You can provide a heading or title to the Sunburst chart with the help of Header property. Moreover, you may also set a footer for your Sunburst chart with the help of Footer property. These properties also allows you to style your header and footer text with the help of HeaderStyle and FooterStyle properties.
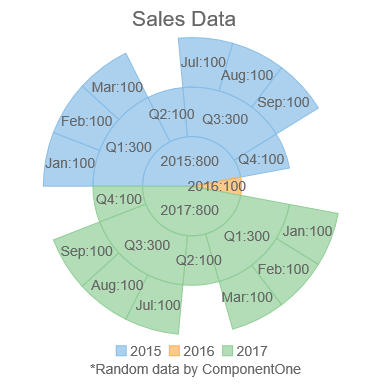
The image below shows how the Sunburst chart appears, after you set the Header and Footer properties.

The following code example demonstrates how to set Header and Footer properties. This example uses the sample created in the Quick Start topic.
| Razor |
Copy Code
|
|---|---|
<c1-sunburst header="Sales Data" footer="*Random data by ComponentOne" binding-name="Year, Quarter, Month" binding="Value"> <c1-flex-chart-title-style c1-property="FooterStyle"></c1-flex-chart-title-style> <c1-flex-chart-title-style c1-property="HeaderStyle"></c1-flex-chart-title-style> <c1-items-source source-collection="Model"></c1-items-source> </c1-sunburst> |
|