The appearance of the FlexChart control is defined using CSS classes which represents different elements, such as plot area, legends, axis, header, series group etc. You can customize these classes to change the appearance of the FlexChart control. The custom CSS rules can be applied to the FlexChart control, by applying a CSS to the FlexChart control using the class tag.
In this example, we customize the default CSS rules to make the following customizations to the FlexChart control.
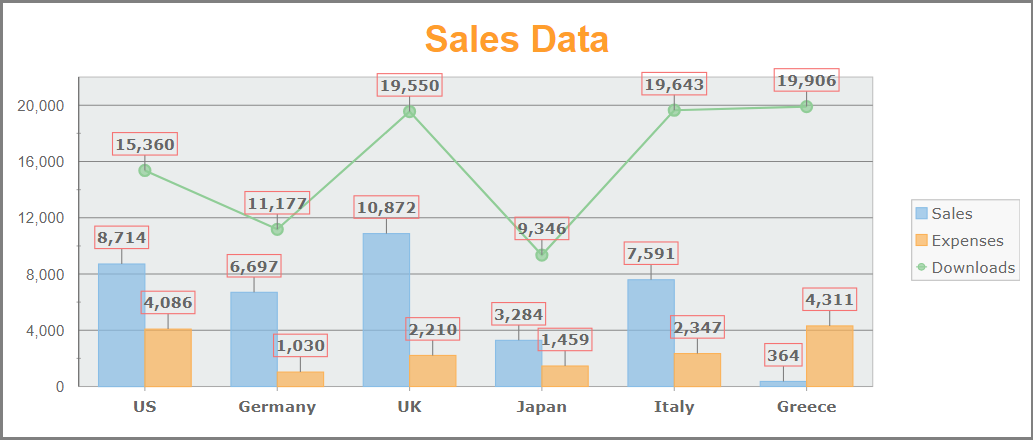
The following image shows how FexChart appears after applying styles using custom CSS.

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
To add a custom style sheet in your application, follow these steps:
app.css) and click OK.| app.css |
Copy Code
|
|---|---|
.custom.wj-flexchart { border: grey 3px solid !important; border-radius: 0; margin-top: 15px; } .custom .wj-legend > rect { fill: #f8f8f8; stroke: #c0c0c0; } .custom .wj-legend { font-family: Verdana, Geneva, Tahoma, sans-serif; } .custom .wj-data-label { font-weight: bold; font-family: Verdana, Geneva, Tahoma, sans-serif; } .custom .wj-data-label-border { stroke: rgb(246, 115, 115); } .custom .wj-header .wj-title { font-size: 25pt; fill: #FF9E2C; font-weight: bold; } .custom .wj-axis-x .wj-label { font-weight: bold; font-family: Verdana, Geneva, Tahoma, sans-serif; } .wj-plot-area > rect { fill: #EAEDED; stroke: #c0c0c0; } |
|
Styling.cshtml
| Razor |
Copy Code
|
|---|---|
@using <ApplicationName>.Models;
@model IEnumerable<FlexChartData.Sale>
<c1-flex-chart id="flexChart" binding-x="Country" header="Sales Data" class="custom">
<c1-items-source source-collection="Model"></c1-items-source>
<c1-flex-chart-datalabel position="Top" content="{y}" border="true" connecting-line="true"></c1-flex-chart-datalabel>
<c1-flex-chart-axis c1-property="AxisY" axis-line="true" max="22000" minor-tick-marks="Cross"></c1-flex-chart-axis>
<c1-flex-chart-series binding="Sales" name="Sales"></c1-flex-chart-series>
<c1-flex-chart-series binding="Expenses" name="Expenses"></c1-flex-chart-series>
<c1-flex-chart-series binding="Downloads" name="Downloads" chart-type="LineSymbols">
</c1-flex-chart-series>
</c1-flex-chart>
|
|