FlexGrid supports merging of cells that have the same content. To enable cell merging, set the AllowMerging property to indicate what part or parts of the grid you want to merge. You can set the AllowMerging property on specific row and column objects. Possible values are None, Cells, ColumnHeaders, RowHeaders, AllHeaders and All.
Once you have set the AllowMerging property to one of these possible values, the FlexGrid automatically merges cells, grouping the data visually.
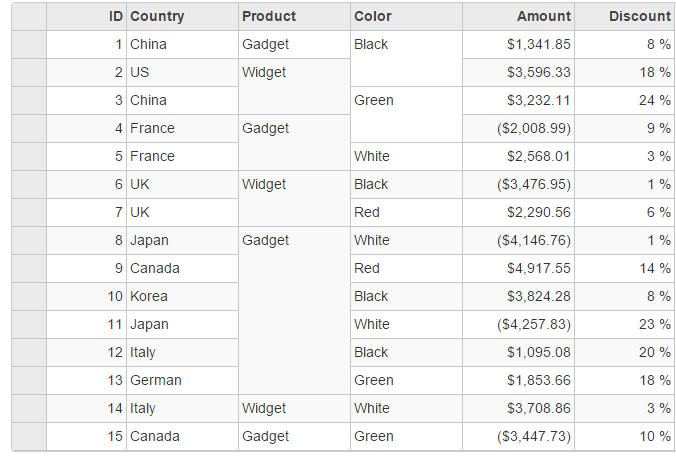
The following image shows how the FlexGrid appears after setting the AllowMerging property to Cells. The example uses Sale.cs model, which was added to the application in the QuickStart:

The following code examples demonstrate how to enable Merging in the FlexGrid:
MergingController.cs
| C# |
Copy Code
|
|---|---|
public ActionResult MergeCells() { return View(Sales.GetData(15)); } |
|
Merging.cshtml
| HTML |
Copy Code
|
|---|---|
@using TagFlexGrid.Models @using C1.Web.Mvc.Grid @model IEnumerable<Sale> <c1-flex-grid auto-generate-columns="false" allow-merging="@AllowMerging.Cells" is-read-only="true" class="grid"> <c1-flex-grid-column binding="ID" width="80"></c1-flex-grid-column> <c1-flex-grid-column binding="Country"></c1-flex-grid-column> <c1-flex-grid-column binding="Product" allow-merging="true"></c1-flex-grid-column> <c1-flex-grid-column binding="Color" allow-merging="true"></c1-flex-grid-column> <c1-flex-grid-column binding="Amount" format="c"></c1-flex-grid-column> <c1-flex-grid-column binding="Discount" width="100" format="p0"></c1-flex-grid-column> <c1-items-source source-collection="@Model"></c1-items-source> </c1-flex-grid> |
|