FlexGrid supports Pager control through which you can implement paging. Through paging, you can customize the number of items that should be displayed per page and provide a UI for navigating the pages in the grid.
To implement paging in FlexGrid using Pager control, you need to
By setting the Owner property of Pager control, the control binds to the FlexGrid and provides function to change the current page of the FlexGrid by clicking these buttons - '<<', '<', '>', '>>'. By setting the PageSize property, the specified number of items you want on each page are displayed.
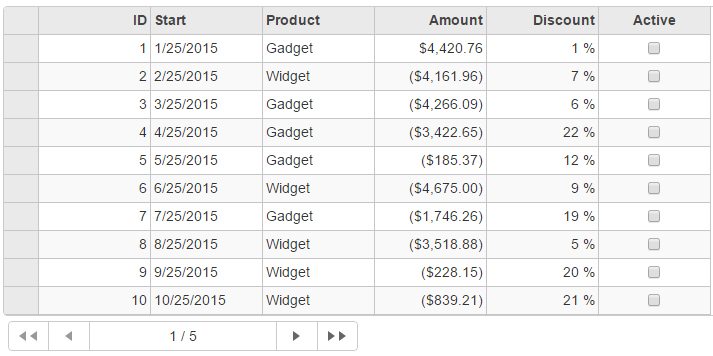
The following image shows how the FlexGrid appears after setting the PageSize property. The example uses Sale.cs model, which was added to the application in the Quick Start:

The following code examples demonstrate how to enable Paging using Pager control in FlexGrid.
| HTML |
Copy Code
|
|---|---|
@using C1MvcWebAppPager.Models @using C1.Web.Mvc.Grid @model IEnumerable<Sale> @* Set the ID for FlexGrid *@ <c1-flex-grid id="pagerFlexGrid" auto-generate-columns="false" class="grid" is- read-only="true" width="700px" height="450px"> <c1-flex-grid-column binding="ID"></c1-flex-grid-column> <c1-flex-grid-column binding="Start"></c1-flex-grid-column> <c1-flex-grid-column binding="Product" format="c"></c1-flex-grid-column> <c1-flex-grid-column binding="Amount" format="c"></c1-flex-grid-column> <c1-flex-grid-column binding="Discount"> format="p0"</c1-flex-grid-column> <c1-flex-grid-column binding="Active"></c1-flex-grid-column> <c1-items-source source-collection="@Model" page-size="10"></c1-items-source> </c1-flex-grid> @* Set the Owner property of Pager *@ <c1-pager owner="pagerFlexGrid" disabled="false" style="width:600px"></c1-pager> |
|