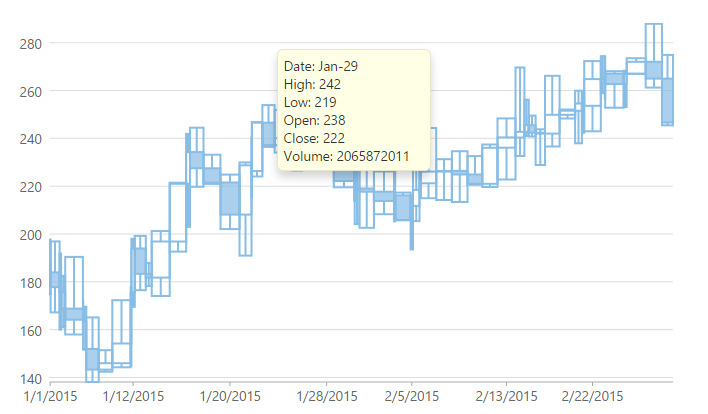
The quick start guides you through the steps of adding the FinancialChart control to your ASP.NET Core MVC web application, and add data to it.
Follow these steps to get started:

| licenses.licx |
Copy Code
|
|---|---|
C1.Web.Mvc.LicenseDetector, C1.Web.Mvc C1.Web.Mvc.Finance.LicenseDetector, C1.Web.Mvc.Finance |
|

Note: "C1.AspNetCore.Mvc" gets added under the "dependencies" within project.json file of your project once you restore the packages.
| _ViewImports |
Copy Code
|
|---|---|
@addTagHelper *, C1.AspNetCore.Mvc @addTagHelper *, C1.AspNetCore.Mvc.Finance |
|
Complete the following steps to register the required resources for using ASP.NET MVC FinancialChart control:
_Layout.cshtml to open it.<head></head> tags.
| _Layout.cshtml |
Copy Code
|
|---|---|
<c1-styles/> <c1-scripts> <c1-finance-scripts /> </c1-scripts> |
|
For more information on how to register resources for FinancialChart, refer to Registering Resources.
FinanceData.cs). See Adding controls to know how to add a new model.| C# |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace MVCFinancialChart.Models { public class FinanceData { public DateTime X { get; set; } public double High { get; set; } public double Low { get; set; } public double Open { get; set; } public double Close { get; set; } public double Volume { get; set; } } } |
|
Complete the following steps to initialize a FinancialChart control.
Add a new Controller
Default1Controller).| C# |
Copy Code
|
|---|---|
using C1.Web.Mvc; using C1.Web.Mvc.Serializition; |
|
Index() with the following method.
| C# |
Copy Code
|
|---|---|
public ActionResult Index() { var model = GenerateFinanceData(); return View(model); } private List<FinanceData> GenerateFinanceData(int count = 60) { List<FinanceData> financeDatas = new List<FinanceData>() { }; DateTime startTime = new DateTime(2015, 1, 1); var rand = new Random(); double high, low, open, close, volume; for (int i = 0; i < count; i++) { DateTime dt = startTime.AddDays(i); if (i > 0) open = financeDatas[i - 1].Close; else open = 188; high = open + rand.NextDouble() * 30; low = open - rand.NextDouble() * 20; close = low + rand.NextDouble() * (high - low); volume = rand.Next(); financeDatas.Add(new FinanceData { X = dt, High = high, Low = low, Open = open, Close = close, Volume = volume }); } return financeDatas; } |
|
Add a View for the Controller
Index().| HTML |
Copy Code
|
|---|---|
@using C1.Web.Mvc.Chart; <script type="text/javascript"> var tooltipContent = function (ht) { var item = ht.series.collectionView.items[ht.pointIndex]; return 'Date: ' + wijmo.Globalize.format(ht.x, 'MMM-dd') + '<br/>' + 'High: ' + item.High.toFixed() + '<br/>' + 'Low: ' + item.Low.toFixed() + '<br/>' + 'Open: ' + item.Open.toFixed() + '<br/>' + 'Close: ' + item.Close.toFixed(); }; </script> <c1-financial-chart binding-x="X" chart-type="C1.Web.Mvc.chart.Finance.ChartType.HighLowOpenClose"> <c1-items-source source-collection="Model"></c1-items-source> <c1-financial-chart-series binding="High,Low,Open,Close"></c1-financial-chart-series> <c1-flex-chart-tooltip content="tooltipContent"></c1-flex-chart-tooltip> </c1-financial-chart> |
|