MultiRow supports column-wise grouping of grid data, using CollectionView class. You can configure group by using the GroupBy property in view. You can also group the data using JavaScript by adding GroupDescription objects to the GroupDescriptions property.
MultiRow also allows you to customize the text displayed in group header rows using the GroupHeaderFormat property. By default, it displays the name of the group, followed by the current group and the number of items in the group. To format the aggregated data in the group header for a particular column, you can set the format property on each Column object.
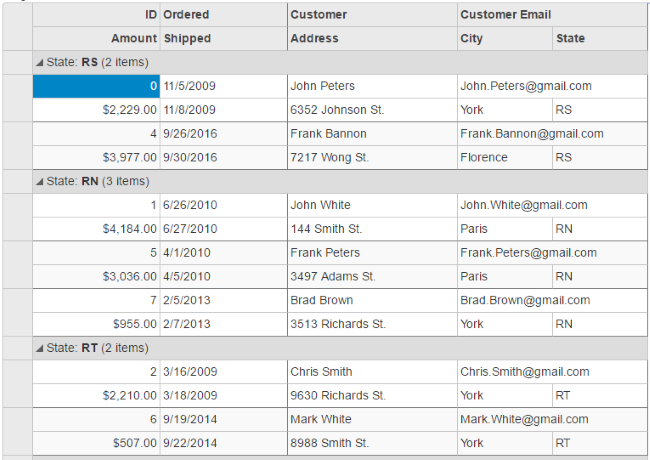
The following image shows the MultiRow control with data grouped based on state. This example uses the sample created in the Quick Start topic.

Grouping.cshtml
| Grouping.cshtml |
Copy Code
|
|---|---|
<c1-multi-row id="ovMultiRowCompact" class="multirow" group-by="Customer.State" show-groups="true"> <c1-items-source source-collection="Model"></c1-items-source> <c1-multi-row-cell-group header="Order" colspan="2"> <c1-multi-row-cell binding="Id" header="ID" width="150" class="id" /> <c1-multi-row-cell binding="Date" header="Ordered" width="150" /> <c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" /> <c1-multi-row-cell binding="ShippedDate" header="Shipped" /> </c1-multi-row-cell-group> <c1-multi-row-cell-group header="Customer" colspan="3"> <c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Cutomer" width="200" /> <c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" /> <c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" /> <c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City"> </c1-multi-row-cell> <c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" /> </c1-multi-row-cell-group> </c1-multi-row> |
|