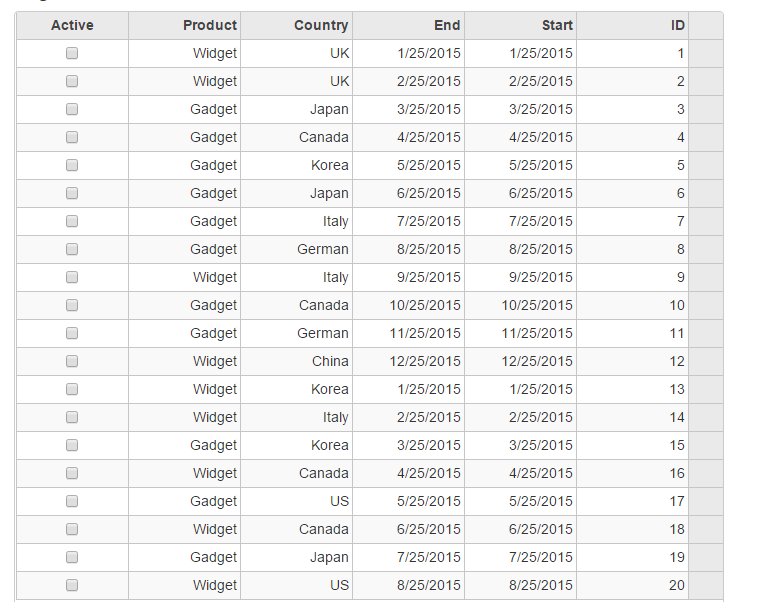
FlexGrid has the in-built functionality of rendering the content from the right to the left of the page required in languages such as Arabic and Hebrew. While HTML supports this feature with the 'dir' attribute, FlexGrid performs this automatically on setting 'dir' to 'rtl' on any element without setting any properties on the control. The same can also be achieved by using the 'direction' attribute of CSS.

The following code examples demonstrate how to set the 'dir' attribute to show right to left rendering in the FlexGrid:
RightToLeftController.cs
| C# |
Copy Code
|
|---|---|
public ActionResult RightToLeft() { return View(Sales.GetData(10)); } |
|
RightToLeft.cshtml
| HTML |
Copy Code
|
|---|---|
@using TagFlexGrid.Models <c1-flex-grid auto-generate-columns="false" is-read-only="true" class="grid" dir="rtl" width="620"> <c1-items-source source-collection="@Model"></c1-items-source> <c1-flex-grid-column binding="ID"></c1-flex-grid-column> <c1-flex-grid-column binding="Start"></c1-flex-grid-column> <c1-flex-grid-column binding="End"></c1-flex-grid-column> <c1-flex-grid-column binding="Country"></c1-flex-grid-column> <c1-flex-grid-column binding="Product"></c1-flex-grid-column> </c1-flex-grid> |
|