The quick start guides you through the steps of adding the FlexChart control to your MVC web application and add data to it.
Follow these steps to get started:

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
FlexChartDataSource.cs). See Adding controls to know how to add a new model.| Index.cshtml |
Copy Code
|
|---|---|
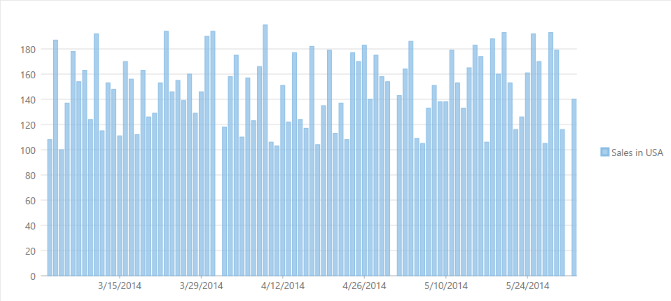
public class FlexChartDataSource { public string Name { get; set; } public int MarPrice { get; set; } public int AprPrice { get; set; } public int MayPrice { get; set; } private IEnumerable<FruitSale> _sales = null; public IEnumerable<FruitSale> Sales { get { if (_sales == null) { _sales = GetSales(); } return _sales; } } public static IEnumerable<FlexChartDataSource> GetFruitsSales() { var rand = new Random(0); var fruits = new[] { "Oranges", "Apples", "Pears", "Bananas", "Pineapples" }; var list = fruits.Select((f, i) => { int mar = rand.Next(1, 6); int apr = rand.Next(1, 9); int may = rand.Next(1, 6); return new FlexChartDataSource { Name = f, MarPrice = mar, AprPrice = apr, MayPrice = may }; }); return list; } private IEnumerable<FruitSale> GetSales() { var rand = new Random(0); var today = DateTime.Now.Date; var firstDay = new DateTime(today.Year - 1, 3, 1); var dataTimes = new List<DateTime>(); for (int i = 0; i < 92; i++) { dataTimes.Add(firstDay.AddDays(i + 1)); } var list = dataTimes.Select((date, i) => { FruitSale sale = new FruitSale { Date = date }; sale.SalesInChina = rand.Next(150, 250); if (i % 30 != 0) { sale.SalesInUSA = rand.Next(100, 200); sale.SalesInJapan = rand.Next(0, 100); } else { sale.SalesInUSA = null; sale.SalesInJapan = null; } return sale; }); return list; } } public class FruitSale { public DateTime Date { get; set; } public int? SalesInUSA { get; set; } public int? SalesInChina { get; set; } public int? SalesInJapan { get; set; } } |
|
Complete the following steps to initialize a FlexChart control.
Add a new Controller
QuickStartController).| C# |
Copy Code
|
|---|---|
using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart; using <ApplicationName>.Models; |
|
Index() with the following method.
| C# |
Copy Code
|
|---|---|
public ActionResult QuickStart() { // Set DataSource FlexChartDataSource ds = new FlexChartDataSource(); return View(ds.Sales); } |
|
Add a View for the Controller
QuickStartController to open it.QuickStart().| CSHTML |
Copy Code
|
|---|---|
<c1-flex-chart binding-x="Name"chart-type="ChartType.Column" > <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-chart-series binding="SalesInUSA" name="Sales in USA"> </c1-flex-chart-series> </c1-flex-chart> |
|