This topic describes how to add a MultiRow control to your MVC application and populate data in it. The below example demonstrates how to achieve local model binding in MultiRow control. You can also perform remote data binding in MultiRow control, for more information, see Remote Data Binding.
This topic comprises following three steps:
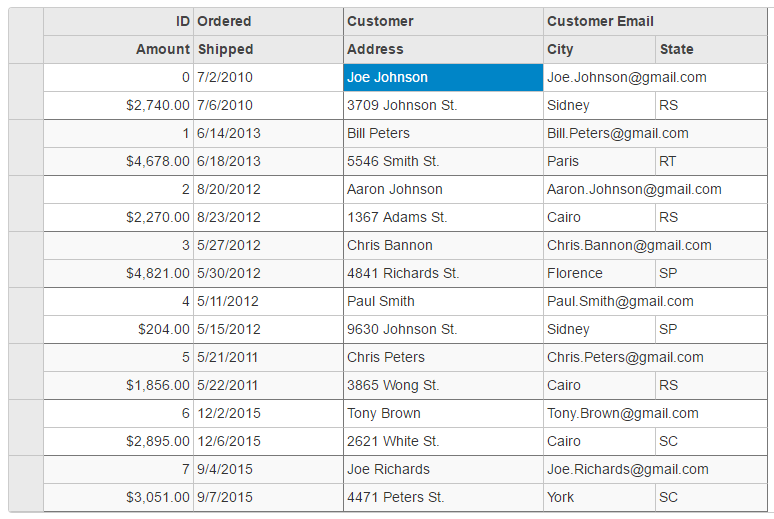
The following image shows how MultiRow control appears after completing the steps:

Orders.cs). For more information on how to add a new model, see Adding Controls.Orders.cs model. We are using Orders class to represent sales order data in the database. Each instance of Orders object will correspond to a record in MultiRow control.To add a MultiRow control to the application, follow these steps:
Add a new Controller
MultiRowController).| C# |
Copy Code
|
|---|---|
using MultiRow.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; |
|
Add a View for the Controller
In the view, we create an instance of MultiRow control and bind it to a data source using .Bind property. The layout definition property helps us to define the column and row layout of the control.
MultiRowController.Index().| Index.cshtml |
Copy Code
|
|---|---|
@using MultiRowNetCore.Models @model IEnumerable<Orders.Order> <c1-multi-row id="ovMultiRowCompact" class="multirow"> <c1-items-source source-collection="Model"></c1-items-source> <c1-multi-row-cell-group header="Order" colspan="2"> <c1-multi-row-cell binding="Id" header="ID" width="150" class="id" /> <c1-multi-row-cell binding="Date" header="Ordered" width="150" /> <c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" /> <c1-multi-row-cell binding="ShippedDate" header="Shipped" /> </c1-multi-row-cell-group> <c1-multi-row-cell-group header="Customer" colspan="3"> <c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Cutomer" width="200" /> <c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" /> <c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" /> <c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City"> </c1-multi-row-cell> <c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" /> </c1-multi-row-cell-group> </c1-multi-row> |
|