorBarSeries.Models;
@{
var errorBarStyle = new SVGStyle { Fill = "#e6e6e6", Stroke = "#918254", StrokeWidth = 2 };
}
<c1-flex-chart binding="Population" binding-x="Country" height="300px">
<c1-items-source source-collection="Model" />
<c1-flex-chart-error-bar name="Population" value="50" error-bar-style="@errorBarStyle" />
</c1-flex-chart>
|
|