The quick start guides you through the steps of adding the MultiRow control to your MVC web application and add data to it using model binding.
Follow the steps given below to get started:

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Back to TopOrders.cs). For more information on how to add a new model, see Adding Controls.Orders.cs model. We are using Orders class to represent sales order data in the database. Each instance of Orders object will correspond to a record on MultiRow control.To add a MultiRow control to the application, follow these steps:
Add a new Controller
MultiRowController).| C# |
Copy Code
|
|---|---|
using MultiRow.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; |
|
MultiRowController.Index().| Index.cshtml |
Copy Code
|
|---|---|
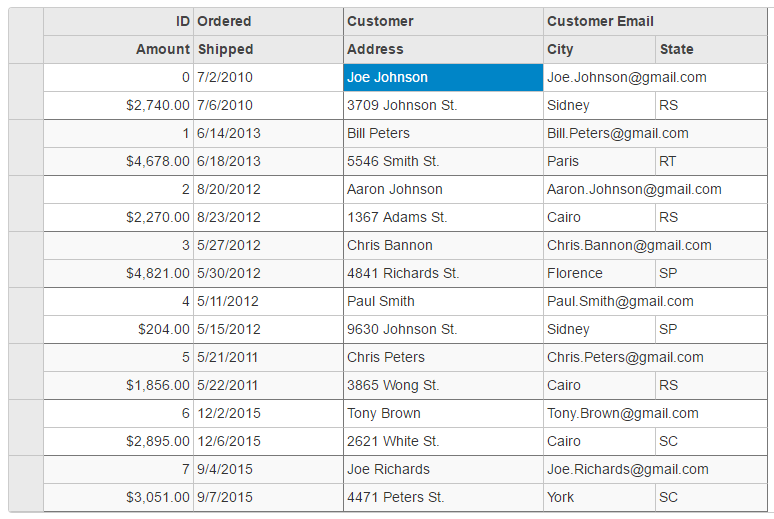
@using MultiRowNetCore.Models @model IEnumerable<Orders.Order> <c1-multi-row id="ovMultiRowCompact" class="multirow"> <c1-items-source source-collection="Model"></c1-items-source> <c1-multi-row-cell-group header="Order" colspan="2"> <c1-multi-row-cell binding="Id" header="ID" width="150" class="id" /> <c1-multi-row-cell binding="Date" header="Ordered" width="150" /> <c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" /> <c1-multi-row-cell binding="ShippedDate" header="Shipped" /> </c1-multi-row-cell-group> <c1-multi-row-cell-group header="Customer" colspan="3"> <c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Cutomer" width="200" /> <c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" /> <c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" /> <c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City"> </c1-multi-row-cell> <c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" /> </c1-multi-row-cell-group> </c1-multi-row> |
|