Markers are the symbols used to display data points when the mouse is hovered over the data series. In FinancialChart, you can add line markers using AddLineMarker method. LineMarkerLines property allows you to set line markers to:
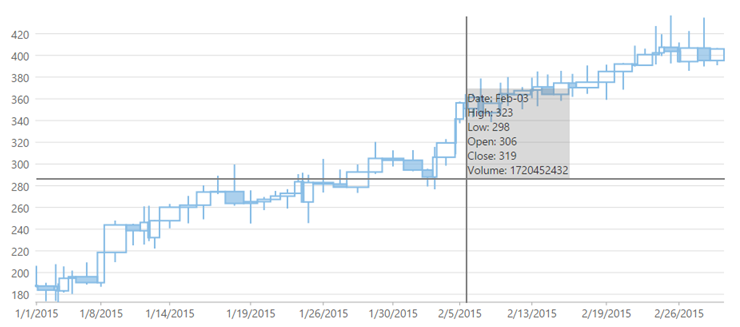
The image below shows how FinancialChart appears when the LineMarkerLines property is set to Both (for a cross-hair effect) to display the value of data points on the FinancialChart.

The following code example demonstrates how to add line markers and marker content to the FinancialChart. This example uses the sample created in the Quick Start section.
| HTML |
Copy Code
|
|---|---|
@using C1.Web.Mvc.Chart; @model List<FinanceData> <script type="text/javascript"> function lineMarkerContent(ht, pt) { var item = ht.series.collectionView.items[ht.pointIndex]; if (item) { return 'Date: ' + wijmo.Globalize.format(ht.x, 'MMM-dd') + '<br/>' + 'High: ' + item.High.toFixed() + '<br/>' + 'Low: ' + item.Low.toFixed() + '<br/>' + 'Open: ' + item.Open.toFixed() + '<br/>' + 'Close: ' + item.Close.toFixed() + '<br/>' + 'Volume: ' + item.Volume.toFixed(); } } </script> <c1-financial-chart binding-x="X" chart-type="C1.Web.Mvc.chart.Finance.ChartType.CandleVolume"> <c1-items-source source-collection="Model"></c1-items-source> <c1-financial-chart-series binding="High,Low,Open,Close,Volume"></c1-financial-chart-series> <c1-flex-chart-tooltip content=""></c1-flex-chart-tooltip> <c1-line-marker id="LineMarker" alignment="LineMarkerAlignment.Auto" lines="LineMarkerLines.Both" drag-content="true" interaction="LineMarkerInteraction.Move" content="lineMarkerContent"></c1-line-marker> </c1-financial-chart> |
|