The TreeMap control allows you to group the data to display the contents with better visualization. You can configure a group in TreeMap using the GroupBy property in view. The grouped TreeMap item represents a collection of leaf tree map items grouped by some value. The GroupHeader allows you to identify by which value leaf items are grouped in the TreeMap control.
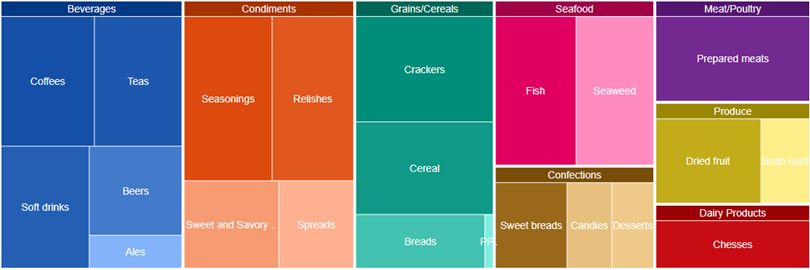
The following image shows how a TreeMap control appears after setting the GroupBy property.

The below example code uses FoodSale.cs model added in the QuickStart section.
Grouping.cshtml
| Index.cshtml |
Copy Code
|
|---|---|
@model IEnumerable<FoodSale><c1-tree-map binding="Sales" binding-name="Category,SubCategory"> <c1-items-source source-collection="Model" group-by="Category,SubCategory"></c1-items-source> <c1-flex-chart-datalabel position="Center" content="{name}"></c1-flex-chart-datalabel> </c1-tree-map> |
|