You can add different types of values to the Menu control that are as simple as strings shown in the Quick Start, or binding Menu with another control. This section describes how Menu control is used with InputNumber and how is the Menu's value updated with respect to value selected in the InputNumber control.
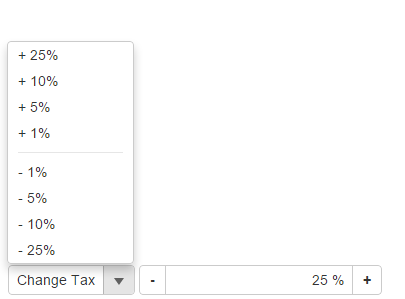
The following image shows how the Menu appears after binding it to Input Number.

The following code examples demonstrate how to bind Menu to an InputNumber control:
MenuController.cs
| Razor |
Copy Code
|
|---|---|
public ActionResult Feature() { return View(); } |
|
Menu.cshtml
| HTML |
Copy Code
|
|---|---|
<script>
function itemClicked(sender) {
alert('You\'ve selected option ' + sender.selectedIndex + ' from the ' + sender.header + ' menu!');
}
function execute(arg) {
var inputNumber = wijmo.Control.getControl("#mInputNumber");
// convert argument to Number
arg = wijmo.changeType(arg, wijmo.DataType.Number);
// check if the conversion was successful
if (wijmo.isNumber(arg)) {
// update the value
inputNumber.value += arg;
}
}
function canExecute(arg) {
var inputNumber = wijmo.Control.getControl("#mInputNumber");
// convert argument to Number
arg = wijmo.changeType(arg, wijmo.DataType.Number);
// check if the conversion was successful
if (wijmo.isNumber(arg)) {
var val = inputNumber.value + arg;
// check if the value is valid
return val >= 0 && val <= 1;
}
return false;
}
</script>
<c1-menu header="Change Tax" execute-command="execute" can-execute-command="canExecute">
<c1-menu-item header="+ 25%" command-parameter="0.25"></c1-menu-item>
<c1-menu-item header="+ 10%" command-parameter="0.10"></c1-menu-item>
<c1-menu-item header="+ 5%" command-parameter="0.05"></c1-menu-item>
<c1-menu-item header="+ 1%" command-parameter="0.01"></c1-menu-item>
<c1-menu-item is-separator=true></c1-menu-item>
<c1-menu-item header="- 1%" command-parameter="-0.01"></c1-menu-item>
<c1-menu-item header="- 5%" command-parameter="-0.05"></c1-menu-item>
<c1-menu-item header="- 10%" command-parameter="-0.10"></c1-menu-item>
<c1-menu-item header="- 25%" command-parameter="-0.25"></c1-menu-item>
</c1-menu>
<c1-input-number id="mInputNumber" value=0.07 step=0.05 format="p0" min=0 max=1></c1-input-number>
</div>
|
|